webSocket+Node+Js实现在线聊天(包含所有代码)
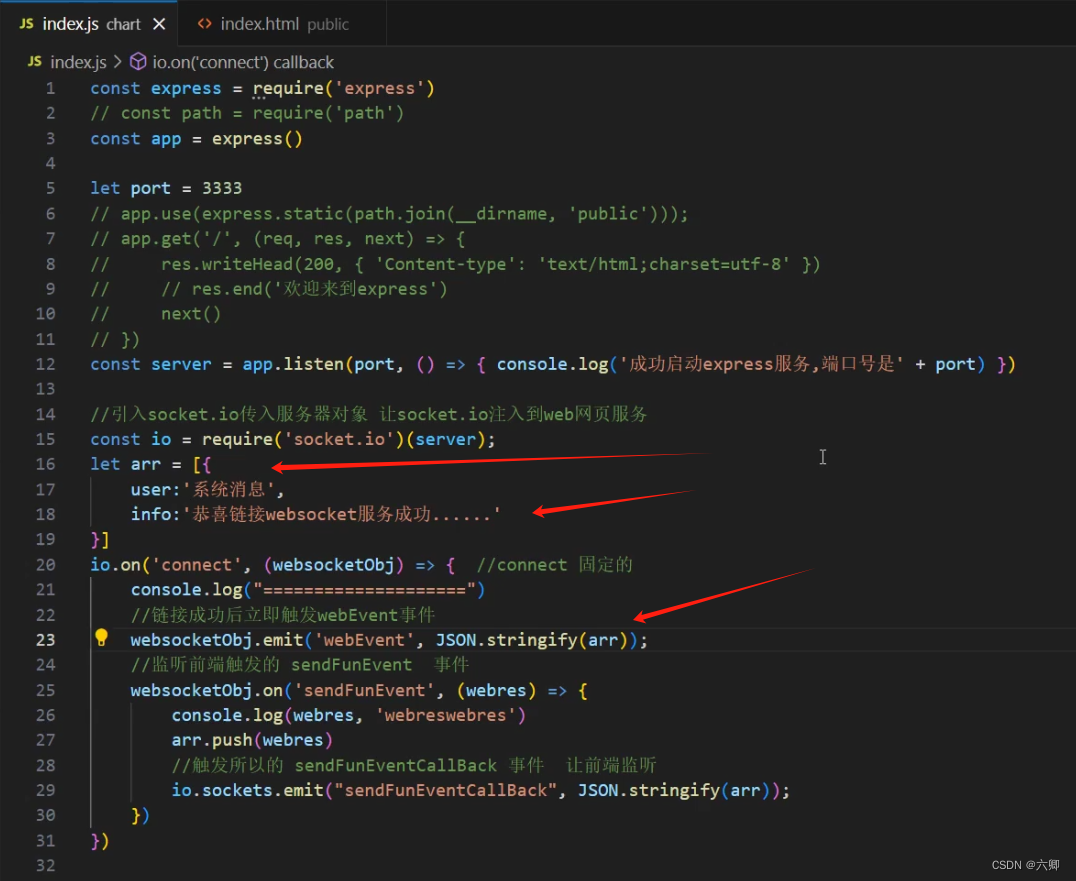
这篇文章主要介绍了如何使用 webSocket、Node 和 Js 实现在线聊天功能。 重要亮点 技术选型:使用 Node.js 搭建服务器,利用 Express 框架和 Socket.io 库实现 WebSocket 通信。 实现思路:通过建立数组存储聊天记录,在页面加载时发送连接请求,发送消息时广播给其他用户,前端使用 JQ 操作 DOM。 ✍ 代码示例:提供了完...

Golang 搭建 WebSocket 应用(八) - 完整代码
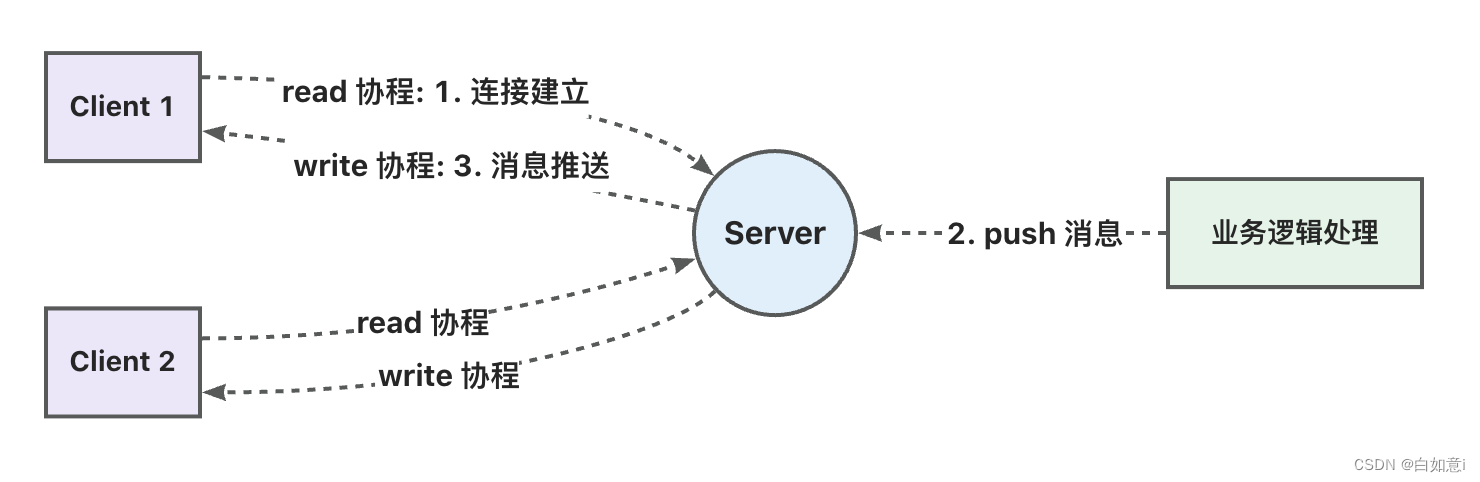
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 本文应该是本系列文章最后一篇了,前面留下的一些坑可能后面会再补充一下,但不在本系列文章中了。 整体架构 再来回顾一下我们的整体架构: ...

