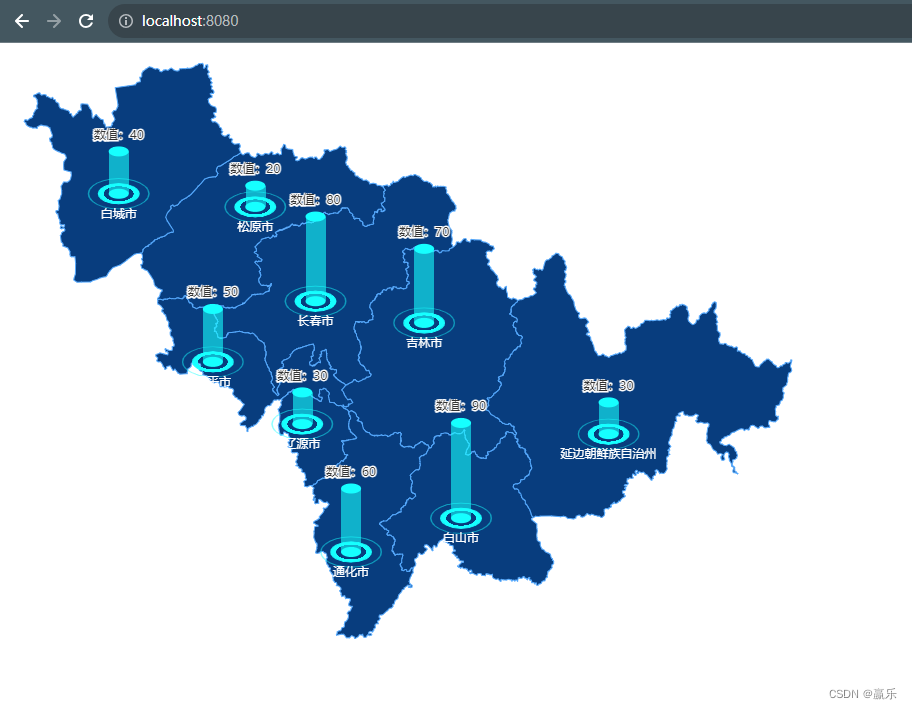
vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
一、实现效果 使用echarts实现省市地图绘制,你也可以绘制全国地图。 根据数据在地图显示柱状图,根据经纬度实现定位。 根据数据显示数据,涟漪动态效果。 当然你也可以根据你自己的需求,增删效果哦。 二、实现方法 1、安装echarts插件 ...

Echarts——饼图折线图柱状图相互转换
前言 项目里使用的echarts版本是4.9.0,这里就用该版本做演示; 配置项: echarts option codesandbox示例: Echarts数据转换 内容 鉴于echarts折线图和柱状图可以直接通过toolbox转换,所以我们只需要在toolbox中增加一个和饼图进行转换的方法即可 柱状图数据转换 ...
【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图
安装流程及示例 1.安装依赖 npm install echarts --save 2.在...

