如何在 Webpack 中配置 loader 来处理 CSS、Less 和 Sass 文件?
如何在 Webpack 中配置 loader 来处理 CSS、Less 和 Sass 文件?
webpack成长指北第7章---webpack的css\less\scss样式打包
前言 之前我们说过,webpack是默认不识别除js之外的其他类型的文件,那么引入css,less,scss文件,我们应该如何处理呢? 案例 首先我们先写一段代码 项目目录 ind...

【TypeScript教程】# 16:ts + webpack + less实现贪吃蛇小游戏
说明尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。贪吃蛇源码笔记:https://github.com/kaimo313/typescript-demo/tree/main/greedy-snake项目搭建我们以demo3的项目为基础,可以复制一份过来在这个基础上添加less相关的处理npm i -D less less-loader css-loader style-loade....

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
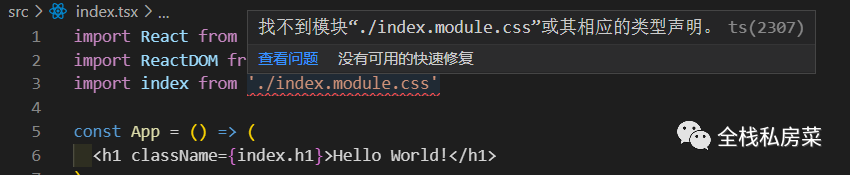
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上篇的基础上介绍如何集成 css、less 与sass。1. 配置 css1.1 开发环境为了在 J....

webpack基础篇(六):资源解析--解析 Less 和 Sass
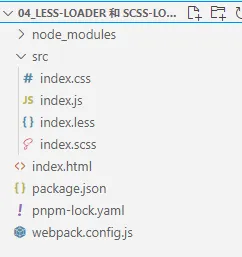
说明玩转webpack课程学习笔记。解析 Less 和 SaSS1、安装依赖(以less为例)npm i less less-loader -Dless-loader 用于将 less 转换成 css。2、search.less测试文件.search-text { font-size: 48px; color: red; }3、search.js测试文件import React from...

Webpack(4): 处理 less 和 scss
前言上文介绍了如何在webpack 中处理 css 文件,主要依靠 css-loader 和 style-loader,作用分别是 解析 css 模块为 webpack 识别的模块,使用 本文会介绍在 webpack 中处理 less 和 scss 文件的方法。准备文件示例代码该系列的代码示例已经上传到 Github,点此访问。准备 less 和 scss 文件:// src/index.le.....

零基础学习Webpack—02(Webpack打包CSS/Less样式资源)
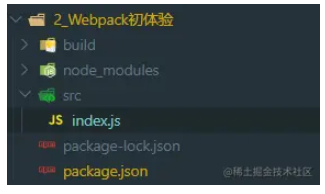
1. 初始化npmnpm init 复制代码2. 全局安装webpack和webpack-clinpm i webpack webpack-cli -g 复制代码3. 将webpack添加到package.js的开发依赖npm i webpack webpack-cli -D 复制代码4. 创建src文件夹,并建立入口文件index.jsindex.js文件function add(x,y) {....

webpack编译less出错?报错
问题描述:使用webpack编译并提取less文件时报错 ERROR in ./src/css/studio.less Module build failed: TypeError: require(...) is not a function at D:\Projects\Sprite\workflow-studio\src\css\studio.less:16:74 at...
webpack编译less出错 400 请求报错
问题描述:使用webpack编译并提取less文件时报错 ERROR in ./src/css/studio.less Module build failed: TypeError: require(...) is not a function at D:\Projects\Sprite\workflow-studio\src\css\studio.less:16:74 at Cont...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多less相关
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注