前端轻松实现网页内容转换:一键复制、保存图片及生成 Markdown
引言 在现代前端开发中,用户交互体验的提升一直是开发者关注的重点。想象一下,当用户在网页上选中文本时,不仅可以复制,还能直接保存为图片,或者一键生成 Markdown 格式的文本。这一切都可以通过 HTML2Canvas 和 Turndown 两个强大的 JavaScript 库轻松实现。本篇博客将向你展示如何在前端实现这些功能,提升用户的互动体验。 功能点 复制为图片 用户可以通过选择网...

java基础:map遍历使用;java使用 Patten 和Matches 进行正则匹配;后端传到前端展示图片三种情况,并保存到手机
前言 一、map 遍历方法 package test.feng; import java.util.HashMap; import java.util.Iterator; import java.util.Map; import java.util.Set; /** * @ClassName Test * @Description TODO * @Author ...
django接收前端vue传输的formData图片数据
在Django中接收前端Vue传输的formData中的图片数据,通常是通过Django的视图(Views)和表单(Forms)来实现的。下面是一个基本的示例,说明了如何在Django后端处理由Vue前端发送的formData图片。 前端Vue代码示例: 假设你有一个Vue组件,其中包含一个表单,用户可以通过这个表单上传图片: ...
不走弯路,纯前端如何把图片导出成视频!
需求背景 由于项目的保密问题,文章不能写的太详细,本文只写核心实现逻辑,文中的demo也已经做脱敏处理。 最近遇到这么一个需求,需要纯前端实现将图片导出成视频。 大致功能如下图: 将网页的dom转成图片,导出成视频 前端上传图片,导出成视频 导出的视频需要能够正常播放 实现方案 要实现图片导出成视频,我们可以借助ffmpeg或者js的原生属性 MediaRecorder ffm...
