Vue.js 中的 `v-for` 指令用于基于数据集合(数组或对象)重复渲染元素列表
Vue.js 中的 v-for 指令用于基于数据集合(数组或对象)重复渲染元素列表。它的主要用途是进行列表渲染,可以遍历并根据数据生成多个相似结构的DOM元素。 基本用法: 遍历数组: <ul> <li v-for="item in items">{{ item }}<...
Vue.js的`v-for`用于基于数组或对象渲染列表,如遍历数组生成`<li>`元素
Vue.js 中的 v-for 指令用于基于数据集合(数组或对象)重复渲染元素列表。它的主要用途是进行列表渲染,可以遍历并根据数据生成多个相似结构的DOM元素。 基本用法: 遍历数组: <ul> <li v-for="item in items">{{ item }}<...
从入门到项目实战 - Vue 列表渲染
Vue 列表渲染1. 列表渲染基础1.1 什么是列表渲染列表渲染是一种将一个数组、字符串、对象、数字以一定的方式展开成多个项目渲染到页面上的方式。1.2 基本用法举例1.2.1 数组<ol> <li v-for="(item, index) in ['A', 'B', 'C']">item = {{ item }}, and index = {{ index }}&...

Vue3实现列表的拖拽切换
安装插件npm i vuedraggable (本人版本:4.1.0,谨慎使用)视图层:<template> <div class="row"> <div class="col" v-for="(item,index) in list1.list"> ...
vue2列表拖拽操作
安装插件npm i -S vuedraggable<template> <div> <!--使用draggable组件--> <div class="itxst"> <div class="col"> <div class="title...
第29节: Vue3 列表渲染
在UniApp中使用Vue3框架时,你可以使用列表渲染语法来动态地渲染一个列表。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用列表渲染:<template> <view> <button @click="addItem">Add Item</button> <ul> <...
【面试题】如何实现vue虚拟列表,纵享丝滑
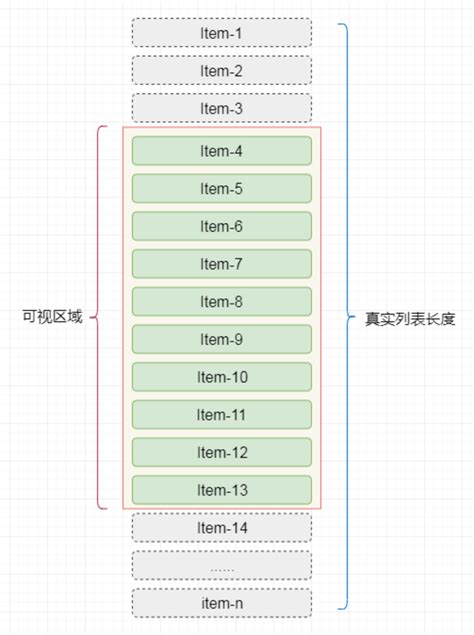
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全前言最近在工作中遇到了一个列表的需求,因为做的是C端,所以对性能体验要求很高,主要有下面几点要求,也可以说是痛点就算加载上千条数据,也能够立即加载,而不会卡顿,等待时间不能太长加载好以后用户能立马进行交互,而不是要等待,体验必须丝滑仔细想想, 加....

element 订单列表中 实现多个倒计时(vue+js)
实现场景:订单列表中多个倒计时(vue)<template> <div class=""> <div v-for="(item,index) in list" :key="index">{{item.countDownTime }}</div> </div> </template> <script>...

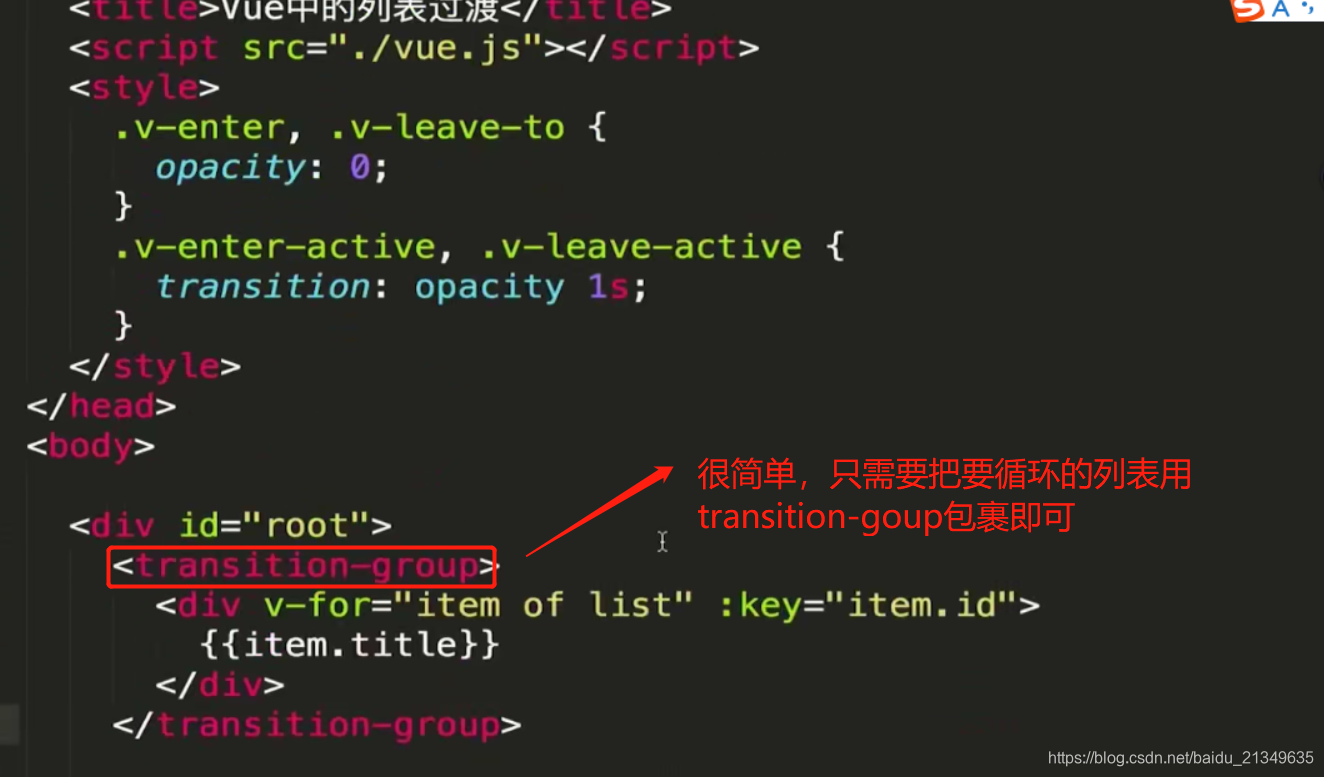
如何实现vue中的列表动画,如何封装vue动画
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如何使用呢?第2个版本: js动画版(推荐)这里不使用vue的动画css样式了,使用vue的js动画....

Vue 条件渲染 与 列表渲染
目录一、条件渲染 1.简介 : 2.v-if实例 : 3.v-show实例 : 4.v-if与v-show的区别 : 二、列表渲染 &...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多列表相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注