TypeScript【类型别名、泛型】超简洁教程!再也不用看臭又长的TypeScript文档了!
前言 Typescript是前端离不开的一项技术了,作为初学者,学习起来又很费劲!官网文档又臭又长,狗都不看!网上教程一上来就是20小时,让人望而生怯! 对于Typescript,我们其实并不需要学的非常深入,简单了解简单使用就好了!因此,一篇...
TypeScript【接口】超简洁教程!再也不用看臭又长的TypeScript文档了!
前言 Typescript是前端离不开的一项技术了,作为初学者,学习起来又很费劲!官网文档又臭又长,狗都不看!网上教程一上来就是20小时,让人望而生怯! 对于Typescript,我们其实并不需要学的非常深入,简单了解简单使用就好了!因此,一篇...
TypeScript【基础类型】超简洁教程!再也不用看臭又长的TypeScript文档了!
前言 Typescript是前端离不开的一项技术了,作为初学者,学习起来又很费劲!官网文档又臭又长,狗都不看!网上教程一上来就是20小时,让人望而生怯! 对于Typescript,我们其实并不需要学的非常深入,简单了解简单使用就好了!因此,一篇节省时间,通俗易懂的教程很重要! 本文就要简单但高效的带你入门ts! 基础类型简介 TypeScript 支持与 JavaScript 几乎相同的数据类型....

TypeScript(TS)安装指南与基础教程学习全攻略(二)
TypeScript(TS)安装指南与基础教程学习全攻略(一):https://developer.aliyun.com/article/1626107 对象类型-单独使用 格式: 方法有两种写法: 普通函数 和 箭头函数 const 对象名: { 属性名1:类型1,...
TypeScript(TS)安装指南与基础教程学习全攻略(一)
什么是 TypeScript? TypeScript,简称 ts,是微软开发的一种静态的编程语言,它是 JavaScript 的超集。 那么它有什么特别之处呢? 简单来说,js 有的 ts 都有,所有js 代码都可以在 ts 里面运行。 ts 支持类型支持,ts = type +JavaScript。 那么 ts 和 js 有什么区别呢? Ja...
TypeScript教程(一)在vscode中的配置TypeScript环境
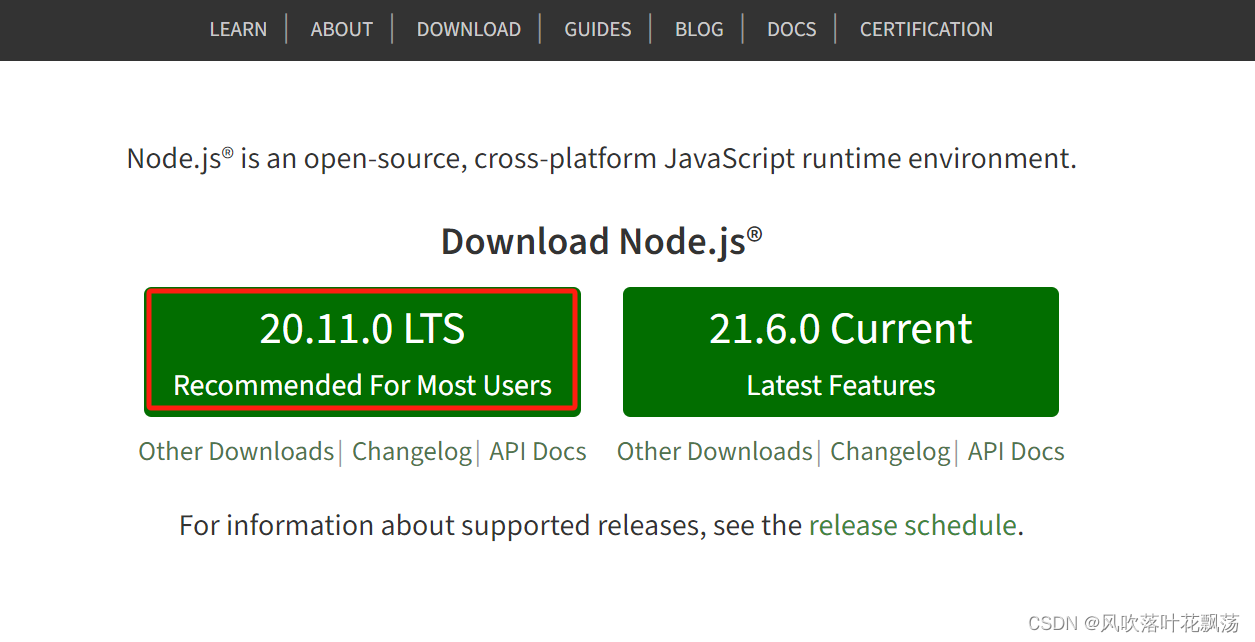
TypeScript教程(一)在vscode中的配置TypeScript环境 文章目录 TypeScript教程(一)在vscode中的配置TypeScript环境 一、前言 二、具体步骤 1、Node.js安装 2、TypeScript安装 3、helloworld 一、前言 未来的开发者们请上座,随着时代的发展web网页的发展越来越丰富,...

