吐血整理:纯前端如何实现批量dom转图片,并下载成压缩包
theme: smartblue 往期精彩文章: 用云编译器半小时完成轮播组件紧急开发!被公司奖励500! 直接使用git pull拉取代码,被同事狠狠地diss了! 快收藏!超实用标签title属性重写,让同事对你刮目相看 需求背景 这几天捣鼓一些小东西,需要实现这样一个功能:将页面指定的dom批量下载成压缩包。功能大致如下: 将每条评论信息转成图片,然后放到一个压缩包里下载下来。 压缩包内容....
【前端基础篇】JavaScript之DOM介绍2
【前端基础篇】JavaScript之DOM介绍1:https://developer.aliyun.com/article/1617355 获取HTML的值 方法概览 ...

【前端基础篇】JavaScript之DOM介绍1
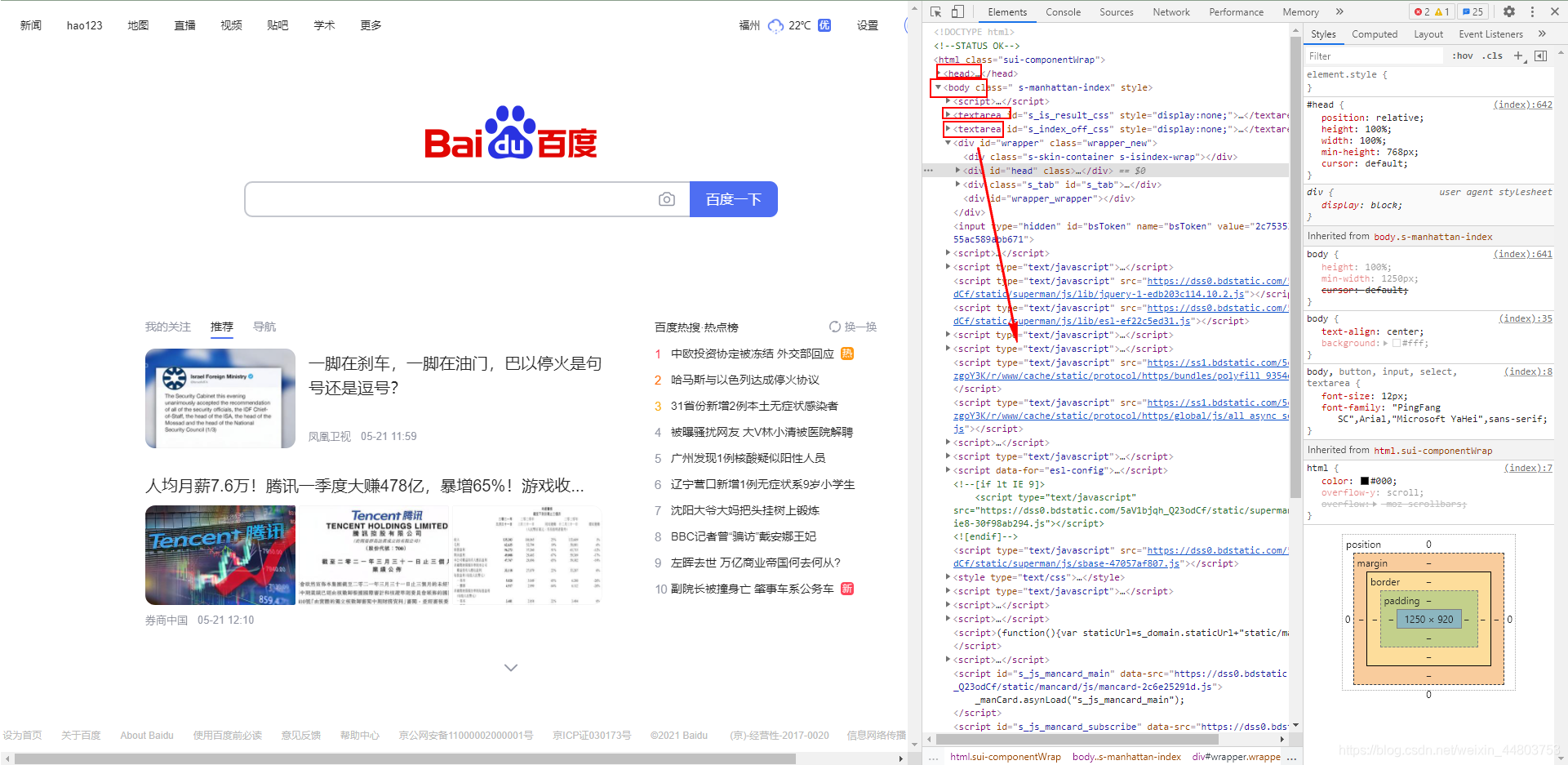
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 WebAPI背景知识 什么是WebAPI 前面学习的 JS 分成三个大的部分 ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI 就包含了 DO...

