微信小程序页面导航与路由:实现多页面跳转与数据传递
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。 一、页面导航的基本概念 微信小程序的页面导航通过路由机制实现,开发者可以通过...
微信小程序网络请求与API调用:实现数据交互
在前几篇文章中,我们学习了微信小程序的基础知识、数据绑定、事件处理以及页面导航与路由。这些知识帮助我们构建了具备基本交互功能的小程序。然而,一个完整的应用通常需要与服务器进行数据交互,例如获取用户信息、提交表单数据等。本文将深入探讨微信小程序的网络请求与API调用,帮助你实现小程序与服务器的数据交互。 一、网络请求的基本概念 微信小程序提供...
若依springboot后端和微信小程序数据交互
我看了好多教程没看太懂如何将微信小程序与SpringBoot后端服务进行数据交互,包括后端接口的编写、小程序获取接口数据的方法,以及数据在小程序中的展示。使用ruoyi-vue分离版v3.8.9还有两个问题我看了好多教程没看太懂第一个是我删除所有生成替换代码的文件后,再次启动,前端页面还是会保留生成的菜单栏和子菜单第二个是我替换完代码后启动前端,点开生成的功能会转到网页丢失谢谢
微信小程序——全局数据共享
全局数据共享,也叫做状态管理,是为了解决组件/页面之间的数据共享问题开发中常用的数据共享方案有 Vuex、redux、MobX 等 小程序中的数据共享方案使用 mobs-miniprogram 配合 mobs-miniprogram-bindings 实现数据共享 mobs-miniprogram 用来Store创建实例对象mobs-miniprogram-bindi...
微信小程序可视化开发工具之动态数据
DIY官网打造微信小程序制作平台支持在线可视化制作小程序组件及在线可视化设计小程序数据源能力。如果您还在想如何制作小程序,如何快速开发小程序吗?在线拖拉布局助您开发并一键生成微信小程序代码。 我们在正常的开发上,一般都比较少把视图层上面的数据写成固定形式的,很多都是通过动态获取数据时并更新页面上的数据显示出来下面让我们来一些学习,如何动态修改视图层的数据。然而大家可能还在一行行...

