Eliza:TypeScript 版开源 AI Agent 开发框架,快速搭建智能、个性的 Agents 系统
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发非常感兴趣,我会每日跟你分享最新的 AI 资讯和开源应用,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 微信公众号|搜一搜:蚝油菜花 快速阅读 功能丰富:支持多平台连接、多模型集成,提供高度可扩展的AI代理框架。 技术先进:采用角色文件框架和检索增强生成系统(RAG),实现长期记忆和上下文感知。 应用广泛:适用于聊天...

TypeScript 是一种静态类型的编程语言,它扩展了 JavaScript,为 Web 开发带来了强大的类型系统、组件化开发支持、与主流框架的无缝集成、大型项目管理能力和提升开发体验等多方面优势
在当今的 Web 开发领域,JavaScript 无疑是最为核心的语言之一。然而,随着项目规模的不断扩大和复杂程度的提高,JavaScript 的一些局限性也逐渐显现出来。而 TypeScript 的出现,为 Web 开发带来了新的可能性和更强大的工具,使其在前沿应用中发挥着重要作用。 一、强大的类型系统 TypeScript...
TypeScript进阶:类型系统与高级类型的应用
TypeScript作为JavaScript的超集,其类型系统是其核心特性之一。它不仅提供了基本的数据类型,还支持高级类型,如联合类型、交叉类型、泛型等,这些高级类型使得TypeScript在大型项目中更具优势。本文将通过代码示例,带你深入了解TypeScript的类型系统和高级类型的应用。 首先,我们来看一个简...
深入理解TypeScript:类型系统与最佳实践
深入理解TypeScript:类型系统与最佳实践 TypeScript(TS)是JavaScript的一个超集,它增加了静态类型检查的特性,使得开发者在编写代码时能够捕获更多的错误。本文将深入探讨TypeScript的类型系统、主要特性以及一些最佳实践,帮助开发者更有效地使用TypeScript。 1. Type...
深入理解TypeScript:类型系统与实用技巧
深入理解TypeScript:类型系统与实用技巧 TypeScript是JavaScript的超集,它为JavaScript添加了静态类型检查,旨在提高代码的可维护性和开发效率。本文将深入探讨TypeScript的类型系统、优势以及一些实用技巧,帮助开发者更好地掌握这一强大的工具。 1. 什么是TypeScript? Type...
深入理解TypeScript:类型系统与实用技巧
深入理解TypeScript:类型系统与实用技巧 TypeScript(TS)是由微软开发的一种开源编程语言,它是JavaScript的超集,添加了静态类型和其他现代编程特性。随着大型项目和复杂应用的增加,TypeScript因其类型系统和工具支持而越来越受到欢迎。本文将深入探讨TypeScript的类型系统及其...
TypeScript:解锁JavaScript的超级英雄模式!类型系统如何化身守护神,拯救你的代码免于崩溃与混乱,戏剧性变革开发体验!
TypeScript,作为JavaScript的一个超集,通过引入强大的类型系统,为JavaScript开发者提供了一种更为安全、高效的编程方式。这一特性不仅提升了代码的可读性和可维护性,还极大地促进了前端项目的规模化发展。本文将通过几个具体的应用案例,深入解析TypeScript如何通过其类型系统来扩展并增强JavaScri...
TypeScript的介绍,let age:number = xxx,可以直接看出数据类型,Type由微软开发,可以在任何浏览器和系统中运行,比较适合大型项目,TypeScript的安装
参考资料: typescript快速安装、配置并使用_typescript安装教程 是JavaScript的超集 使用TypeScript类型 ...