提升对前端的认知,不得不了解Web API的DOM和BOM
引言 在现代的开发中,vue和react都是很流行的开发框架,框架虽好用,但是框架的原理还是基于 DOM 操作去实现。如果一个前端工程师只会框架,不会 DOM ,那基本上是很容易被淘汰的。因为框架的存活时间我们谁也说不准,且技术更新迭代也特别快,说不定三五年就会被淘汰了都有可能。所以,扎实的学会 js 的基础原理,不要被框架和一些外部事件所迷惑,对自己会有一个更好的竞争力提升。 本文将讲解 JS....

网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作
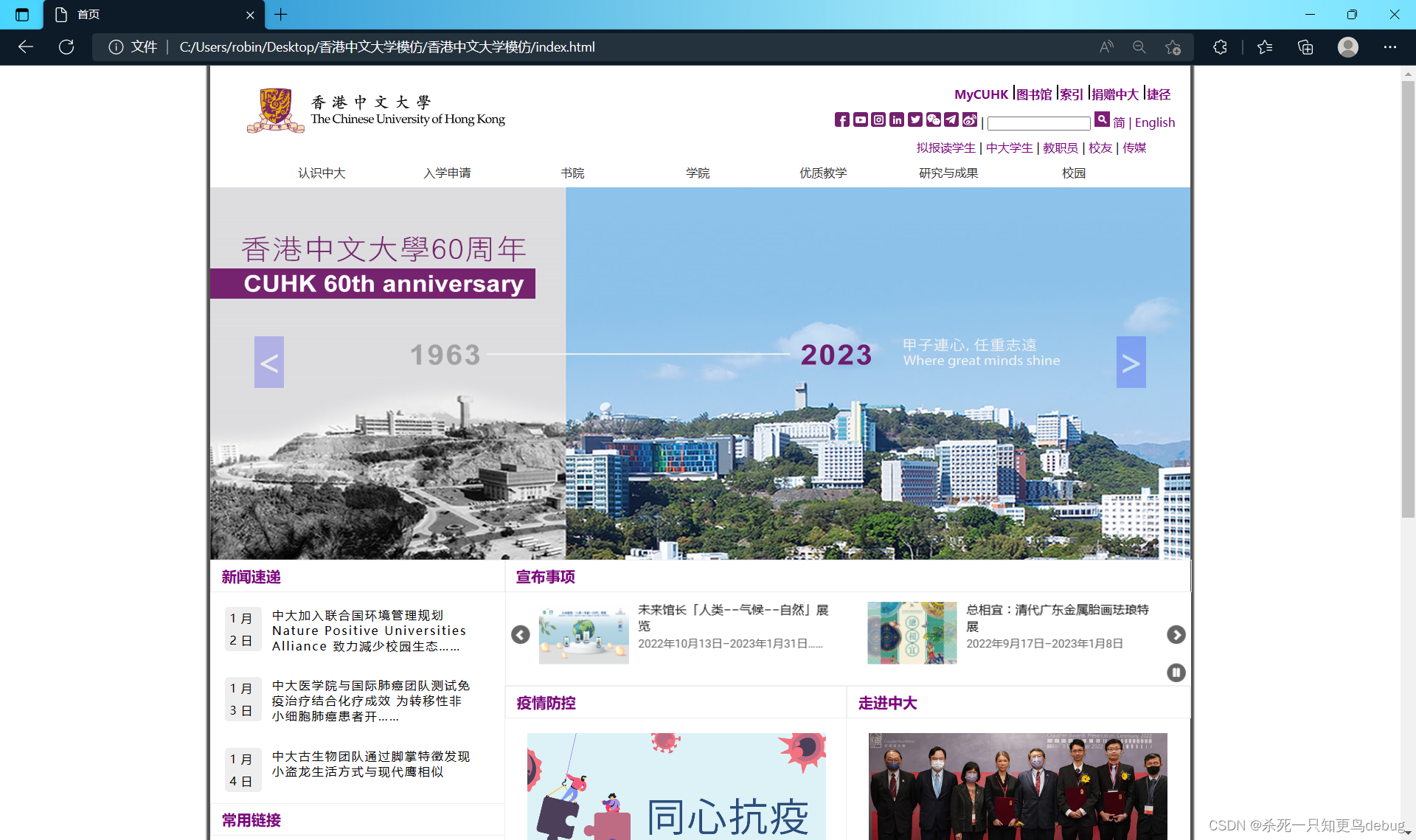
香港中文大学官网模仿展示 话不多说,先看看效果,使用了js+css+html,页面布局采用div+css盒模型布局,以及绝对定位和相对定位,首页页面有轮播图,导航搜索栏目可以进行中英文切换,一些css效果就不过多赘述… 1.首页 2.书院页面 3.文学院页面 4.社会科学院页面 代码部分 tip:每个页面的导航条以及页脚和中间主体的布局基本一致,其css为公共的css,图片的话去香港中...

