《vue2进阶篇:路由》第10章:vue-router,包括基础路由、嵌套路由、路由的query参数和params参数、命名路由、router-link的replace属性、编程式路由、缓存路由组件
@[toc] vue-router 一、普通html使用“路由” 随着(SPA)单页应用的不断普及,前后端开发分离,目前项目基本都使用前端路由,在项目使用期间页面不会重新加载。 SEO:一般指搜索引擎优化。 优点: 1、用户体验好,和后台网速没有关系,不需要每次都...

vue2进阶篇:vue-router之缓存路由组件
@[toc] 10.11缓存路由组件 注意点1:\用于路由缓存,其中inclue用于指定只缓存指定名称的组件,其中News指代一定是“组件名”,指代一定是“组件名”,指代一定是“组件名”,重要的事情说3遍。注意点2: 缓存一个路由组件 <keep-alive include&#...

造轮子能力大提升:基于SpringBoot打造高性能缓存组件
在快节奏的软件开发领域,"不重复造轮子" 常常被视为提高效率的金科玉律。然而,在某些特定场景下,定制化的高性能缓存组件却是提升系统性能、优化用户体验的关键。今天,我们将深入探讨如何利用SpringBoot框架,从零开始打造一款符合项目需求的高性能缓存组件,分享我在这一过程中的技术心得与学习体会。 引言:为何自造缓存组件? 虽然市面上已有如Redis、Memcached等成熟的缓存...
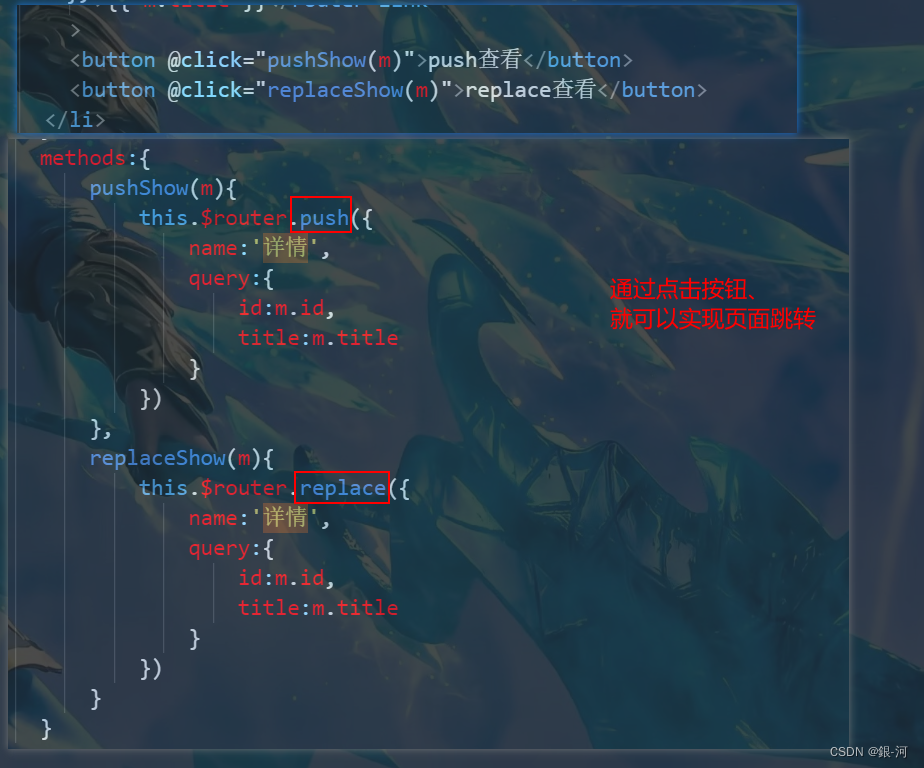
Vue学习之--------编程式路由导航、缓存路由组件、新的钩子函数(4)(2022/9/5)
1、路由(Router)的基本使用:12、Vue学习之--------多级路由的使用:23、路由的query、params参数、路由命名:3 文章目录 1、编程式路由导航 1.1 作用 1.2 具体编码 1.3 实际应用 1.4 测试结果 2、缓存路由组件 2.1 作用 2.2 具体编码 2.3 实际应用 ...