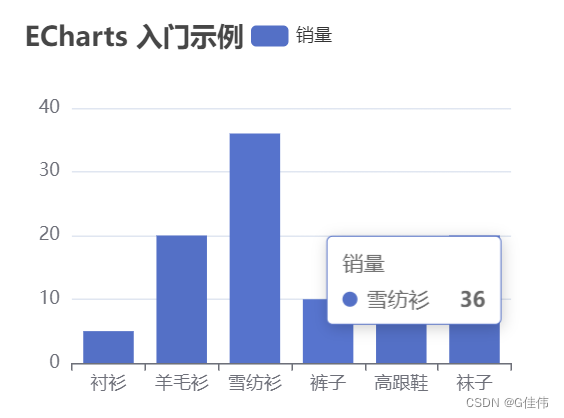
如何使用ECharts制作一个简单的柱状图
相信大家都对图表并不陌生,相比单纯的数字或文字,图表可以更直观,更美观的展示出用户想要了解的数据。那么今天就教大家如何使用ECharts制作一个简易的柱状图: 1,引入 Apache ECharts <!DOCTYPE html> <html> &l...
echarts 柱状图/折线图x轴坐标间隔
xAxis: { boundaryGap: false, // 距离坐标原点是否有间隙 axisLabel: { // 如果这个字段不设置,echarts会根据屏宽及横坐标数据自动给出间隔 interval: 30, // 间隔长度,可自定义(如果是时间格式,echarts会自动处理) rotate: 40, ...
设置echarts的grid、tooltip、柱状图渐变色、折线图渐变色
grid: { show: false, left: '0px', top: '50px', right: '1px', bottom: '0px', containLabel: true, backgroundColor: 'white',//show: true的时候才显示 ...
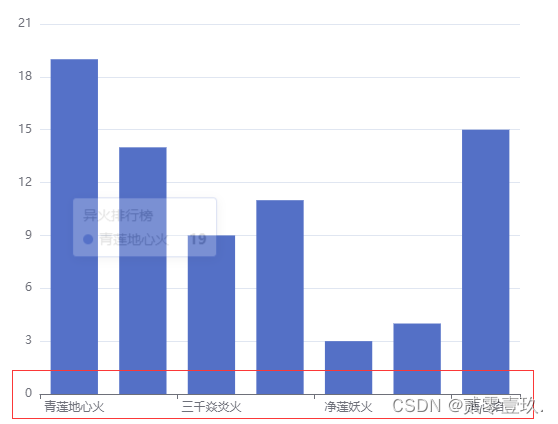
Echarts柱状图x轴刻度间隔显示不全/x轴文字倾斜
此情况一般是因为x轴文字过长导致,知道什么原因,就可以解决了1在xAxis里面加axisLabel: { interval: 0 }控制它的属性是axisLabel,该属性interva设置成0则表示强制显示所有标签,设置为1的话,隔一个标签显示一个标签,以此类推。2如果还是显示不全,可以再添加rotate。rotate表示倾斜显示,-是顺时针旋转多少度,+或不写表示逆时针旋转多...

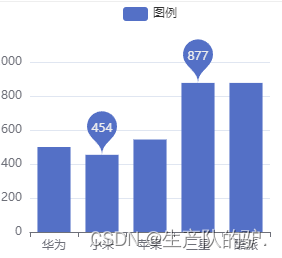
Echarts 柱状图添加标记 最大值 最小值 平均值
标记 最大值 最小值series: [//图表配置项 如大小,图表类型 { name: '图例', type: 'bar',//图表类型 data: [{ 'value': '500', 'time': '2012-11-12...

Echarts 最简单创建柱状图
设置容器<div ref="myChart" style="width: 500px; height: 500px;"> </div>mounted() { //document渲染完成 this.draw() }draw() { const myChart = this.$echarts.init(this.$refs.m...

vue+echarts实现一个叠堆柱状图
在项目里面,很多的时候都会遇到统计图,无论是折线图,柱状图还是饼状图,无论是vue框架,react框架,还是我们的小程序,都可以直接使用我们的百度团队开发的可视化图形框架Echarts,使用起来也比较简单粗暴,直接在项目里面安装,引入使用就是了。1:在项目里面安装echartscnpm install echarts --s2:在需要用图表的地方引入import echarts from "ec....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts更多柱状图相关
- ECharts柱状图动画
- vue ECharts柱状图
- ECharts饼图柱状图
- ECharts折线图柱状图
- ECharts折线图饼图柱状图
- ECharts柱状图折线图
- ECharts柱状图刻度
- ECharts柱状图文字
- ECharts叠堆柱状图
- ECharts柱状图颜色
- ECharts柱状图bar
- ECharts柱状图demo
- ECharts柱状图堆叠
- ECharts柱状图配置
- ECharts柱状图label
- ECharts柱状图population
- ECharts折线图柱状图label数值打横
- ECharts柱状图标签
- ECharts案例柱状图
- ECharts柱状图示例
- ECharts柱状图案例
- ECharts柱状图圆角
- ECharts柱状图dataset
- ECharts柱状图解决方案
- ECharts柱状图横轴文字显示不全
- ECharts数据可视化柱状图
- ECharts柱状图noise
- ECharts动态柱状图
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注