Websocket协议原理及Ws服务器代码实现
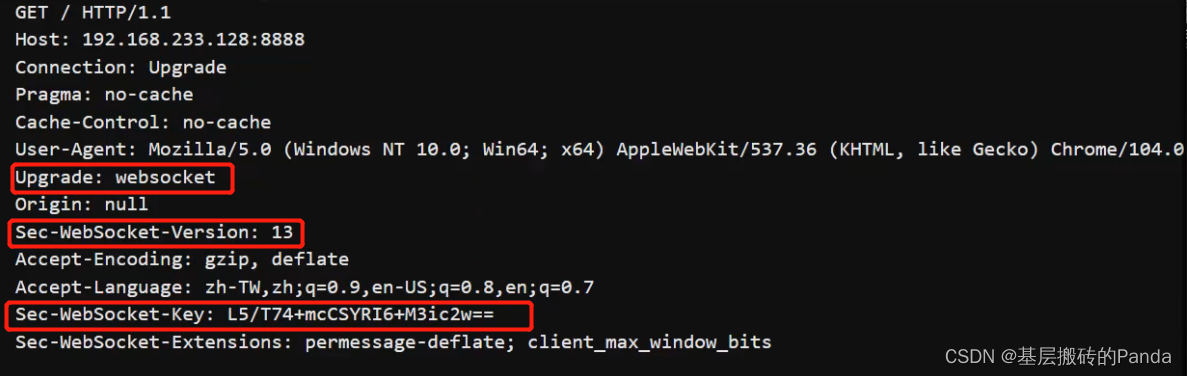
一、什么是 WebSocketWebSocket 是 HTML5 开始提供的一种,建立在单个 TCP 连接上的全双工的网络通信协议。WebSocket 协议在2008年诞生,2011年成为国际标准。现在最新版本浏览器都已经支持了。它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。熟悉计算机网络协议的人都知道:HTT....

告别屎山!!!WebSocket 的极致封装, 写好代码竟如此简单
我们在使用WebSocket的时候,最头疼的一件事莫过于在处理onmessage事件,通常我们会遇到这样的情况,向后端发送一个请求,后端返回一个结果;我们如何将这个指令返回的数据,对应到这个指令上?这个时候大家都想了很多办法,比如在发送的时候,将指令和数据一起发送,后端返回的时候,将指令和数据一起返回,这样就可以通过指令来对应数据了;可能有的小伙伴就说了这种情况为啥不直接用http请求呢?当然是....

websocket使用实践代码指南
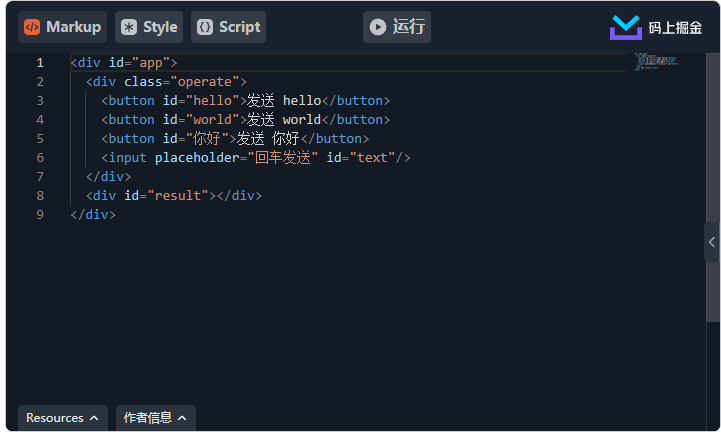
文章目录[websocket]([WebSocket - Web API 接口参考 | MDN (mozilla.org)](https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket))前端后端socket.io前端后端[websocket](WebSocket - Web API 接口参考 | MDN (mozilla.org))简单....
php使用webSocket实现Echarts长连接自动刷新的解决方案(2):后端服务端代码返回json数据
websocket.php后端的设置:php.ini需要开启sockets扩展;websocket需要CLI(命令行工具)启动服务端文件服务:php websocket.phpwebsocket.php代码$address = "127.0.0.1"; $port = 9090; //调试的时候,可以多换端口来测试程序! set_time_limit(0); $sock = socket_cre....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
WebSocket更多代码相关
WebSocket您可能感兴趣
- WebSocket同步
- WebSocket解析
- WebSocket工具
- WebSocket调试
- WebSocket apipost
- WebSocket功能
- WebSocket消息推送
- WebSocket协议
- WebSocket应用
- WebSocket网站
- WebSocket连接
- WebSocket实现
- WebSocket springboot
- WebSocket服务器
- WebSocket报错
- WebSocket通信
- WebSocket java
- WebSocket web
- WebSocket spring
- WebSocket实时通信
- WebSocket客户端
- WebSocket netty
- WebSocket服务
- WebSocket聊天室
- WebSocket http
- WebSocket nginx
- WebSocket实战
- WebSocket配置
- WebSocket python
- WebSocket技术
飞天洛神云网络
阿里云飞天洛神云网络
+关注