在微信小程序中使用 Vant 时如何确保数据的安全?
在微信小程序中使用 Vant 时,确保数据安全是至关重要的。以下是一些方法可以帮助确保数据的安全: 一、数据加密传输 在小程序与服务器之间进行数据传输时,应采用加密技术,如 HTTPS 协议,来保障数据在传输过程中的安全。这样可以防止数据在传输途中被窃取或篡改。 二、数据访问控制 对 Vant 组件中涉及的数据进行严格的访问控...
微信小程序之网络数据请求 wx:request的简单使用
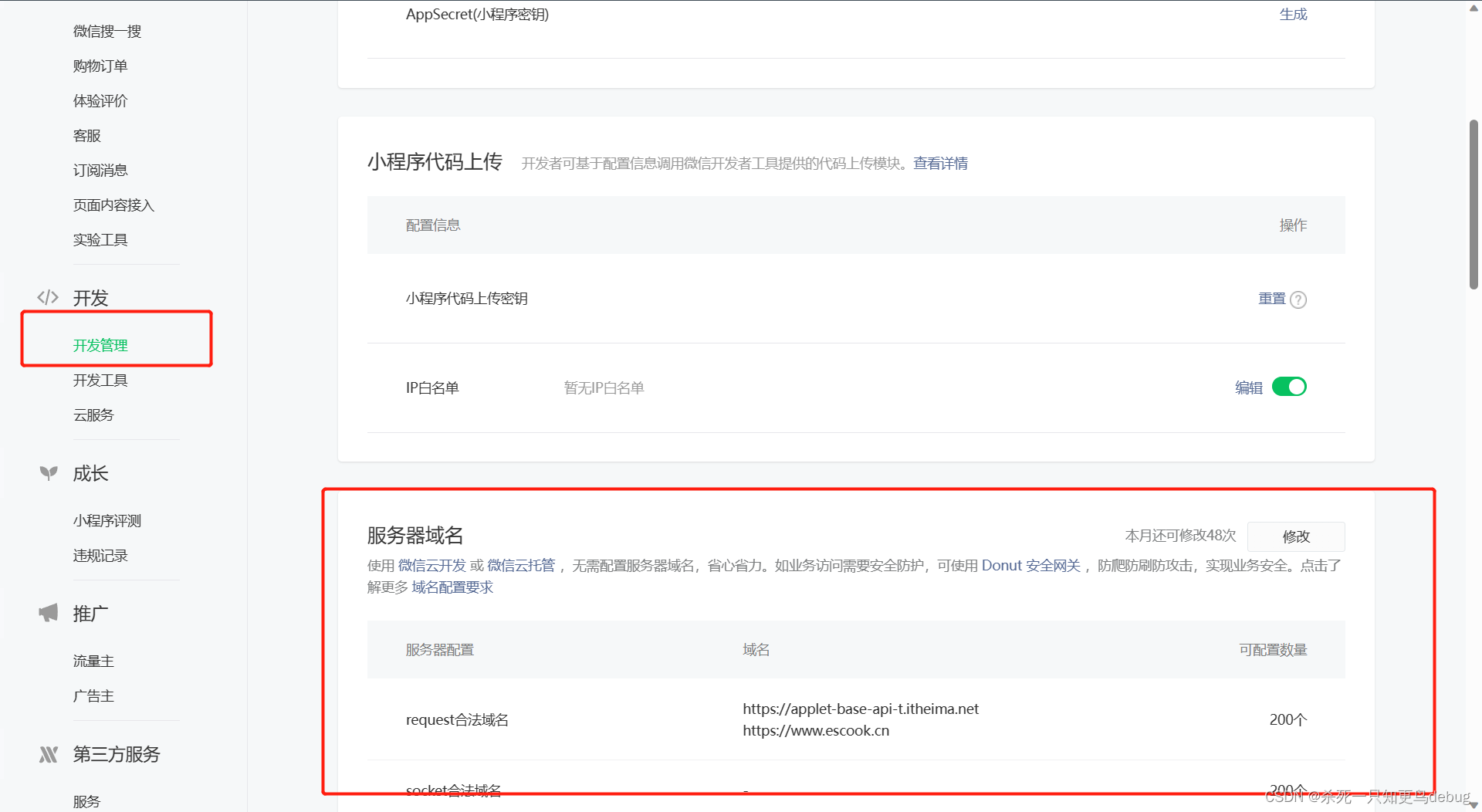
1. 网络数据请求 wx:request 出于安全性方面的考虑,小程序官方对数据接口的请求做出了两个限制:只能请求 HTTPS 类型的接口必须将接口的域名添加到信任列表中. 在自己的微信小程序开发的后台管理中添加相应的服务器域名,配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名 tips:域名只支持 h.....

微信小程序——全局数据共享
全局数据共享,也叫做状态管理,是为了解决组件/页面之间的数据共享问题开发中常用的数据共享方案有 Vuex、redux、MobX 等 小程序中的数据共享方案使用 mobs-miniprogram 配合 mobs-miniprogram-bindings 实现数据共享 mobs-miniprogram 用来Store创建实例对象mobs-miniprogram-bindi...
微信小程序开发时数据是否是双向数据绑定的
在微信小程序开发中,数据绑定机制允许开发者将应用程序中的数据模型(在JavaScript中定义的变量和对象)与用户界面(UI)元素直接关联起来。关于微信小程序是否支持双向数据绑定,可以从以下几个方面进行说明: 双向数据绑定的定义双向数据绑定是一种同时将数据与界面的变化相互关联起来的模式。当数据发生变...
