个人练习前端技术使用Bootstrap、JQuery、thymeleaf
说明:本代码只是为了本人练习前后端联动技术,包含html,jquery,thymeleaf模板、ajax请求及后端功能联动,方便自己查找及使用。 @[toc] 代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数...

【前端基础篇】JavaScript之jQuery介绍
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 JQuery基本介绍和使用方法 W3C 标准给我们提供了⼀系列的函数, 让我们可以操作: ⽹⻚内容 ⽹⻚结构 ⽹⻚样式 但是原⽣的JavaScript提供的API操作DOM元素时, 代码⽐较繁琐, 冗⻓. 我们可以使⽤JQuery来操...

个人练习前端技术使用Bootstrap、JQuery、thymeleaf
代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数据 默认table展示的数据 前端代吗 <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"&g...

后端程序员的前端必备-jQuery核心学习笔记
1 jQuery概述 1.1 jQuery简介 jQuery是一个快速、简洁的JavaScript代码库。jQuery设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript操作方式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 1...
前端框架与库 - jQuery基础与DOM操作
jQuery 是一个快速、简洁的 JavaScript 库,它极大地简化了 HTML 文档遍历、事件处理、动画以及 Ajax 交互等开发工作。本文将深入浅出地介绍 jQuery 的基础用法,特别是 DOM 操作方面,包括常见问题、易错点以及如何避免这些问题,辅以代码示例,帮助初学者更好地掌握 jQuery。 一、jQuery简介 jQuery 是一个跨浏览器的 JavaScript 库,其设...

杨校老师课堂之Web前端JS类库_JQuery案例[效果图与代码齐全]
JQuery案例 想使用Jquery ,必须要导入Jquery的库文件jquery-1.7.2.min.js: 下载地址: https://blog-static.cnblogs.com/files/xiaoxiao5016/jquery-1.7.2.min.js 1.鼠标经过图片切换 运行效果图 ...
![杨校老师课堂之Web前端JS类库_JQuery案例[效果图与代码齐全]](https://ucc.alicdn.com/pic/developer-ecology/xsqfoqm5pyibg_3e12efb9c9a546d693b2255b81bf0316.gif)
JQuery 基本使用,2024BAT大厂Web前端社招面试题
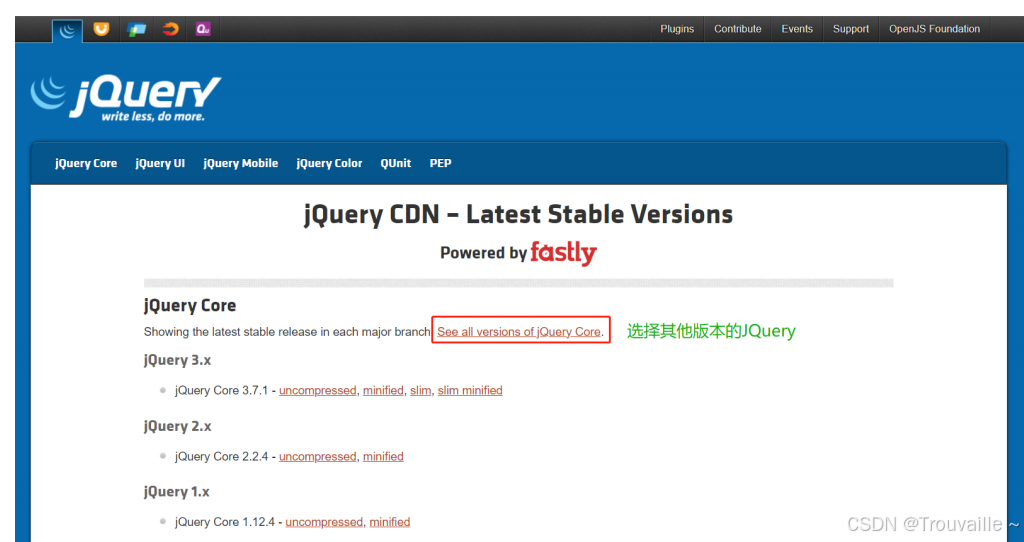
正文 JavaScript框架:本质上是一些js文件,封装了js的原生代码 二、使用 JQuery =========== 1、获取JQuery 目前jQuery有三个大版本: 1.x:兼容ie678,使用最为广泛的,官方只做...

【Web 前端】jQuery 里的 each() 是什么函数?你是如何使用它的?
jQuery 里的 each() 函数详细解析 在 jQuery 中,each() 函数是一个用于遍历 jQuery 对象集合的方法。它类似于 JavaScript 中的 forEach() 方法,用于迭代数组中的每个元素,但它更加强大,可以用于遍历任何可迭代的对象,包括数组、对象和 jQuery 对象。在本文中,我们将详细介绍 each() 函数的用法,并附上示例代码帮助读者理解。 1. ...

【Web 前端】JavaScript window.onload 事件和 jQuery ready 函数有何不同?
JavaScript window.onload 事件 vs jQuery ready 函数 在前端开发中,我们经常需要在页面加载完成后执行一些 JavaScript 操作。JavaScript 原生提供了 window.onload 事件来实现这一目的,而 jQuery 提供了 ready 函数来达到相同的效果。虽然它们都可以在页面加载完成后执行代码,但它们之间有一些重要的区别。本文将对这两.....

【Web 前端】如何在点击一个按钮时使用 jQuery 隐藏一个图片?
使用 jQuery 隐藏图片的方法 在网页开发中,经常需要在用户进行交互时隐藏或显示页面上的某些元素,其中包括图片。通过 jQuery,我们可以轻松实现在点击按钮时隐藏图片的功能。本文将详细介绍如何使用 jQuery 实现这一功能,并提供示例代码帮助读者理解。 1. 准备工作 在开始编写代码之前,我们需要做一些准备工作: 在 HTML 文件中添加一个图片元素和一个按钮元素。 引入 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多jquery相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
