微信小程序开发全流程:从注册到上线的完整指南
最近在刷小红书时,看到不少人在分享自己的微信小程序如何靠广告月入上万,甚至更多。 这种说法不能说不真实,只能说肯定不是这么简单的事情。毕竟广告收入的多少,归根结底还是取决于用户量,不可能随便做个小程序,就能吸引大量用户来看广告。 不过,完全说不可能也不太准确,毕竟人活着总得有梦想。而且...

【java】微信小程序登录,后端流程
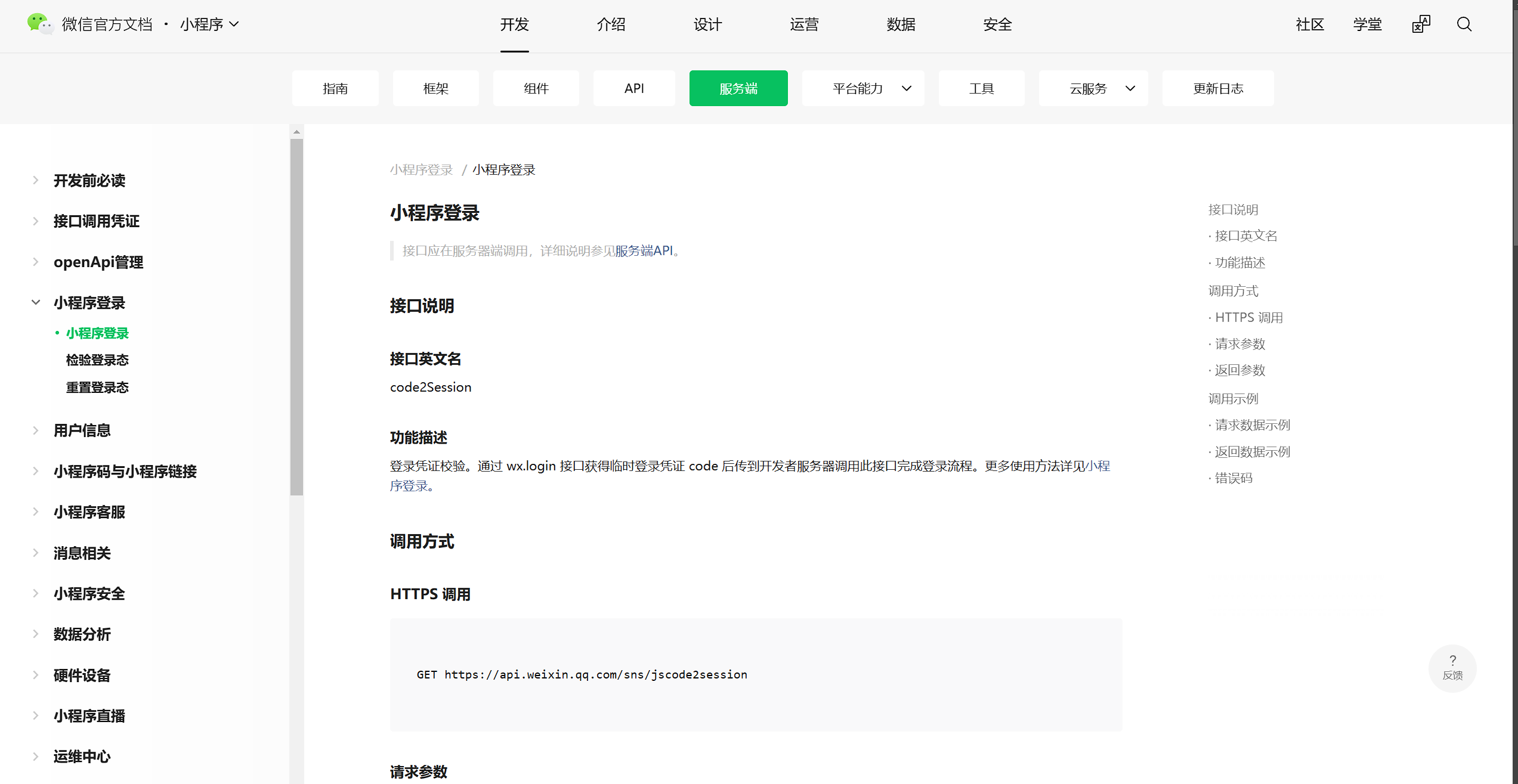
微信小程序登录 1、前端请求 前端调用wx.login()获取临时授权码(凭证)code,然后返回给后端。 2、后端接收、调用 后端接收到前端返回的临时授权码(凭证)code之后,携带code、appid、appsecret访问微信api,微信api返回唯一登录凭证openid等信息。 登录api网址: 获取openid:https://...