微信小程序+SpringBoot接入后台服务,接口数据来自后端
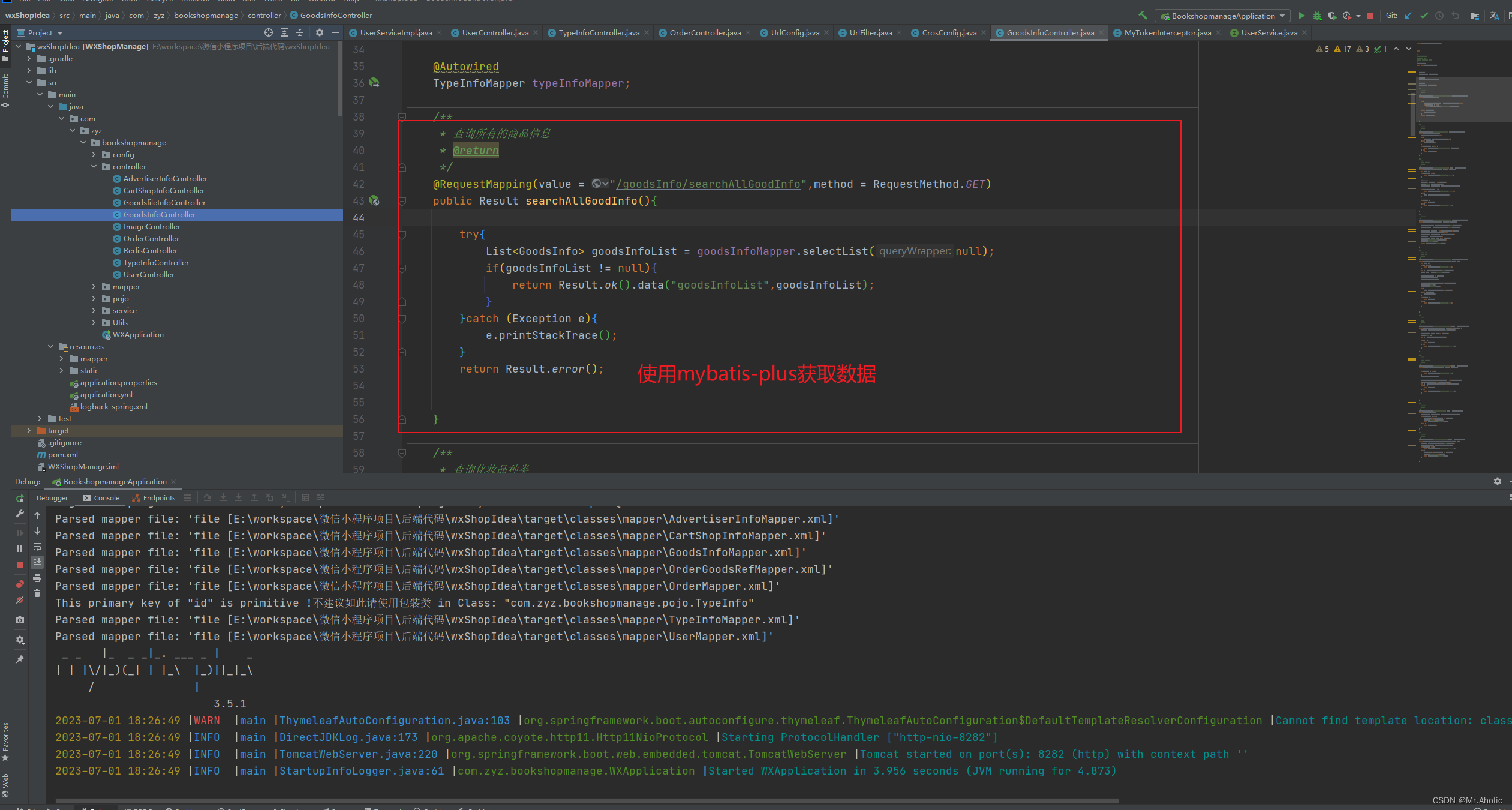
文章底部有个人公众号:小兔教你学编程。主要目的是方便阅读。主要分享一些前后端初中级知识、开发实战案例、问题解决等知识。 前言 前两天开发了一个微信小程序项目,只不过接口数据是自己设置的假数据。然后我就想将这些假数据替换掉。这些数据来自接口,之前做过前后端分离的项目,我就想能不能直接调用那些后端数据接口。结果是可以的。以下是自己编写的部分方法 步骤 1、后端的接口2、微信小程序获...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序更多数据相关
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注