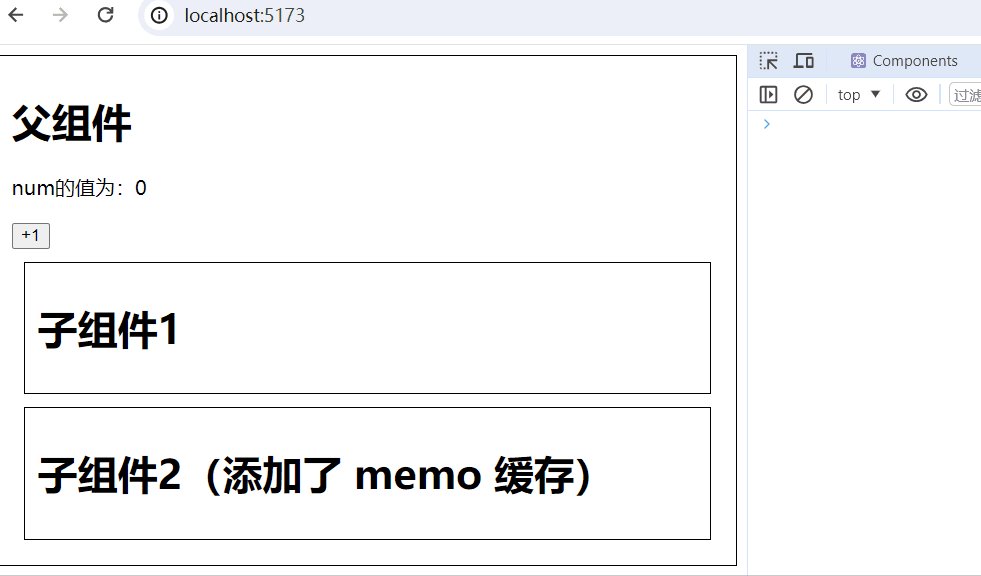
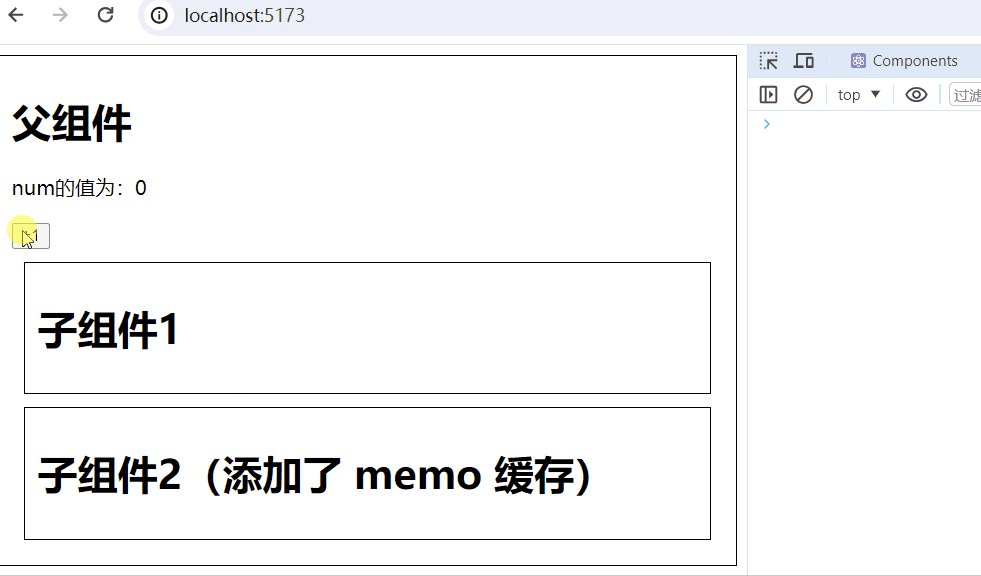
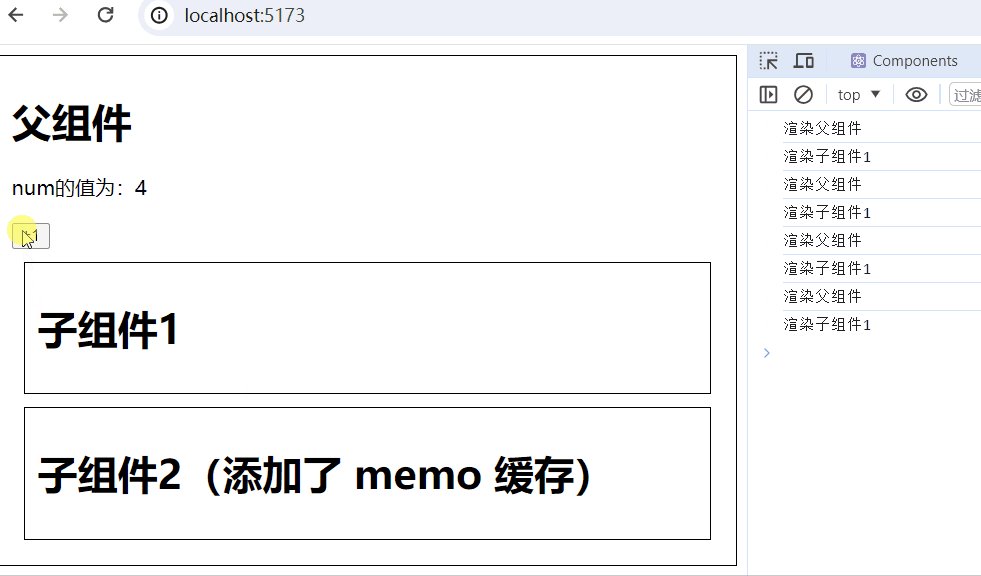
react18【系列实用教程】memo —— 缓存组件 (2024最新版)
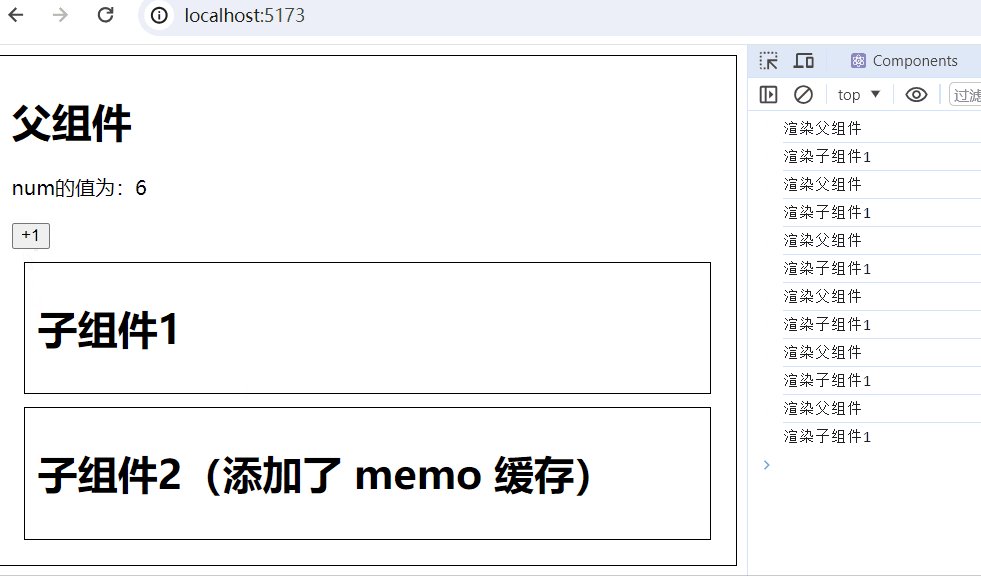
memo 的语法 如上图所示,在react中,当父组件重新渲染时,子组件也会重新渲染,即便子组件无任何变化,通过 memo 可以实现对组件的缓存,即当子组件无变化时,不再重新渲染子组件,核心代码如下: ...

Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
一、简介 Vue Router 允许你缓存路由组件,这样在用户导航回之前的页面时,组件的状态会被保留而不是重新渲染。这可以通过使用 <keep-alive> 组件来实现。 <keep-alive> 是一个内置抽象组件,它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。 它的主要作用是缓存不活动的组件实例,而不是销毁...
【前端 - Vue】之 Keep-Alive缓存组件使用语法及原理解析,超详细!
一、Keep-alive 是什么 keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性: include - 字符串或正则表达式。只有名称匹配的组件会被缓存 exclude...
请问如何在 keep-alive 组件中设置缓存的最大数量和过期时间
在Vue的<keep-alive>组件中,可以设置缓存的最大数量,但没有直接支持设置缓存的过期时间的内置选项。然而,你可以通过自定义的方式来实现缓存过期的效果。下面是一种可能的实现方式: 设置最大数量:可以使用<keep-alive>组件的max属性来限制缓存的组件实例数量。当超过指定的数量时ÿ...
使用 keep-alive 时,监控和分析组件的缓存行为
在使用<keep-alive>组件时,可以通过一些方法来监控和分析组件的缓存行为: 生命周期钩子函数:在被缓存的组件中,可以使用生命周期钩子函数来监控缓存行为。当组件被激活时,会触发activated钩子函数;当组件被停用时,会触发deactivated钩子函数。可以在这些钩子函数中执行...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
缓存更多组件相关
产品推荐
阿里云存储服务
阿里云存储基于飞天盘古2.0分布式存储系统,产品多种多样,充分满足用户数据存储和迁移上云需求。
+关注