若依springboot后端和微信小程序数据交互
我看了好多教程没看太懂如何将微信小程序与SpringBoot后端服务进行数据交互,包括后端接口的编写、小程序获取接口数据的方法,以及数据在小程序中的展示。使用ruoyi-vue分离版v3.8.9还有两个问题我看了好多教程没看太懂第一个是我删除所有生成替换代码的文件后,再次启动,前端页面还是会保留生成的菜单栏和子菜单第二个是我替换完代码后启动前端,点开生成的功能会转到网页丢失谢谢
<大厂实战场景> ~ flutter&鸿蒙next处理后端返回来的数据的转义问题
写在前面在 Flutter 应用开发中,处理后端返回的数据是一个常见的任务,尤其是当这些数据涉及到转义字符时。转义字符通常用于在 JSON 等数据格式中表示特殊字符。在本篇博客中,我们将详细探讨如何在 Flutter 中处理后端返回的数据,尤其是涉及转义字符的情况。 理解转义字符转义字符是在字符串中表示某些特殊字符的方式。常见的转义字符包括...
<大厂实战场景> ~ Flutter&鸿蒙next 解析后端返回的 HTML 数据详解
写在前面在现代应用中,后端服务经常返回 HTML 数据,特别是在进行 web scraping 或处理某些 API 时。Flutter 提供了强大的工具来处理和解析这些数据。本文将深入探讨如何在 Flutter 中解析后端返回的 HTML 数据,使用的工具和步骤,以及一些实际的示例。 什么是 HTML 解析?HTML 解析是将...
springBoot:template engine&自定义一个mvc&后端给前端传数据&增删改查 (三)
自定义一个mvc package com.example.springboot01.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotat...
vue3教程,如何手动获取后端数据(入门到精通3,新人必学篇)
概述:没有后端数据的前端,就失去了灵魂,由于本人没有写后端数据,所有调用黑马的,往下看相信对你会有收获的。 第一步:安装axios npm install axios 在main.js里面使用axios import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxi...

震惊!图文并茂——Java后端如何响应不同格式的数据给前端(带源码)
注:以下我写的所有方法都在我的一个类中,类已经添加好@Controller注解 1、返回静态页面 现在前后端分离,基本不再由后端来返回前端的静态页面,但此处还是分享一下用法,以防万一 如果想要返回静态页面,对应的类和方法就不能再用 @RestController 和 @ResponseBody 这两个注解了,后者表示不再返回静态页面,而是返回数据,前者功能包含后者 需使用@Controller.....

Blob格式转json格式,拿到后端返回的json数据
Blob格式转json格式,拿到后端返回的json数据 在进行文件下载的时候,我们通过blob,进行下载文件,需要axios设置responseType responseType: 'blob', axios({ ...xxx, responseType: 'blob', }).then(res => { if (!res...

Vue中传递自定义参数到后端、后端获取数据(使用Map接收参数)
在对axios进行二次封装的时候、为了统一接口的设计。有些传递的参数是直接拼接到URL地址栏中的、但是为了统一管理、不能将传递的参数直接拼接到地址栏中。如何自定义传递的参数到后端,后端如何获取到这些自定义的参数?如果解决这一问题,我就能随便传递参数,不在局限于将参数拼接到URL中,不局限只能后端的javaBean对象传递表单的形式 1、未进行二次封装之前的操作 1.1 前端调用接口设计 ...