微信小程序的注册流程
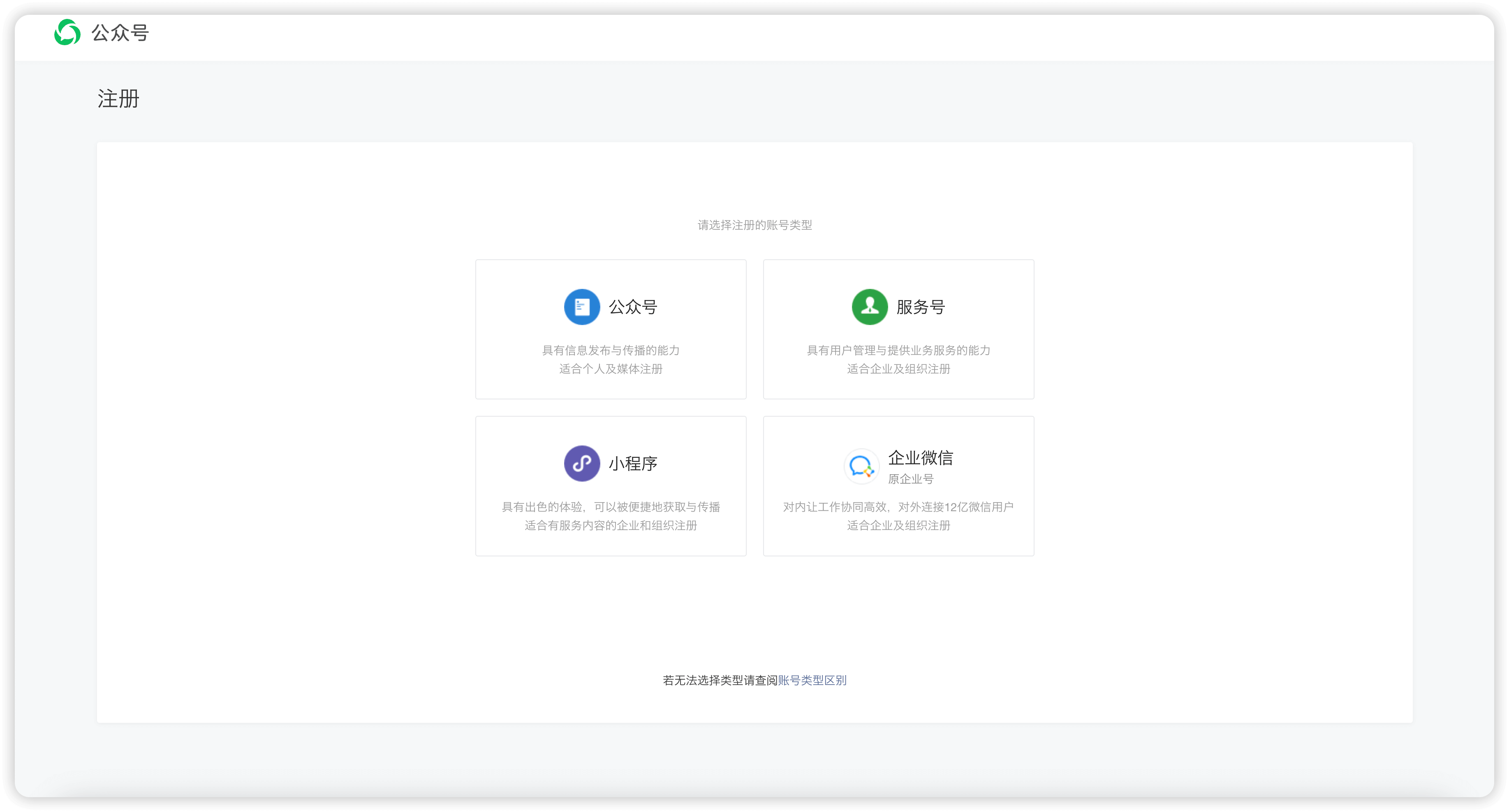
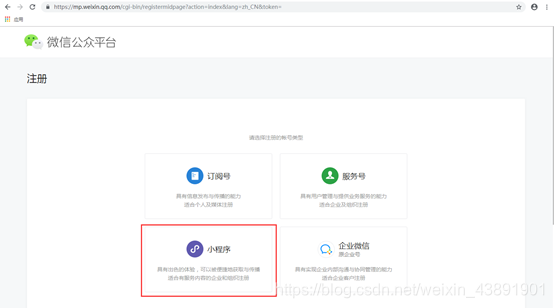
微信小程序注册流程 步骤01: 进入官网 https://mp.weixin.qq.com/ 点击"立即注册" 步骤02: 选择"小程序" 步骤03: 填写注册信息 ...

微信小程序的开发完整流程是什么?
微信小程序的开发完整流程包括需求分析、前端开发、后端开发、测试和发布等步骤。以下是对这些步骤的详细介绍: 需求分析 目标用户明确:在开始开发之前,需要明确小程序的目标用户群体。这有助于确定小程序的功能和设计方向[^4^]。功能规划:根据目标用户的需求,规划小程序的核心功能,如用户注册、商品浏览、订单处理等[^4^...
技术心得记录:微信小程序开发的基本流程