使用html-to-image代替html2canvas,结合jspdf实现下载pdf(下载截图下载前端dom元素)
一、问题 一开始的时候,准备使用html2canvas+jspdf来实现的,但是遇到了一个麻烦的问题,在其他项目中使用html2canvas没有任何问题,但是在要开发的项目中使用,就给我报错,是真滴烦。 html2canvas报错 Uncaught (in promise) unable to find element in cloned iframe.在github也看了很多,但是也没找到最终....

前端基础(十)_Dom自定义属性(带案例)
Dom自定义属性 1.1、为什么要用自定义属性 例:很多个 li 点击变颜色。 <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>...

前端基础(七)_DOM元素获取(getElementById、getElementsByTagName、getElementsByClassName、querySelector等)
一、通过id获取元素(一次一个元素) 一个id在一个页面是唯一的,所以我们可以使用 document.getElementById("id名") 获取元素,使用变量来接收,直接就能获取到这个元素,通过 id 名去获取元素,一次只能获取一个元素。 <!DOCTYPE html> <html lang="en"> <head> <meta chars...

纯前端如何实现批量dom转图片,并下载成压缩包
需求背景 这几天捣鼓一些小东西,需要实现这样一个功能,将页面指定的dom批量下载成压缩包。功能大致如下:将每条评论信息转成图片,然后放到一个压缩包里下载下来。压缩包内容这篇文章就简单介绍下,我是如何实现的。 技术思路 要将dom转成图片,我们直接使用html2canvas就可以;要将所有图片放到压缩包里,我们首先获取到每个图片的base64Data编码信息,最后借助jszip就可以实现。 ...

哇塞!Web 前端惊现 DOM 元素神操作,一场惊心动魄的网页变革,你准备好了吗?
在 Web 前端开发中,操作 DOM(Document Object Model,文档对象模型)元素是一项非常重要的技能。DOM 是一种用于 HTML 和 XML 文档的编程接口,它将文档表示为一个由节点组成的树结构,允许开发者通过 JavaScript 等编程语言来访问和修改文档的内容和结构。 一、获取 DOM...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
