构建高效Java后端与前端交互的定时任务调度系统
构建高效Java后端与前端交互的定时任务调度系统 定时任务调度系统在现代企业应用中扮演着重要角色。通过定时任务调度系统,可以定时执行数据同步、报告生成、系统监控等任务。本文将详细介绍如何构建一个高效的Java后端与前端交互的定时任务调度系统。 一、系统架构设计 一个高效的定时任务调度系统通常由以下几个部分组成: 任务调度器:负责管理和调度所有的定时任务。...
若依springboot后端和微信小程序数据交互
我看了好多教程没看太懂如何将微信小程序与SpringBoot后端服务进行数据交互,包括后端接口的编写、小程序获取接口数据的方法,以及数据在小程序中的展示。使用ruoyi-vue分离版v3.8.9还有两个问题我看了好多教程没看太懂第一个是我删除所有生成替换代码的文件后,再次启动,前端页面还是会保留生成的菜单栏和子菜单第二个是我替换完代码后启动前端,点开生成的功能会转到网页丢失谢谢
探索后端开发:构建高效API与数据库交互
随着技术的不断进步,后端开发已经成为现代软件开发中不可或缺的一部分。它不仅负责处理应用程序的业务逻辑,还负责数据的持久化和管理。在这篇文章中,我们将重点讨论如何构建高效的API以及如何实现API与数据库之间的交互,这是后端开发中的两个核心主题。 首先,让我们来理解什么是API(应用程序编程接口)。简...
Python后端与前端交互新纪元:AJAX、Fetch API联手,打造极致用户体验!
在Web开发的广阔天地里,前后端的紧密协作是构建高质量应用的关键。随着技术的不断进步,Python作为后端语言因其简洁、高效和丰富的库支持而备受青睐。同时,前端技术也在飞速发展,AJAX和Fetch API作为现代Web开发中不可或缺的工具,正引领着前端与后端交互的新纪元。本文将深入探讨如何利用这两种技术,结合P...
解锁高效应用构建:Vuex与后端交互的前端状态同步策略,让数据流动如行云流水,紧跟前端开发的热点趋势
前端状态管理是构建复杂应用的关键,Vue框架中的Vuex提供了一套简洁高效的状态管理模式。然而,当应用需要与后端服务进行数据交互时,如何优雅地将后端数据同步到Vuex状态中,成为开发者必须面对的挑战。本文将探讨Vuex与后端交互的前端状态同步策略,通过示例代码,阐述具体实现步骤。 首先,理解Vuex...
后端程序员的前后端交互核心-Ajax
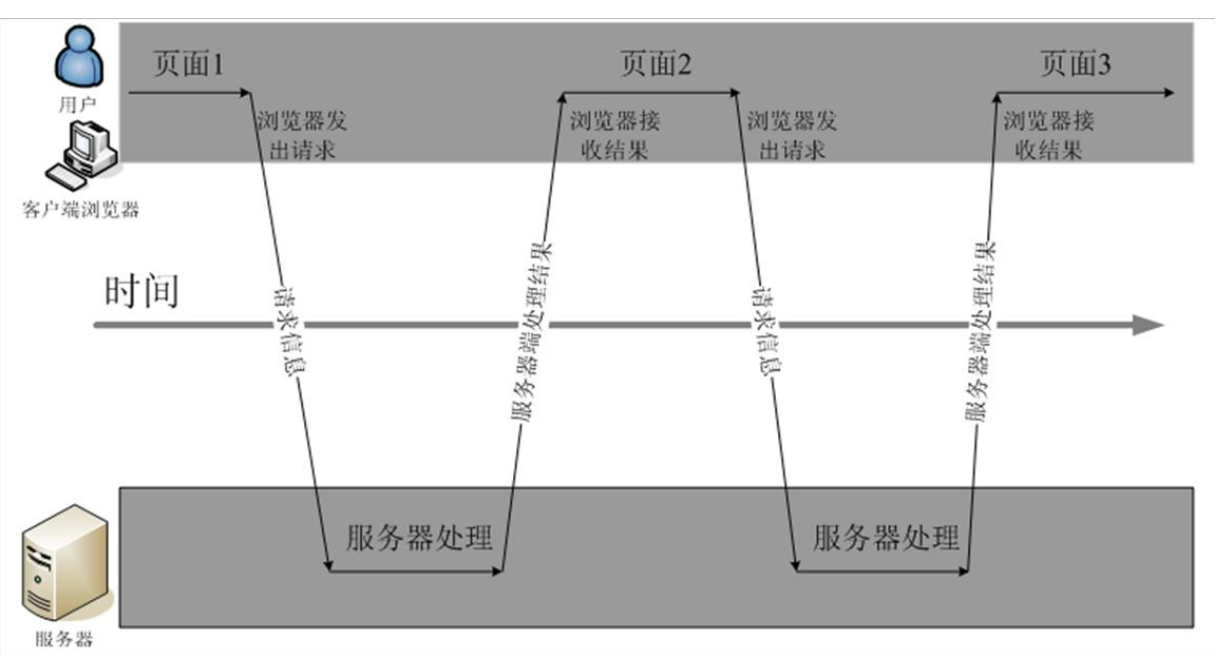
后端程序员的前后端交互核心-AJax 1 Ajax概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 AJAX = Asynchronous异步 JavaScript and XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据...

后端程序员的前后端交互核心-JSON
关于JSON 1 JSON概述 JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。 它基于 ECMAScript (W3C制定的JS规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅...

Python后端与前端交互新纪元:AJAX、Fetch API联手,打造极致用户体验!
在Web开发的广阔天地里,前后端的紧密协作是构建高质量应用的关键。随着技术的不断进步,Python作为后端语言因其简洁、高效和丰富的库支持而备受青睐。同时,前端技术也在飞速发展,AJAX和Fetch API作为现代Web开发中不可或缺的工具,正引领着前端与后端交互的新纪元。本文将深入探讨如何利用这两种技术,结合P...
SSMP整合案例第六步 在前端页面上利用axios和element-ui与后端交互实现增删改
crud CRUD(Create, Read, Update, Delete)是指数据存储和管理中最基本的操作。在软件开发中,特别是在数据库操作中,CRUD是一个常见的术语,用于描述对数据的基本操作: Create(创建):向数据库中创建新的记录或实体。这通常对应于数据库中的 INSERT 操作。 Read(读取):从数据库中检索(或读取)现有的记录或实体。...

在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