TypeScript实战教程(一):表单上传与后端处理
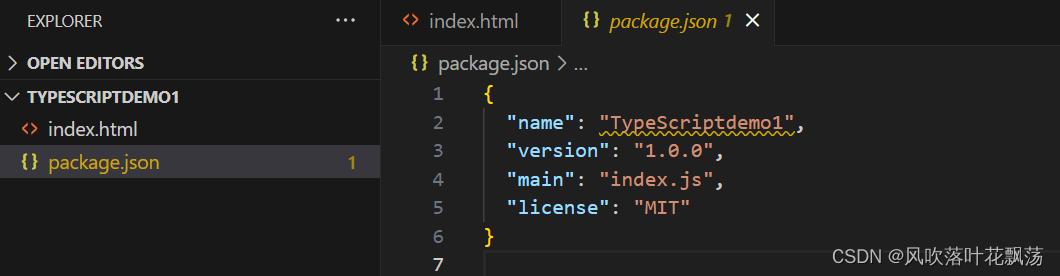
TypeScript实战教程(一):表单上传与后端处理 文章目录 TypeScript实战教程(一):表单上传与后端处理 一、前言 1、TypeScript介绍 2、TypeScript的关键特性包括: 3、使用场景 4、编译过程 二、环境配置 1、配置清单 三、具体步骤 1、前端表单 2、Ty...

Typescript 【实用教程】(2024最新版)含类型声明,类型断言,函数,接口,泛型等
简介 TypeScript 是 JavaScript 的超集,是 JavaScript(弱类型语言) 的强类型版本。 拥有类型机制 文件后缀 .ts Typescript = type + ES6 TypeScript 和 JavaScript 的关系类似 less 和 css 的关系 TypeScript对 JavaScript 添加了...

37.【TypeScript 教程】TSLint 与 ESLint
TypeScript TSLint 与 ESLint 本节将介绍怎样在一个 TypeScript 项目中使用 ESLint 规范,至于为什么不推荐使用 TSLint,可以看下这篇文章:TypeScript 官方已经决定全面采用 ESLint,ESLint 的 TypeScript 解析器也成为独立项目,专注解决双方兼容性问题。 所以,同开发前端项目一样,熟练掌握 ESL...
36.【TypeScript 教程】tsconfig.json 配置
TypeScript tsconfig.json 配置 本节将详细介绍 tsconfig.json 文件中各配置项的含义,这将对我们搭建一个 TypeScript 工程项目很有帮助。 如果一个目录下存在一个 tsconfig.json 文件,那么它意味着这个目录是 TypeScript 项目的根目录,tsconfig.json 文件中指定了用来编译这个项目的根文件和编译...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript更多教程相关
- TypeScript教程文档
- TypeScript ts安装教程学习
- TypeScript教程函数
- TypeScript教程接口
- TypeScript教程泛型
- TypeScript教程类型
- TypeScript教程选项
- TypeScript教程关键字
- TypeScript教程类
- 开心TypeScript教程
- TypeScript高级教程
- TypeScript高级教程tsconfig
- TypeScript高级教程扩展类型定义
- TypeScript教程简介
- TypeScript高级教程枚举泛型
- TypeScript高级教程命名空间模块
- TypeScript高级教程函数
- TypeScript高级教程接口类
- TypeScript高级教程封装fetch
- TypeScript高级教程类型推断
- TypeScript高级教程装饰器反射元数据
- vue3 TypeScript教程
TypeScript您可能感兴趣
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript脚本
- TypeScript自动化
- TypeScript开源
- TypeScript智能
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript泛型
- TypeScript javascript
- TypeScript vue3
- TypeScript类
- TypeScript函数
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript系统
- TypeScript vue
- TypeScript基础
- TypeScript学习笔记
- TypeScript数据类型
- TypeScript语法
- TypeScript装饰器
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注