如何在 Angular 中使用 NgTemplateOutlet 创建可重用组件
简介 单一职责原则是指应用程序的各个部分应该只有一个目的。遵循这个原则可以使您的 Angular 应用程序更容易测试和开发。 在 Angular 中,使用 NgTemplateOutlet 而不是创建特定组件,可以使组件在不修改组件本身的情况下轻松修改为各种用例。 在本文中,您将接受一个现有组件并重写它以使用 NgTemplateOutlet。 先决条件 ...
前端框架与库 - Angular基础:组件、模板、服务
Angular 是一款由 Google 维护的流行前端框架,用于构建动态的 Web 应用。它基于 TypeScript,提供了丰富的功能,包括组件化架构、数据绑定、依赖注入等。本文将深入浅出地介绍 Angular 中的组件、模板和服务,探讨常见问题、易错点及如何避免,并通过代码示例加深理解。 组件 组件是 Angular 的核心构建块,每个应用都是由多个组件组成的。组件包括三个主要部分:类、...

技术经验分享:Angular动态创建组件之Portals
这篇文章主要介绍使用Angular api 和 CDK Portals两种方式实现动态创建组件,另外还会讲一些跟它相关的知识点,如:Angular多级依赖注入、ViewContainerRef,Portals可以翻译为 门户 ,我觉得放到这里叫 入口 更好,可以理解为动态创建组件的入口,类似于小程序或者Vue中的Slot.cdk全名Component Development Kit 组件开发包,....
Angular使用@Input和@Output实现父子组件互相传参(类似Vue的props和this.emit)
app.component.html <app-in-out [in]='"传输进入"' (out)="out($event)" ></app-in-out> ...

Angular多个页面引入同一个组件报错The Component ‘MyComponentComponent‘ is declared by more than one NgModule怎么办?
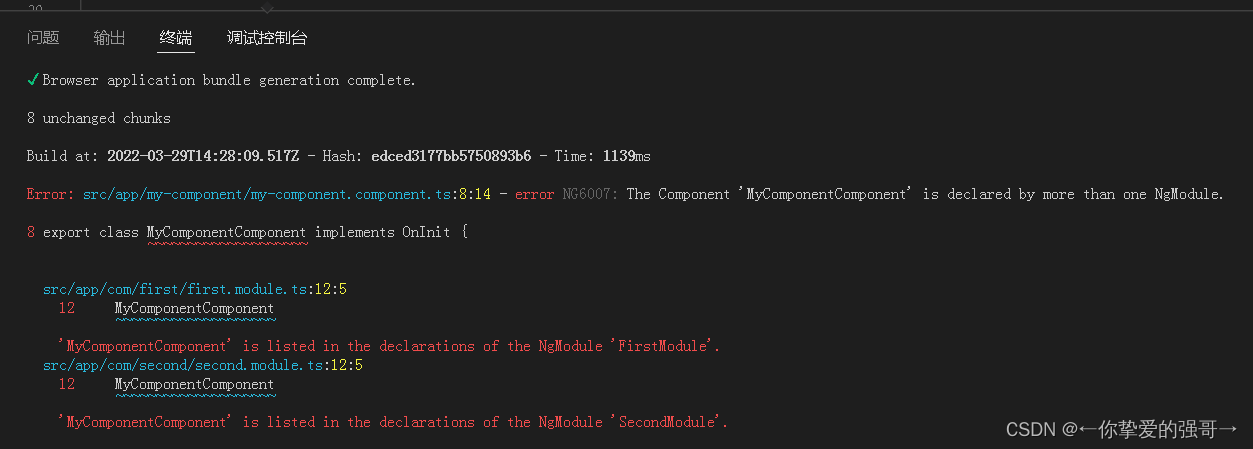
有一天,我写了一个自信满满的自定义组件myComponent,在多个页面import使用了,结果控制台给我来这个我特么裤子都脱了,你给我来这个提示是几个意思仔细一看 The Component 'MyComponentComponent' is declared by more than one NgModule什么鬼?说我的组件被多个模块使用?搞什么飞机,我就是要多个页面使用呀!!!通常出现上....

快速创建Angular组件并定义传参、绑定自定义事件的方法
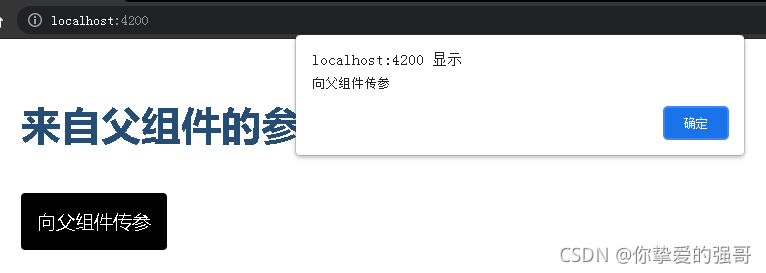
为了方便创建Component,请自行安装插件 接下来就是创建组件需要绑定入参in和事件out(用于输出参数) 运行效果如下(可以点击红色文字,就获取到了子组件传出的内容)

Angular1.x入门级自定义组件(导航条)
<!DOCTYPE html><html lang="zh" ng-app="app"><head> <meta charset="UTF-8"> <title>百度导航条</title> <script src="../angular.js....
Angular封装WangEditor富文本组件
得益于Angular的强大,封装WangEditor组件非常简单1.使用yarn或者npm安装wangeditoryarn add wangeditor2.创建一个Angular的组件ng g c q-wang-editor3.封装组件逻辑3.1 模板<div #wang></div>3.2 ts逻辑import { Component, ElementRef, Even....

使用Angular CDK实现一个Service弹出Toast组件
在Angular中,官方团队在开发Material组件库的同时,顺手做了一套Component dev kit,也就是在Angular世界中大名鼎鼎的CDK,这套工具包提供了非常多的前端开发的通用功能。Angular的知名组件库几乎都依赖了这套开发包。比如ANT,PrimeNG等。本文主要写用cdk实现一个简单的Toast组件,使用的是cdk中的overlay模块。1.环境安装cdk不是angu....

让Angular自定义组件支持form表单验证
Angular提供了一套非常强大的表单验证库(vue和react都需要第三方库的支持),可以非常方便简单实现web应用程序中的表单验证功能。但是如何让我们自定义的组件也支持验证呢?我遇到一个需求是封装WangEditor这个富文本编辑器放到表单中。这种需求是非常常见的,Angular给我们提供了ControlValueAccessor接口,我们可以很方便的实现自定义验证功能理解ControlVa....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多组件相关
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
- Angular企业级