(2),“小程序”是说它首先是程序,然后具备轻便的特征。小程序并不像其他应用那样,它不需要安装,而是通过扫描二维码等打开后直接执行;用完以后也不需要卸载。这就是所谓用完即走的原则。使用 JSON 技术来表现应用的配置信息。包含应用的基本信息,页面配置和路由,应用全体的信息等。使用经过定制 CSS+XML ...
基于SpringBoot+Vue+uniapp微信小程序的工作流程管理系统的详细设计和实现
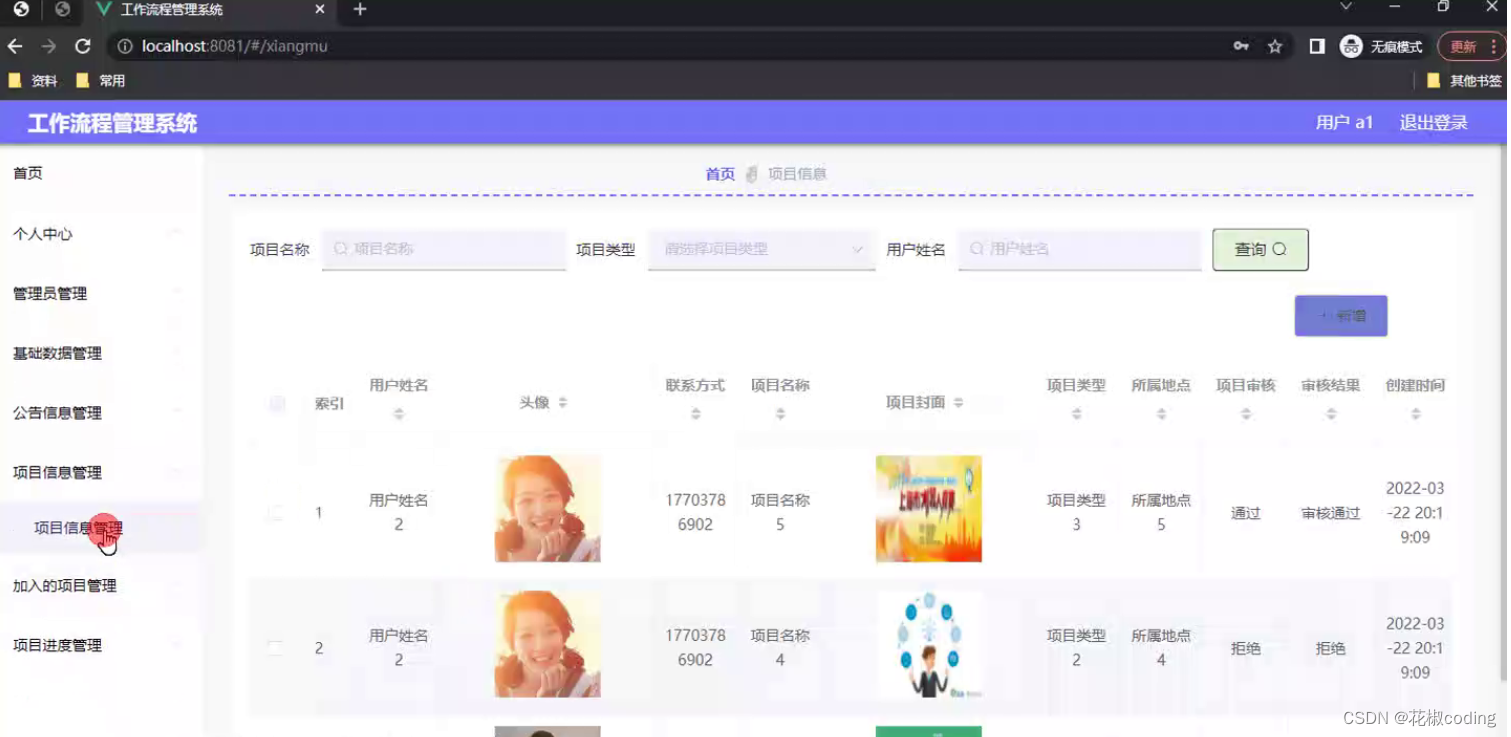
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ ...

微信小程序发布流程
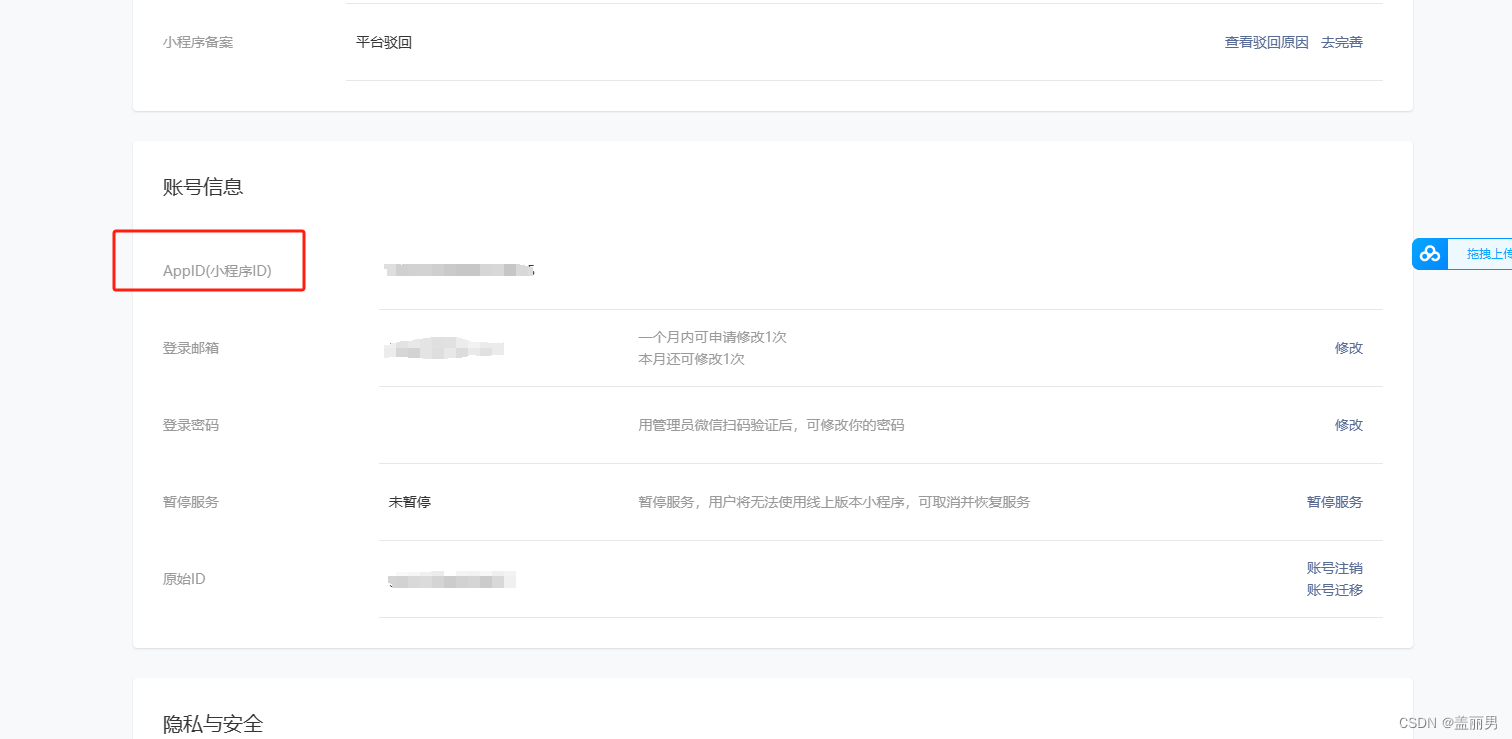
前言上周写了如何写一个小程序,然后经过查资料,改bug,找chatgpt美化页面,我写了一个计算代谢率的小工具,写完了之后该怎么办呢,当然是发布上架,然后我就开始了发布的折腾提交代码这一步很简单,当我们完成开发之后,需要首先把代码