HTML我帮您打造拖拽可视化的WEUI小程序工具
HTML我帮您打造微信应用号小程序开发工具,傻瓜化、拖拽式操作即可生成应用号小程序,功能模块组件化,无需开发快速生成应用号小程序。目前根据 WEUI组件库做好了顶部菜单、底部菜单、FLEX布局、九宫格、面板、图文列表、按钮、单行文本框、多行文本框、单选列表、多选列表、下拉列表、开关选 择等组件库。可以轻轻松松快速生成WEUI原型。 目标特点: 1、拖拽可视化制作: 傻瓜...

Twaver-HTML5基础学习(41)列表可视化视图组件(List)
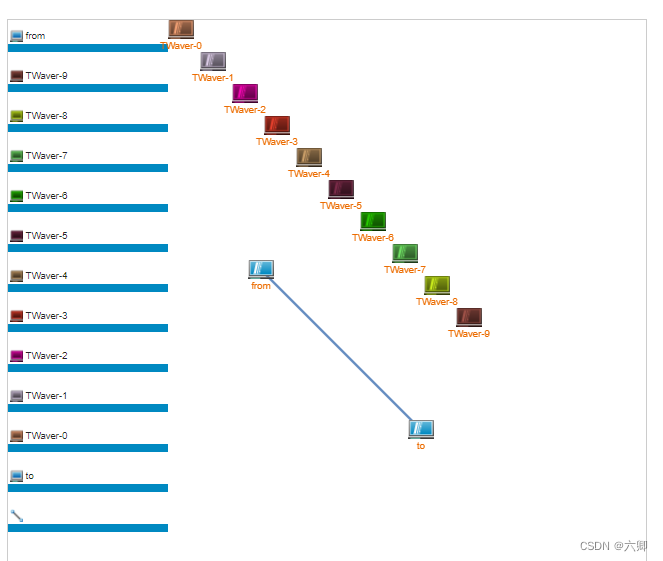
列表可视化视图组件(List) 效果图:可以生成一个列表,将box中的元素全部展示出来添加组元素:ctrl加点击 多选 twaver.controls.List 以列表的形式来展示数据容器中的数据官方文档链接:http://doc.servasoft.com/uploads/twaver-html5-5.9.0-api/classes/twaver.controls.List.html reac....

Twaver-HTML5基础学习(40)表格可视化视图组件(Table)
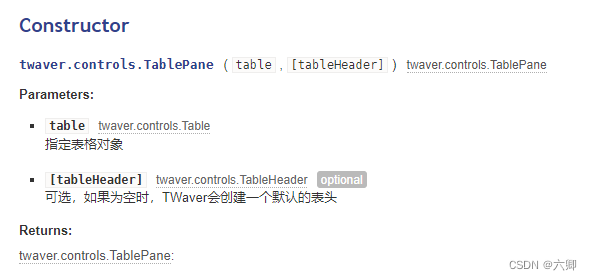
表格可视化视图组件(Table) 简单实用table:Twaver-HTML5基础学习(10)嵌入Table twaver.controls.Table组件实现了与DataBox的数据绑定,用以展示容器内元素属性等信息,每行对应一个数据元素。 表格列的定义,过滤器以及排序功能的使用。 创建表格 一张完整的表格要包括表头和内容两部分,所以TWaver的表格也要包含这两部分,由于TWaver的...

Twaver-HTML5基础学习(39)鹰眼可视化视图组件(OverView)
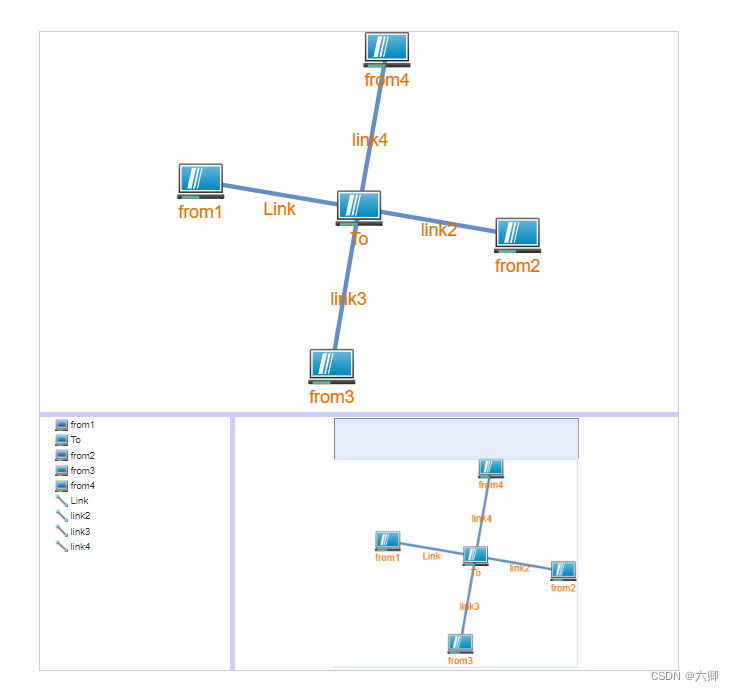
OverView 基本使用: var overview = new twaver.network.Overview(network); overview.adjustBounds({x:0, y:0, width:200, height:200}); 鹰眼可视化视图组件的作用 鹰眼对象创建和Network绑定的鹰眼视图,鹰眼是Network的缩略图,能通过鹰眼导航Network。鹰眼支持...

