JavaScript实现跳转的方法
1. 使用 window.location.href 通过设置 window.location.href 属性,可以跳转到新的URL。 javascriptwindow.location.href = "https://www.example.com"; 2. 使用 window.open() window.open() 方法可以在新的浏览器窗口或标签页中打开UR...
Vue3基础(21)___在axios.js中使用路由跳转
在vue2中我们只需要引入main.js即可获取this实例,直接 this.$router.push('/login') 首先在vue3中我们使用comAPI,但是在自己封装的js里面,我们不能使用useRouter ,useRoute,他们需要在setup中调用执行后才能用,于是给出解决办法:...
JavaScript实现跳转的方法
在JavaScript中,实现页面跳转(即导航到另一个网页)有多种方法。以下是一些常见的方法及其示例代码:1. 使用 window.location.href通过设置 window.location.href 属性,可以跳转到新的URL。javascriptwindow.location.href = "htt...
JS 判断域名并跳转到指定页面
判断访问指定域名,进行页面跳转 <!DOCTYPE html> <html> <head> <title>正在玩命加载中……</title> <!-- 判断来路域名自动跳转 --> <script...
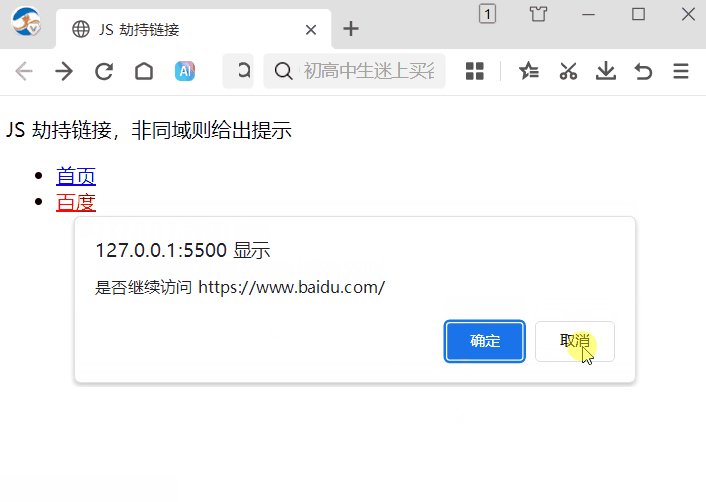
JS【实战】跨域的网页链接跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

Vue.js中使用JavaScript实现路由跳转详解
在Vue应用中,利用Vue Router进行页面间的导航是一个常见需求。本篇博客将通过示例代码详细介绍如何在Vue组件中使用JavaScript实现路由跳转,包括传递参数的两种方式:通过params和query。让我们一步步深入了解。 基础设置 首先,确保你的项目中已安装并配置了Vue Router。一个基本的Vue Router配置可能如下所示(在router/index.js...
JavaScript实现跳转的方法
在JavaScript中,实现页面跳转(即导航到另一个网页)有多种方法。以下是一些常见的方法及其示例代码: 1. 使用 window.location.href 通过设置 window.location.href 属性,可以跳转到新的URL。 javascriptwin...
JS自动跳转手机移动网页
JavaScript 中实现自动检测用户是否使用移动设备,并据此跳转到对应的手机移动网页,通常可以通过检查 navigator.userAgent 属性来识别用户代理字符串中包含的设备信息。以下是一个简单的示例,展示如何基于用户使用的浏览器类型进行判断并跳转: if (/(mobile...

网页开发者必看!5种JS跳转页面技巧,提升用户交互体验
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多跳转相关
JavaScript您可能感兴趣
- JavaScript触发
- JavaScript代码
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