吐血整理:纯前端如何实现批量dom转图片,并下载成压缩包
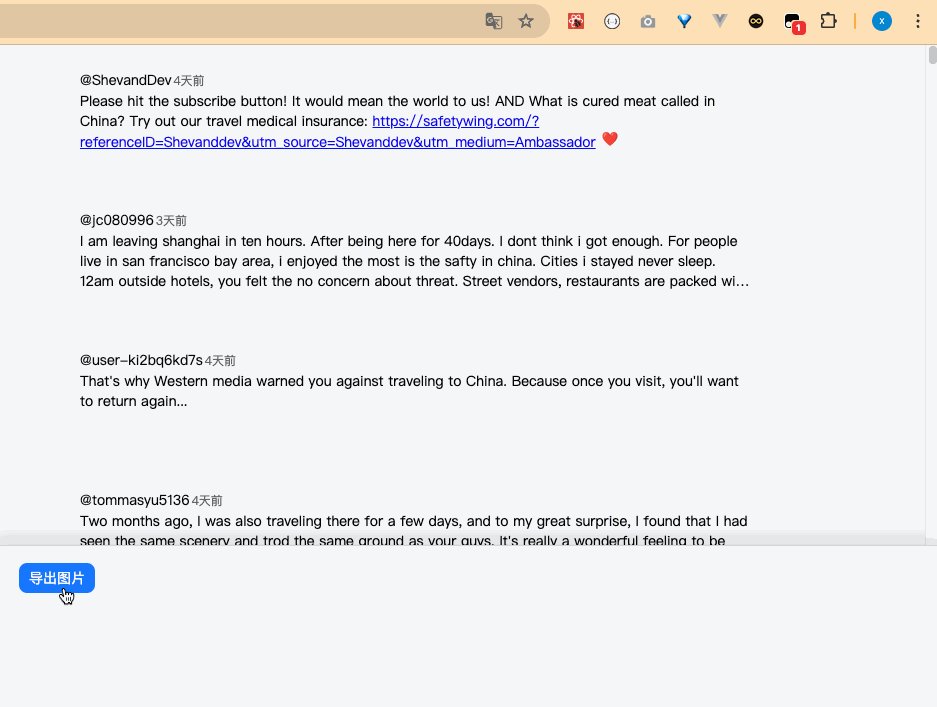
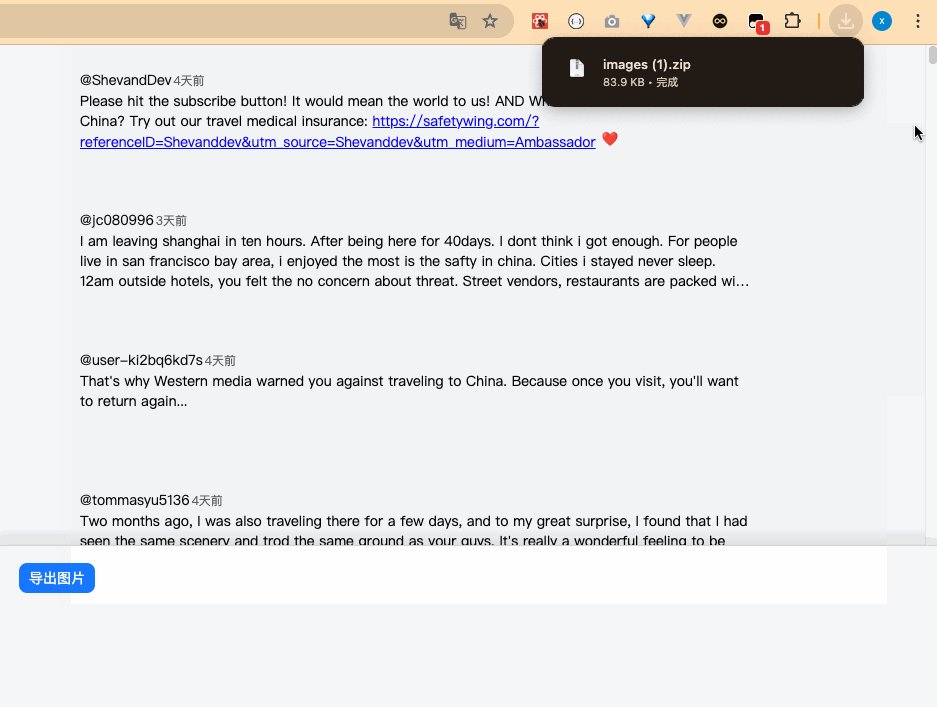
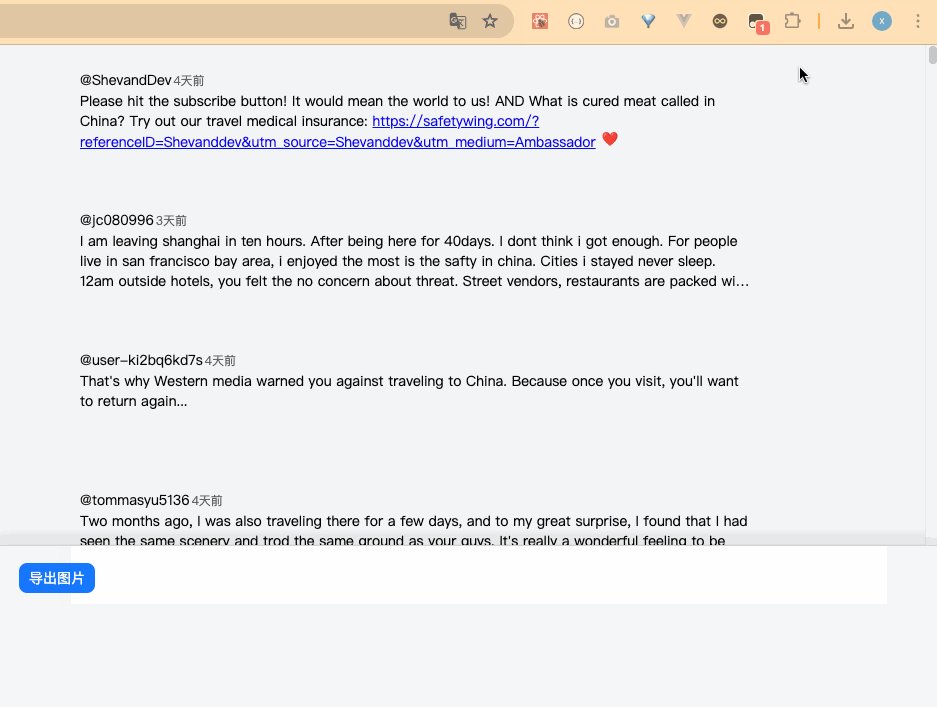
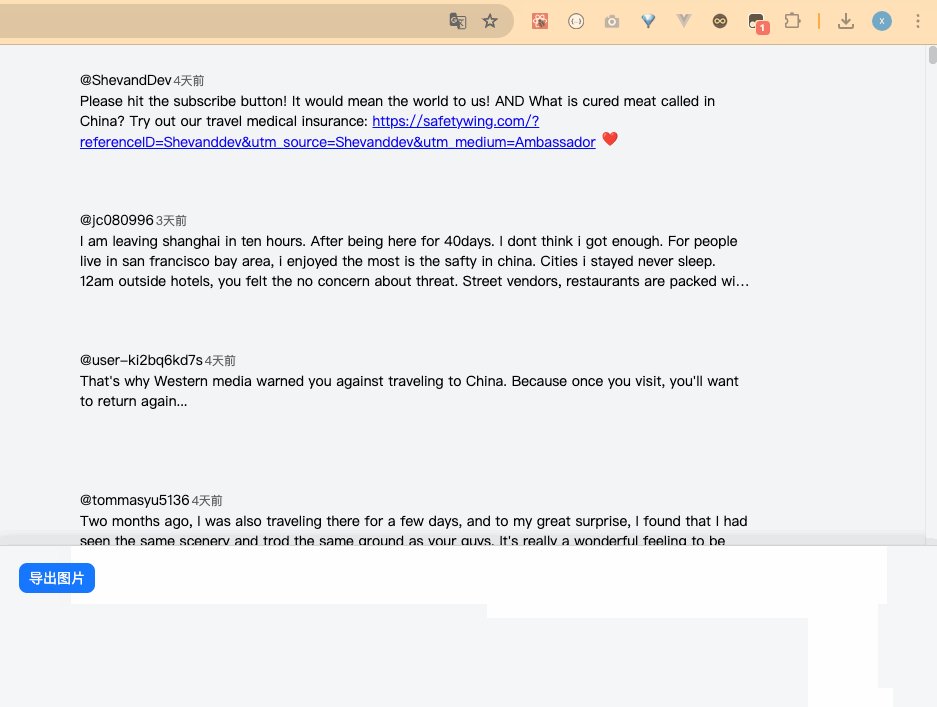
theme: smartblue 往期精彩文章: 用云编译器半小时完成轮播组件紧急开发!被公司奖励500! 直接使用git pull拉取代码,被同事狠狠地diss了! 快收藏!超实用标签title属性重写,让同事对你刮目相看 需求背景 这几天捣鼓一些小东西,需要实现这样一个功能:将页面指定的dom批量下载成压缩包。功能大致如下: 将每条评论信息转成图片,然后放到一个压缩包里下载下来。 压缩包内容....
前端之图片操作
一、图片URL转Blob(图片大小不变) 注意点:图片不能跨域!!! 方式一:通过XHR请求获取 function urlToBlobByXHR(url) { const xhr = new XMLHttpRequest(); xhr.open("get"...
node接收前端上传的图片,单文件、多文件同name、多文件不同name
使用模块:multer npm i multer 使用 var multer = require('multer') // 指定上传的文件路径 //这里是当前文件平级的public/images var upload = multer({ dest: path.join(__dirname, 'public', 'images') }); 单文件接收: req.file对象接受文件或者...

