前端状态管理:Vuex 核心概念与实战
前端状态管理:Vuex 核心概念与实战 一、引言 在现代前端应用开发中,尤其是大型单页面应用(SPA),组件之间的状态共享和管理变得极为复杂。Vuex 作为 Vue.js 的官方状态管理库,能够有效地集中管理应用的所有组件的状态,使数据的流动和变更更加可预测、易于维护。本文将深入探讨 Vuex 的核...
前端性能优化实战:从加载速度到用户体验
本文将从加载速度、响应时间和用户体验等方面出发,探讨前端性能优化的策略和技巧,旨在帮助开发者提升网站或应用的用户体验。 正文内容概要: 前端性能优化的重要性:阐述前端性能对用户体验和搜索引擎排名的影响。代码优化:介绍压缩代码、合并文件、减少HTTP请求等代码层面的优化方法。图片优化:探讨图片格式选择、压缩、懒加载...
前端性能优化实战:从代码到部署的全面策略
在快节奏的互联网环境中,前端性能直接关系到用户体验和留存率。本文将从代码优化、资源加载、缓存策略等多个维度,提供一套全面的前端性能优化指南。 主要内容: 代码优化:包括减少DOM操作、使用事件委托、代码分割与懒加载、避免内存泄漏等技巧。资源优化:讨论图片压缩、CSS/JS代码压缩、使用WebP格式等策略。网络优化:...
前端性能优化实战:从代码到部署的全面指南
本文将从前端性能优化的角度出发,涵盖代码优化、资源加载优化、渲染优化、以及部署策略等多个方面,提供一套全面的前端性能优化指南。 内容片段: 性能评估工具:介绍常用的前端性能评估工具,如Chrome DevTools、Lighthouse等。代码优化:包括减少DOM操作、避免内存泄漏、使用高效算法和数据结构等。资源...
前端性能优化实战:提升网页加载速度
引言:在用户体验至上的今天,网页加载速度已成为衡量网站质量的重要指标之一。本文将从前端性能优化的角度出发,分享一系列提升网页加载速度的实战技巧。 正文: 一、前端性能优化的重要性 用户体验:快速加载的网页能够提升用户体验,降低跳出率。搜索引擎排名:搜索引擎将网页加载速度作为排名因素之一。节省资源&#...
前端自动化测试:Jest与Cypress的实战应用与最佳实践
前端自动化测试:Jest与Cypress的实战应用与最佳实践 在前端开发中,自动化测试是确保代码质量和提升开发效率的关键。Jest和Cypress作为两个流行的前端测试框架,各自有着独特的优势和应用场景。本文将探讨这两个工具的实战应用,并分享一些最佳实践。 Jest的应用 Jest是由Facebook开发的开源测试框架,特别适...
前端自动化测试:Jest与Cypress的实战应用与最佳实践
前端自动化测试在现代软件开发中扮演着至关重要的角色。它不仅能提高代码质量,还能加快开发速度,确保新功能与原有功能的正确集成。Jest和Cypress是前端自动化测试领域中的两个流行工具,分别擅长单元测试和端到端测试。本文将通过解答一系列问题,介绍Jest与Cypress的实战应用与最佳实践。 Q1: Jest是什么?它在前端测...
前端算法:优化与实战技巧的深度探索
在前端开发的广阔天地里,算法不仅是后端工程师的专利,更是提升前端性能、优化用户体验的关键武器。随着Web应用的日益复杂,如何在有限的资源下实现高效、流畅的用户交互,成为了每个前端开发者必须面对的挑战。本文将深入探讨前端算法的重要性、常见类型、优化策略以及实战技巧,帮助你在前端开发之路上更上一层楼。 一、前端算法的重要性 前端算...
前端实战:基于Verdaccio搭建私有npm仓库,轻松上传与下载自定义npm插件包
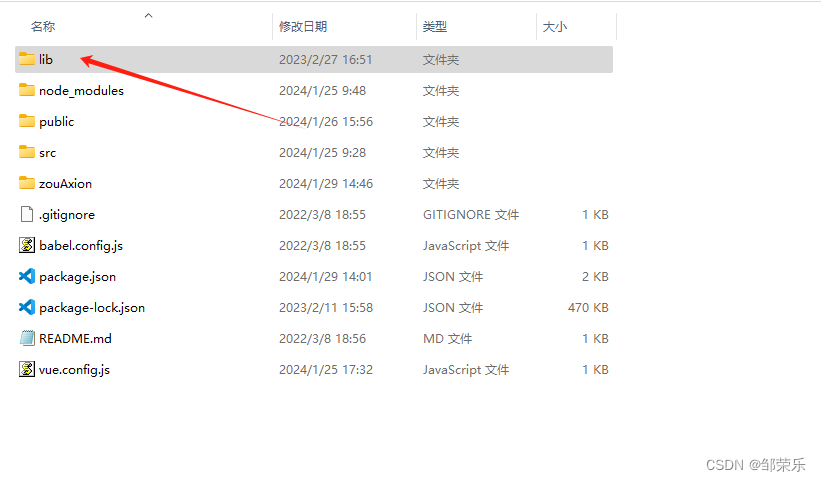
搭建团队的私有仓库,保证团队组件的安全维护和私密性,是进阶前端开发主管路上,必不可少的一项技能。 一、原理 我们平时使用npm publish进行发布时,上传的仓库默认地址是npm,通过Verdaccio工具在本地新建一个仓库地址,再把本地的默认上传仓库地址切换到本地仓库地址即可。当npm install时没有找到本地的仓库,则Verdaccio默认配置中会从npm中央...

前端开发实战:利用Web Speech API之speechSynthesis实现文字转语音功能
一、Web Speech 的概念及用法 在开发业务系统时,有时候可能需要使用语音播报一段文字。 目前文字转语音即语音合成技术现在已经很成熟了,像百度、讯飞等都提供了相关的服务,支持将文字转换成各种形式的语音,通常这些服务都需要付费使用,如果对语音要求不高,并且又想节约成本,那么可以直接使用浏览器的语音合成功能。 Web Speech API 使你能够将语音数据合...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 实战前端框架
- 实战开发前端
- 实战开发项目前端
- 实战开发系统前端
- 实战项目前端
- 前端vuex实战
- 前端实战加载
- 前端优化实战代码
- 前端优化实战
- 前端实战代码
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战ant
- 前端实战设置
- 前端入门实战
- 前端实战react ui list
- 前端实战design table
- 前端实战react-admin list
- 前端实战组件
- 前端实战样式
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战应用
- 前端实战react-admin material list datagrid
- 前端实战优化
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
