47EasyUI 窗口- 窗口与布局
Layout 组件可以内嵌在窗口(window)中。我们可以创建一个复杂的布局窗口,甚至不需要写任何的 js 代码。jquery-easyui 框架帮我们在后台做渲染和调整尺寸。作为一个实例,我们创建一个窗口(window),它包含两个部分,一个放置在左边一个放置在右边。在窗口(window)的左边我们创建一个树形菜单(tree),在窗口(window)的右边我们创建一个 tabs 容器。<...

19EasyUI 布局- 创建 XP 风格左侧面板
通常情况下,在 Windows XP 的资源管理器文件夹中,左侧的面板(panel)包含一些常见任务。 本教程向您展示如何通过 easyui 的面板(panel)插件来创建 XP 左侧面板。案例自定义面板(panel)的外观效果请注意,这个视图外观效果不是我们想要的,我们必须改变面板(panel)的头部背景图片和折叠/展开按钮的图标。做到这一点并不难,我们需要做的只是重新定义一些 CSS。.pa....

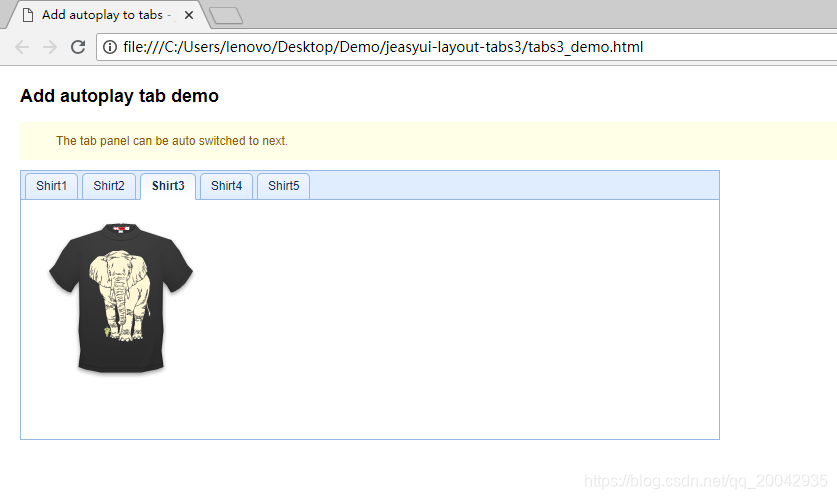
18EasyUI 布局- 添加自动播放标签页(Tabs)
Tabs 组件显示第一个 tab 面板,然后显示第二个、第三个… 我们将写一些代码来自动地切换 tab 面板,然后让它循环。案例<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" conten...

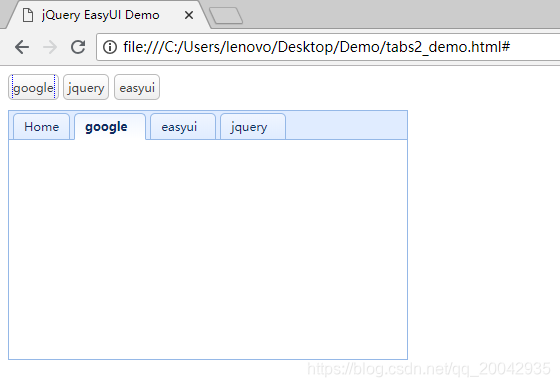
17EasyUI 布局- 动态添加标签页(Tabs)
我们将使用 iframe 动态地添加显示在一个页面上的 Tabs。 当点击添加按钮,一个新的 tab 将被添加。如果 tab 已经存在,它将被激活。代码:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="key...

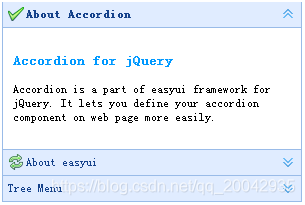
15EasyUI 布局- 创建折叠面板
折叠面板(Accordion)包含一系列的面板(panel)。所有面板(panel)的头部(header)都是可见的,但是一次仅仅显示一个面板(panel)的 body 内容。 当用户点击面板(panel)的头部(header)时,该面板(panel)的 body 内容将可见,同时其他面板(panel)的 body 内容将隐藏不可见。我们将创建三个面板(panel),第三个面板(panel)包含....