Twaver-HTML5基础学习(25)网元可视化视图组件(Network)
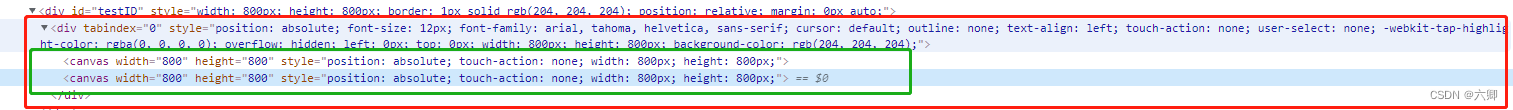
网元可视化视图组件(Network) 层次结构 Network分为三个层次,最底层是view(div),在此基础上放置两个Canvas,分别是rootCanvas和topCanvas。rootCanvas用于绘制背景和网元,topCanvas可用于绘制附件、告警、编辑框等元素。 view View是最底层div元素,rootCanvas和topCanvas均放置在这个div上。获取方式:netw....

基于 HTML5 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用。 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问题:海量视频分散、孤立、视角不完整、位置不明确等问题,始终围绕着使用者。因此,如何更直观、更明确的管理摄像机和掌控视频动态,已成为提升视...
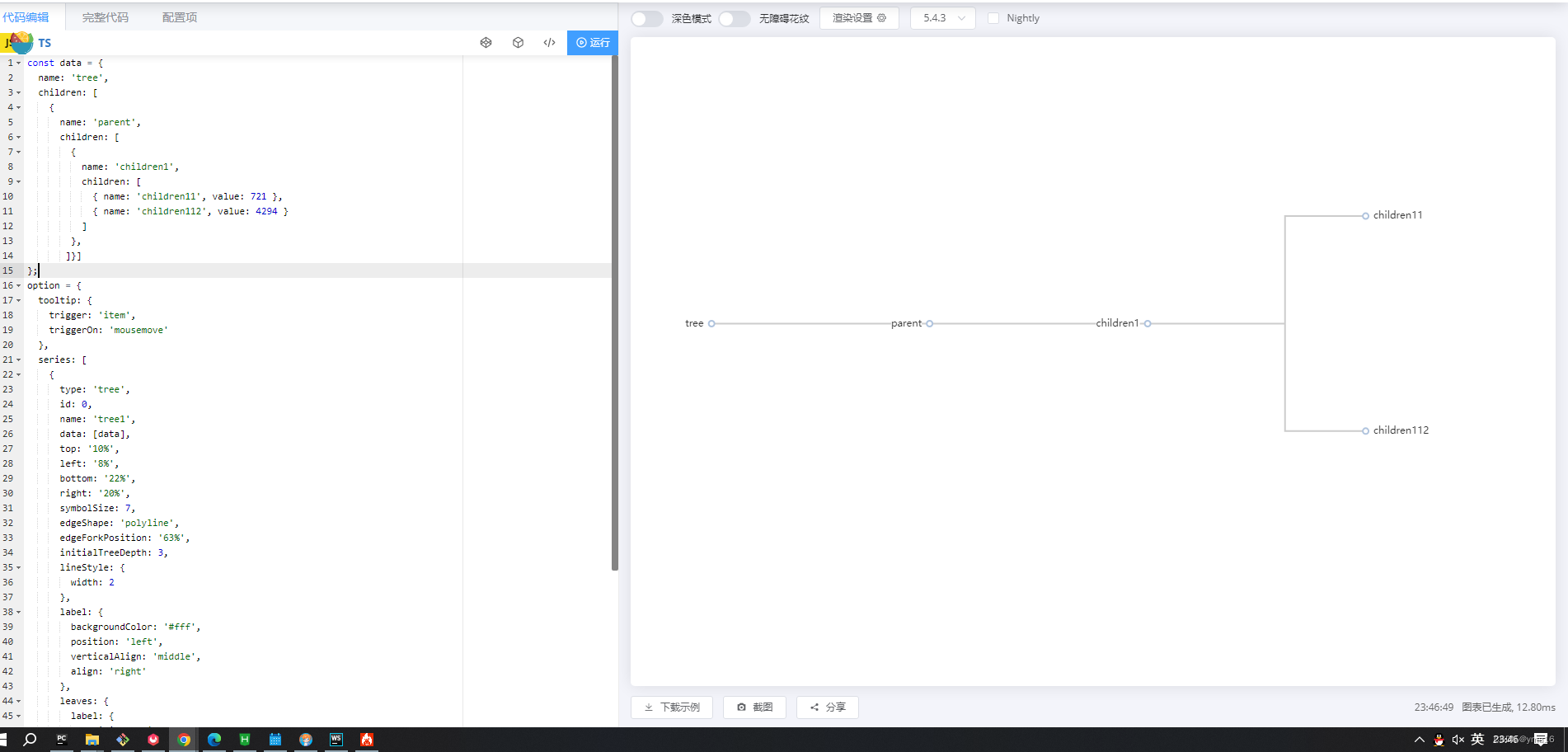
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
⭐前言 大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。 vue3系列文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+ts+antd赛道——利用inscode...

全网最详细教写可视化面板(js、css3、html5)
html:<!-- 头部 --> <header> <img src="./img/图层 16.png" alt=""> <h1>运营分析数据大屏</h1> </header> <!-- 内容区 --> <div class="content"...

全网最详细教写可视化面板(js、css3、html5)(四)
json:[ { "first": [ { "name": "服装", "type": "bar", "data": [ { "name": "一月", ...

全网最详细教写可视化面板(js、css3、html5)(三)
js:$.ajax({ type: "GET", url: "json/index.json", data: {}, success: function (res) { // console.log(res); if (res != null) { fn(res[0].first); ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多可视化相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注