基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理
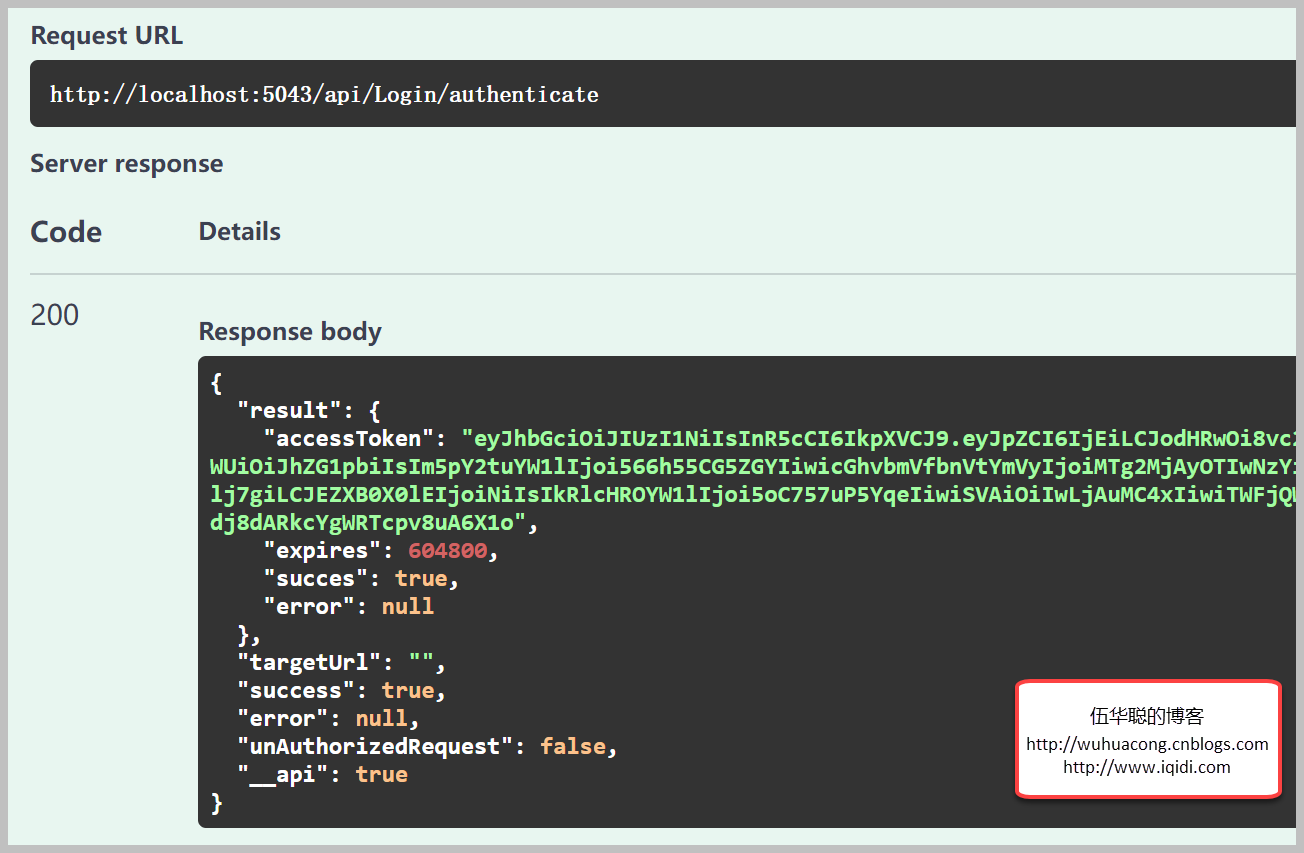
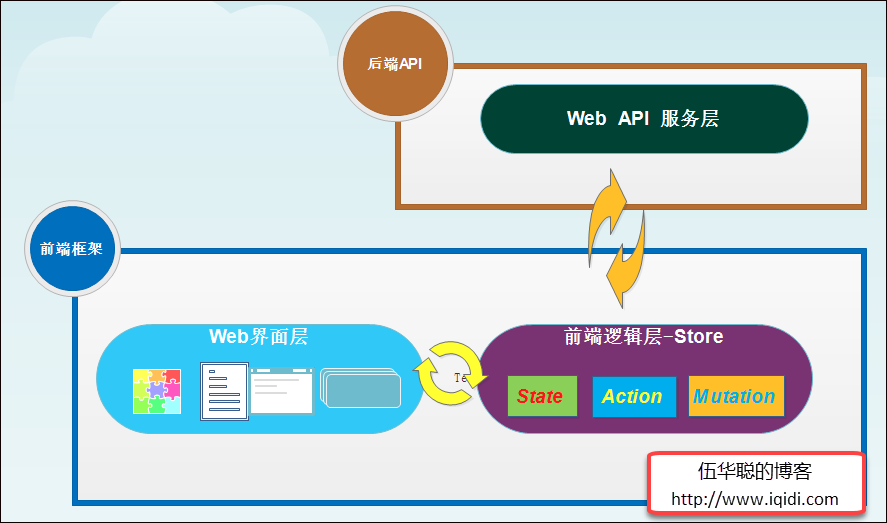
在SqlSugar的开发框架的后端,我们基于Web API的封装了统一的返回结果,使得WebAPI的接口返回值更加简洁,而在前端,我们也需要统一对返回的结果进行解析,并获取和Web API接口对应的数据进行展示即可,本篇随笔介绍在Vue3+TypeScript+Vite的项目中,使用基于TypeScript的基类继承的方式,实现对后端接口数据的统一解析处理的封装操作。 1、SqlSuga...