【前端web入门第一天】02 HTML图片标签 超链接标签 音频标签 视频标签
文章目录: 1.HTML图片标签 1.1 图像标签-基本使用 1.2 图像标签-属性 1.3 路径 1.3.1 相对路径 1.3.2 绝对路径 2.超链接标签 3.音频标签 4.视频标签 1.HTML图片标签 1.1 图像标签-基本使用 作用:在网页中插入图片。 <img sr...

纯前端如何实现批量dom转图片,并下载成压缩包
需求背景 这几天捣鼓一些小东西,需要实现这样一个功能,将页面指定的dom批量下载成压缩包。功能大致如下:将每条评论信息转成图片,然后放到一个压缩包里下载下来。压缩包内容这篇文章就简单介绍下,我是如何实现的。 技术思路 要将dom转成图片,我们直接使用html2canvas就可以;要将所有图片放到压缩包里,我们首先获取到每个图片的base64Data编码信息,最后借助jszip就可以实现。 ...

循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
在我们一般系统中,往往都会涉及到附件的处理,有时候附件是图片文件,有时候是Excel、Word等文件,一般也就是可以分为图片附件和其他附件了,图片附件可以进行裁剪管理、多个图片上传管理,及图片预览操作,如果是其他附件,则只需上传和下载处理即可。本篇随笔基于ABP后端的接口整合,实现前后端的附件上传管理。 1、ABP后端附件管理接口 ABP框架是基于最新.net core 的技术方...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多图片相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
