Easyui combobox 取值赋值解答
例子: <tr> <th width="100">性别</th> <td><select name="sex" id="sex" style="width:150px;"class="easyui-combobox" dat...
EasyUi js 加载数据进下拉框combobox
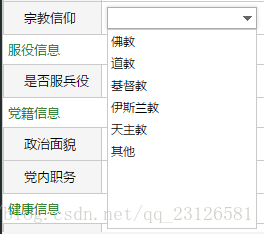
页面代码:<td><input name="religionType" id="religionType" /> js加载: <script type="text/javascript"> $(function() { ...

Easyui datagrid 编辑结束时combobox显示value而不显示text
columns : [[{ field : 'combobox_value', title : '工段', width : 150, editor : { type : 'combobox', ...
easyUI datagarid 编辑状态下的combobox动态赋值
nonNetStorage.drugVarGrid0 = $('#medicalGrid0').datagrid({ url : '', idField : 'categoryid', fitColumns :true, rownumbers:true, nowrap:false, checkOnSe...
EasyUI的combobox
combobox 隐藏和显示 显示:$('#typeId').next(".combo").show(); $("#xxx + .combo").show();//显示 隐藏:$('#typeId').next(".combo").hide(); $("#xxx + .combo").hide();//隐藏
easyUI 的combobox如何获取除valueField和textField外的三个值
后台返回json包括id name mobilevalueField:idtextFied:name如何再获取到mobile// 返回加载的数据 $('#mycomBox').combobox('getData'); // 获取三个值 $('#mycomBox').combobox('getValues');
easyui-form表单提交combobox
这个问题困扰了我一天,后来找到个思路,又解决了一系列bug,终于完成想要的功能效果。 需求:用easyui的form表单提交同一个combobox的text值和value值。 解决方案:用两个隐藏的input框分别存储combobox的text值和value值。提交到controller。 注意:因为form表单提交是....
Easyui datagrid combobox输入框下拉(取消)选值和编辑已选值处理
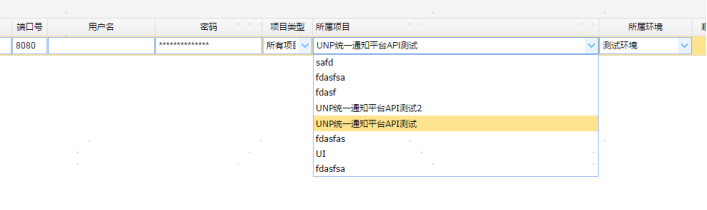
datagrid combobox输入框下拉(取消)选值和编辑已选值处理by:授客 QQ:1033553122 测试环境jquery-easyui-1.5.3 需求场景如下,在datagrid中新增、编辑记录:新增时通过点选指定combobox下拉列表项来实现选择、取消选择所点项(多选combobx:如果输入框中没有该选项,则选中该项,并自动显示在combobox输入框中,否....

Easyui datagrid combobox输入框非法输入判断与事件总结
datagrid combobox输入框非法输入判断与事件总结by:授客 QQ:1033553122 测试环境jquery-easyui-1.5.3 常见事件onSelect // 选择下拉列表项时触发的事件onHidePanel // 收起下拉列表时触发的事件onChange // commbox输入框的值改变时触发事件 单选Combobox针对单选C....
EasyUI combobox选中项变化事件存在的问题
1. 背景combobox下拉选择框,是非常常用一个组件了。在普通的html组件中,我们使用onChange方法来检测select组件的选中项变化。但是在EasyUI中,提供了两个方法:onChange以及onSelect,而且在具体使用中还存在一些问题。2. 写法需要将方法写在dataOptions中,例如:<select id="input-role" class="easyui-co....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
EasyUI更多combobox相关
EasyUI您可能感兴趣
- EasyUI增删改查
- EasyUI登录
- EasyUI控件
- EasyUI项目
- EasyUI后台管理
- EasyUI下载
- EasyUI管理系统
- EasyUI页面
- EasyUI后台
- EasyUI系统
- EasyUI asp.net
- EasyUI jquery
- EasyUI datagrid
- EasyUI构建
- EasyUI注入
- EasyUI unity2.x
- EasyUI数据
- EasyUI mvc
- EasyUI框架
- EasyUI报错
- EasyUI案例
- EasyUI组件
- EasyUI ef
- EasyUI web
- EasyUI数据网格
- EasyUI权限管理
- EasyUI开发框架
- EasyUI unity
- EasyUI加载
- EasyUI设置
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注