上传,注意小程序的appid记得写对,小程序的appid在首页-小程序信息假设这些都整好了,打开微信开发者工具,点击上传,将代码上传到管理页面上传好了之后,进入首页的第....

微信小程序授权登录流程以及应用到的API
微信小程序的授权登录流程如下:1. 在小程序中,开发者可以使用 `wx.login` 接口获取用户登录凭证 code。2. 小程序通过 `code` 向开发者服务器发送请求,开发者服务器将 `code` 和小程序的 AppID、AppSecret 发送到微信服务器进行校验。3. 微信服务器验证通过后,会返回一个 `openid` 和一个 `session_key` 给开发者服务器。4. 开发者服....
微信小程序获取用户信息流程
要在微信小程序中获取用户信息,通常需要经过以下流程:此外,还需要在小程序的 app.json 文件中配置 scope.userInfo 以确保可以请求用户信息授权。例如:需要注意的是,从微信 7.0.0 开始,用户信息授权不再是全量授权,而是分为两部分:基本信息和用户敏感信息。基本信息(如头像、昵称)可以在用户未授权的情况下获取,但用户敏感信息(如手机号码、地理位置)需要用户明确授权。因此,在获....
微信小程序登录授权流程及所用API
微信小程序登录授权流程代码:在小程序中引入wx.login()获取用户code,代码如下:wx.login({ success: res => { // 获取到用户的code,可用于登录 const code = res.code // TODO: 将code发送到后台进行登录验证 } })在后台服务器处理登录验证请求,使用wx.login()获取的code...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序更多流程相关
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注