循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
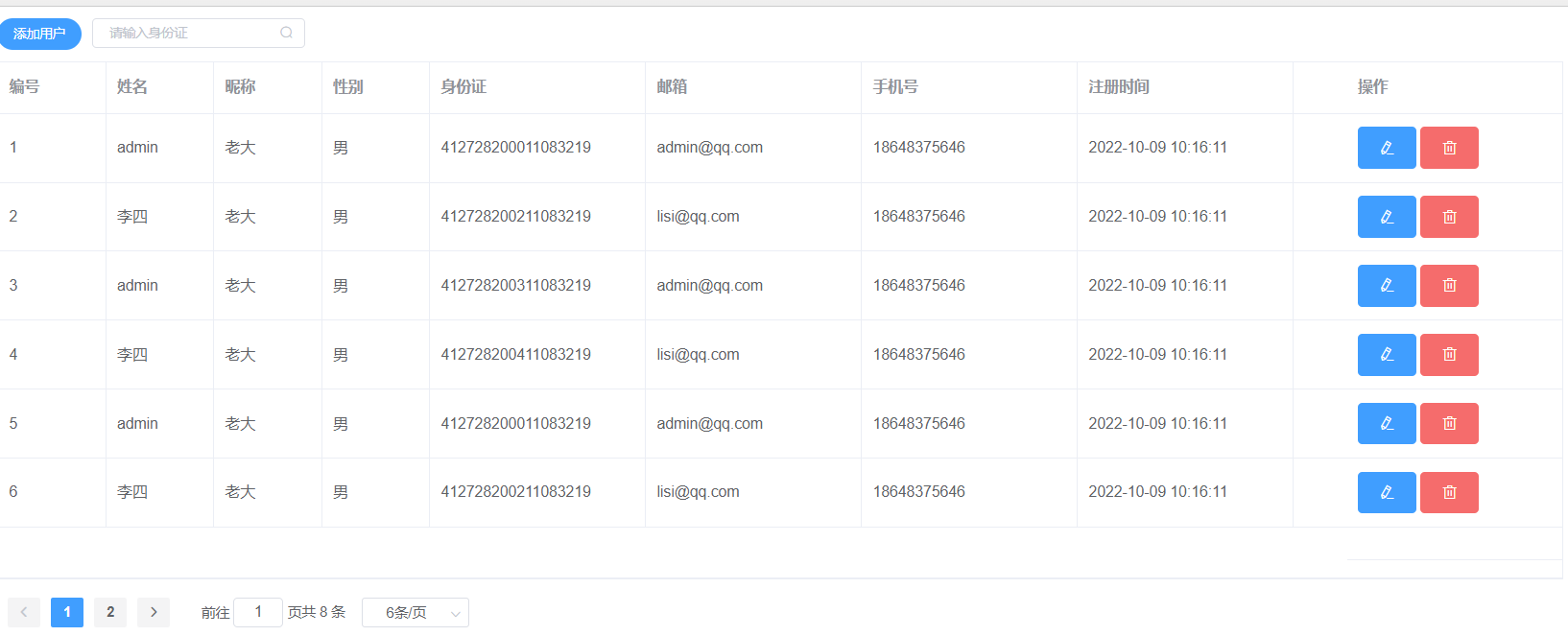
在前面随笔《循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理》中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据用户角色对应的菜单实现本地路由的过滤和绑定,菜单顺利弄好了,就需要进一步开发页面功能了,本篇随笔介绍一个案例,通过获取后端数据后,进行产品信息页面的处理。 1、后端数据的获取处理 前面随笔,我们...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
后端更多数据相关
产品推荐
Java后端技术