【Vue3+TypeScript】CRM系统项目搭建之 — 关于 VUE3 语法新变化(四)
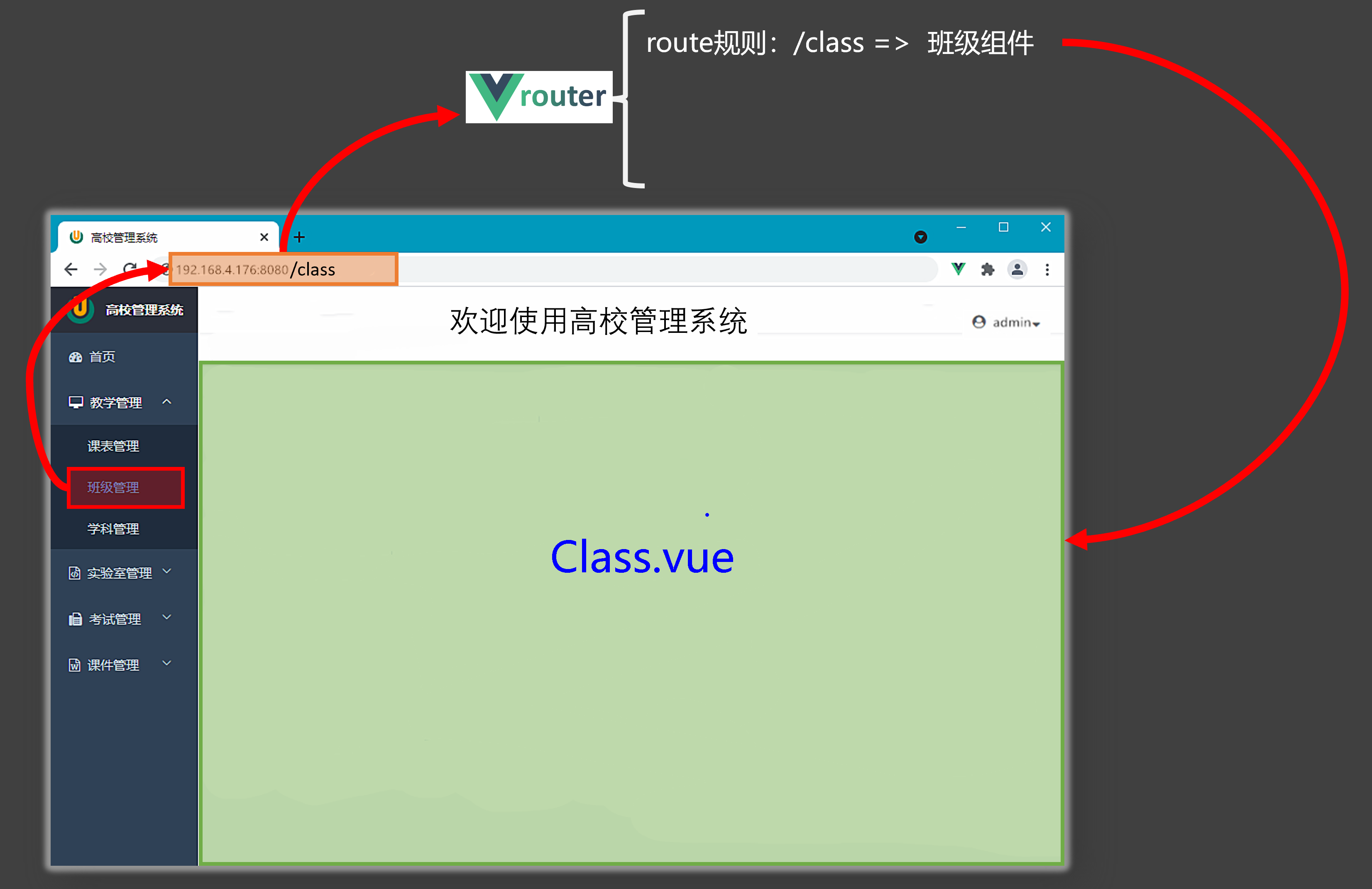
【Vue3+TypeScript】CRM系统项目搭建之 — 关于 VUE3 语法新变化(三)https://developer.aliyun.com/article/1556915 4.7. 【嵌套路由】 编写News的子路由:Detail.vue 配置路由规则,使用children配置项: ...

【Vue3+TypeScript】CRM系统项目搭建之 — 关于 VUE3 语法新变化(三)
【Vue3+TypeScript】CRM系统项目搭建之 — 关于 VUE3 语法新变化(二):https://developer.aliyun.com/article/1556914 * 情况四 监视ref或reactive定义的【对象类型】数据中的某个属性,注意点如下: 若该属性值不是【对象类型】,需要写成函数形式。 若该属性值是依然是【对象类型】...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript更多系统相关
TypeScript您可能感兴趣
- TypeScript定义
- TypeScript方法
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript脚本
- TypeScript自动化
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript泛型
- TypeScript javascript
- TypeScript vue3
- TypeScript类
- TypeScript函数
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript vue
- TypeScript基础
- TypeScript学习笔记
- TypeScript数据类型
- TypeScript语法
- TypeScript装饰器
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注