前端基础(十三)_定位position、定位层级z-index
一、定位position Css的定位机制:普通文档流、浮动、定位 这里主要介绍CSS的定位属性:position:1、定位原理:允许元素相对于正常位置、或者相对于父元素、浏览器窗口本上的位置2、元素位置的调整: left|right属性、top|bottom属性 偏移属性实现元素的位置改变3、定位偏移属性:left:0; right:0; 水平方向偏移量设置top:0; bottom:0; 垂....

【前端web入门第八天】定位、CSS精灵与一些其他CSS高级技巧
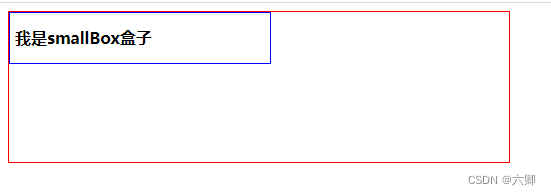
1.定位 定位作用:灵活的改变盒子在网页中的位置 实现:1.定位模式:position2.边偏移∶设置盒子的位置 left right top bottom 1.1相对定位 相对于原先位置的定位 相对定位position: relative 特点:one:改变位置的参照物是自己原来的位置:two:不脱标,占位:three:标签显示模式特点不变 1.2 绝对定位 子集使用绝对...

【Web 前端】相对定位,绝对定位,固定定位的区别?
理解相对定位、绝对定位和固定定位的区别对于前端开发者至关重要。这三种定位方式在 CSS 布局中扮演着重要角色,可以帮助开发者精确地控制元素在页面中的位置。在本文中,我将详细分析这三种定位方式的特点、用法和区别,并通过示例代码片段来帮助读者更好地理解。 1. 相对定位(Relative Positioning) 相对定位是基于元素在文档流中原本的位置进行定位的一种方式。通过设置元素的 posi...

【前端|CSS系列第3篇】CSS盒模型、浮动及定位
在前端开发中,CSS是一项重要的技术,用于控制网页的样式和布局。在本系列的第三篇文章中,我们将学习CSS的盒模型、浮动以及定位,这些概念和技术在页面布局中起着至关重要的作用。通过本文的学习,希望能够帮助大家更好地理解和运用这些关键概念。目录1. CSS盒模型1.1 盒模型概述1.2 内容区域1.3 内边距1.4 边框1.5 外边距1.6 盒模型示例代码2. 浮动与清除浮动2.1 浮动概述2.2 ....

【零基础入门前端系列】—属性选择器和定位(二十)
一、属性选择器利用的是HTML属性<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport...

【前端用法】html5实现地理位置定位(JS获取当前地理位置的方法)
一、背景描述目前在做公司的一个网站,有个需求是:当别人进入网站时自动定位他的地理位置,包括市区,方便给他推荐当前城市的特色信息。其实,这也是一个非常实用的功能,在网上搜到很多,有的不能用,现将我整理的两个能用的记录一下,以便后续再使用。地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。在下面的demo中使用的是百度....
前端(七)——React框架的定位与应用场景解析
React的产生和发展什么是react?React 是一个由 Facebook 开发的开源 JavaScript库,用于构建用户界面。于2013年首次发布,并迅速成为前端开发中最受欢迎的框架之一。在 React 诞生之前,前端开发面临着许多挑战,包括复杂的DOM操作、性能问题以及难以维护的代码。为了解决这些问题,Facebook 开发了 React 框架。React 的目标是提供一种高效、灵活、....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
