基础入门-抓包技术&HTTPS协议&WEB&封包监听&网卡模式&APP&小程序
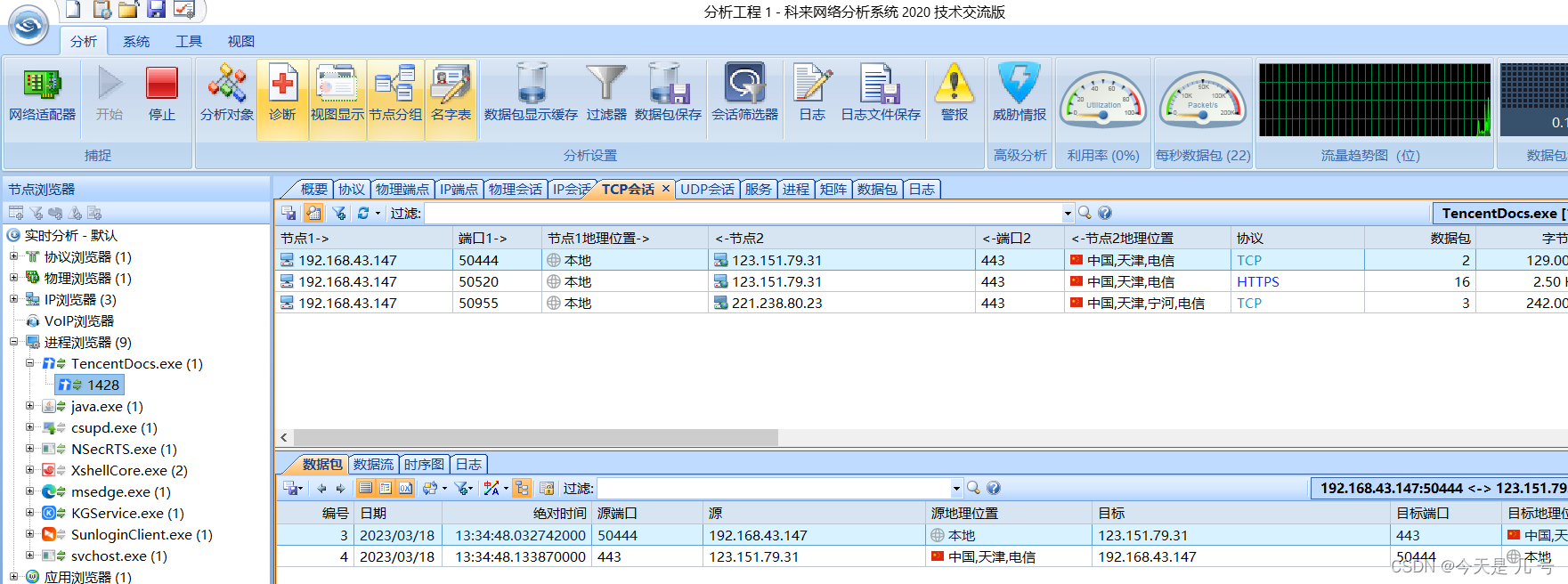
抓包工具(课程资源)百度云链接 第7天:基础入门-抓包技术&全局协议&封包监听&网卡模式&APP&小程序&PC应用 准备工作: 1、浏览器安装证书:解决本地抓HTTPS 模拟器安装证书:解决模拟器抓HTTPS 要点: 模拟器配置证书,可以抓包 使用科来...

基础入门-APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
APP应用开发架构: 原生开发 安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。 使用H5语言开发 使用H5开发的好处有很多,可...

基于springboot+vue.js+uniapp小程序的高校疫情防控web系统附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

mPaaS音视频通话WEB PC 端 共享桌面到支付宝小程序时画面异常应该怎么解决呢?
mPaaS音视频通话WEB PC 端 共享桌面到支付宝小程序时画面异常应该怎么解决呢,共享的画面被拉伸了,而且画面也不全?
mPaaS音视频通话小程序端拉起通话,web端接听没有图像挂断后云端上传了录像但有声没图,怎么办?
mPaaS音视频通话小程序端拉起通话,web端接听没有图像挂断后云端上传了录像但有声没图,怎么办?
小程序与现代化移动Web体验的完美结合
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一个扎实的基...

WebSocket 解析与应用(包含web前端、服务端、小程序、dart/flutter中的用法)
WebSocket 解析与应用1. 概述1.1 WebSockets 的概念WebSockets 是一种用于在用户的浏览器和服务器之间打开 交互式通信会话的技术。使用其对应 API,可以向服务器 发送消息 并 接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应。1.2 历史起源Client-Server 模型中 Client 指的是客户端,Server 指的是服务器。服务器负责数据的管理,....
钉钉里为小程序设置了pc端访问地址后,在web版钉钉的工作台里打开钉钉,为啥跳转到外面的浏览器打开?
钉钉里为小程序设置了pc端访问地址后,在web版钉钉的工作台里打开钉钉,却跳转到外面的浏览器里打开应用的访问地址?而不是在钉钉内部打开是为什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注