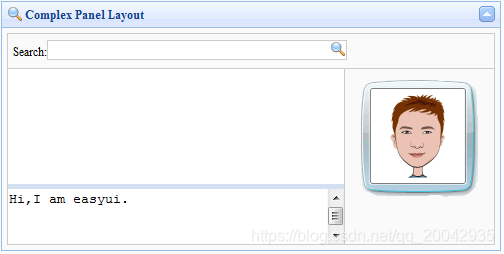
14EasyUI 布局- 在面板中创建复杂布局
面板(Panel)允许您创建用于多种用途的自定义布局。在本实例中,我们使用面板(panel)和布局(layout)插件来创建一个 msn 消息框。我们在区域面板中使用多个布局(layout)。在消息框的顶部我们放置一个查询输入框,同时在右边放置一个人物图片。在中间的区域我们通过设置 split 属性为 true,把这部分切割为两部分,允许用户改变区域面板的尺寸大小。以下就是所有代码:<di....

13EasyUI 布局- 为网页创建边框布局
边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法:north 区域可以用来显示网站的标语。south 区域可以用来显示版权以及一些说明。west 区域可以用来显示导航菜单。east 区域可以用来显示一些推广的项目。center 区域可以用来显示主要的内容。为了应用布局(layout),您应该确定一个布局(layout....

easyui01(基本布局)
一.概述1.What?jQuery EasyUI是一组基于jQuery的UI插件集合体,能帮助web开发者更轻松的打造出功能丰富并且美观的UI界面2.Why?①.使用easyui 不需要写很多代码,只需要编写一些简单 HTML 标记,就可以定义用户界面②.easyui 是个完美支持 HTML5 网页的完整框架③.easyui 能节省网页开发的时间和规模④.easyui 很简单但功能很强大,容易上....

easyui布局——【入门】
第一节 EasyUI的介绍和常用组件[1]EasyUI的介绍介绍:EasyUI是一个前端开发的框架,其将常用的页面开发使用的组件进行了封装,前端开发人员只需将EasyUI的资源导入项目后使用即可,快速提升开发效率。使用: ① 导入EasyUI的资源② 查阅API文档使用EasyUI的组件完成页面开发注意:使用EasyUI,其实就是在使用别人已经封装好的代码来完成自己的页面开发。所以必须按照Eas....

EasyUI+JavaWeb奖助学金管理系统[7]-EasyUI经典后台管理系统布局实现
1. 本章任务之前已实现登录后进入main.html页面功能,本篇来实现后台管理页面布局。主要包括:上方标题栏,下方版权栏,左侧菜单栏,右侧点击菜单后对应的内容区域。2. 引入EasyUI新建main.html然后引入EasyUI。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l....
![EasyUI+JavaWeb奖助学金管理系统[7]-EasyUI经典后台管理系统布局实现](https://ucc.alicdn.com/pic/developer-ecology/bc3b8a04658e4082bc1a524119b981d4.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
EasyUI更多布局相关
EasyUI您可能感兴趣
- EasyUI增删改查
- EasyUI登录
- EasyUI控件
- EasyUI项目
- EasyUI后台管理
- EasyUI下载
- EasyUI管理系统
- EasyUI页面
- EasyUI后台
- EasyUI系统
- EasyUI asp.net
- EasyUI jquery
- EasyUI datagrid
- EasyUI构建
- EasyUI注入
- EasyUI unity2.x
- EasyUI数据
- EasyUI mvc
- EasyUI框架
- EasyUI报错
- EasyUI案例
- EasyUI组件
- EasyUI ef
- EasyUI web
- EasyUI combobox
- EasyUI数据网格
- EasyUI权限管理
- EasyUI开发框架
- EasyUI unity
- EasyUI加载
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注