基于springboot+vue.js+uniapp小程序的图片推荐系统附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导...

有关vue中两张图片,一个底图一个右上角的图片 点击右上角不触发底图方法
在vue中 我现在有两个图片 第一个图片是底子,另外一张图片在第一张图片右上角 两个图片都有对应的点击事件 我想要实现点击右上角的图片 不出发第一张图片的点击事件可以在右上角的图片上添加一个 @click 事件,并且使用 event.stopPropagation() 方法来阻止事件冒泡,这样就不会触发底图的点击事件了。<template> <div> <...
vue如何封装一个上传多张图片的组件
上传图片不管是后台还是前端小程序,上传图片都是一个比不可少的功能有时候需要好几个页面都要上传图片,每个页面都写一个非常不方便,这时候就没有封装起来用的方便。跟上我的步伐带你了解如何封装 首先:创建一个文件夹在components目录下创建一个为UploadImage的文件夹,UploadImage文件夹下创建个文件我这里用index命名了。在UploadImage的index文件中:<te....
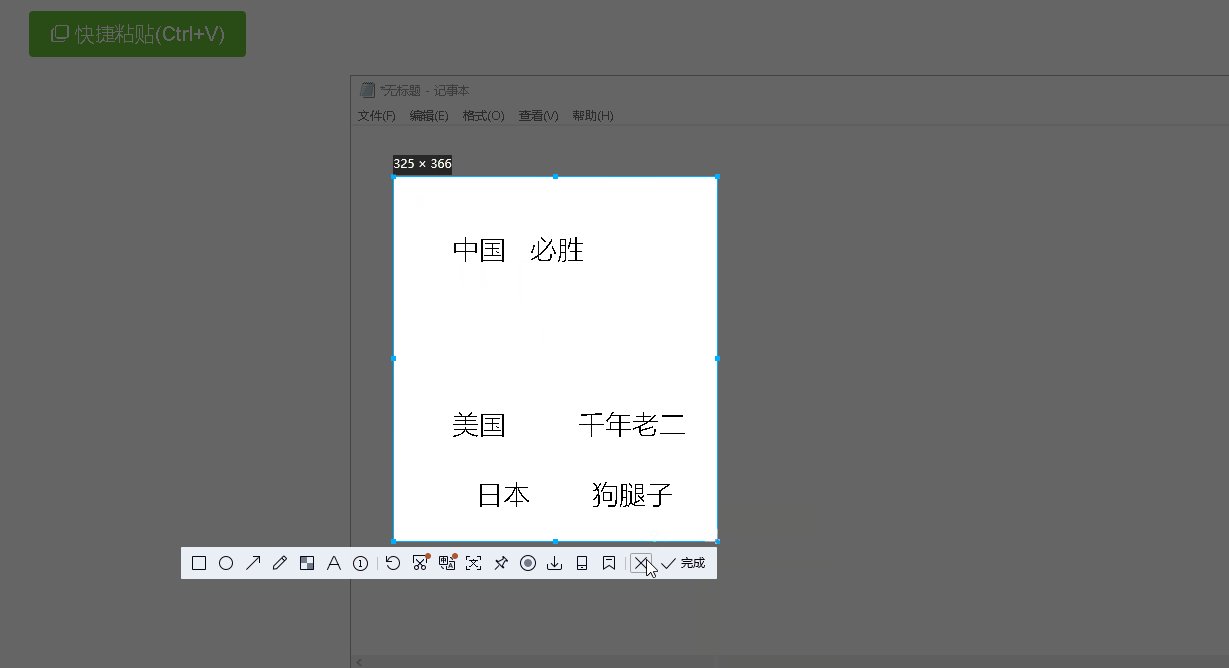
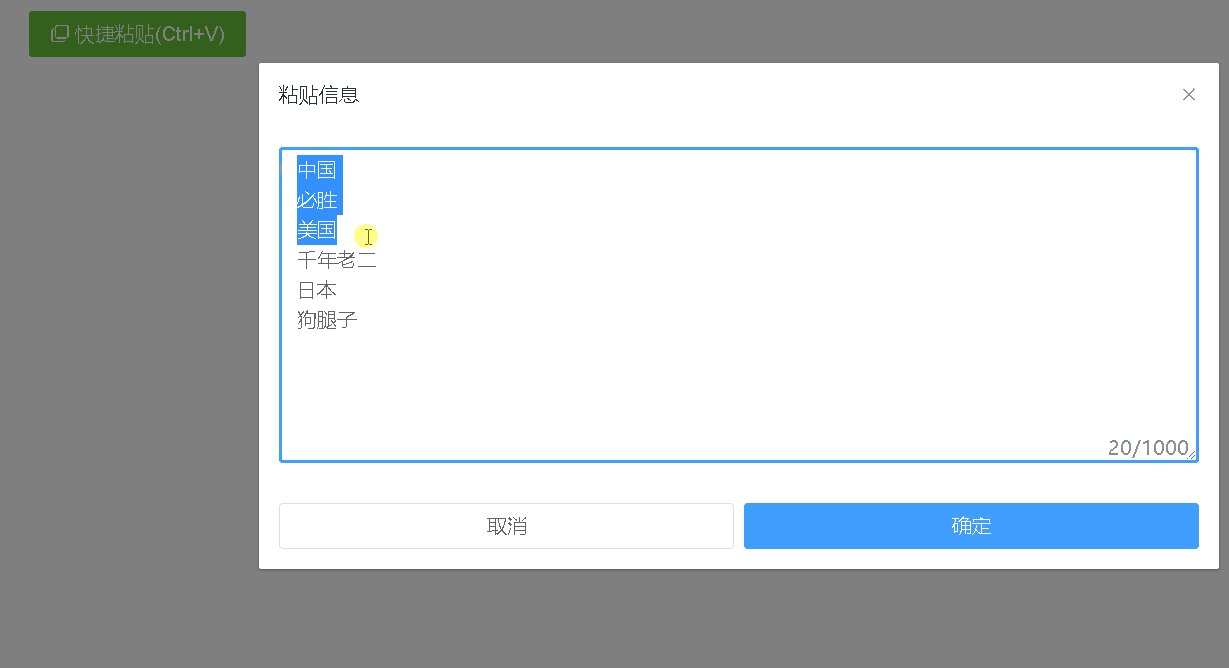
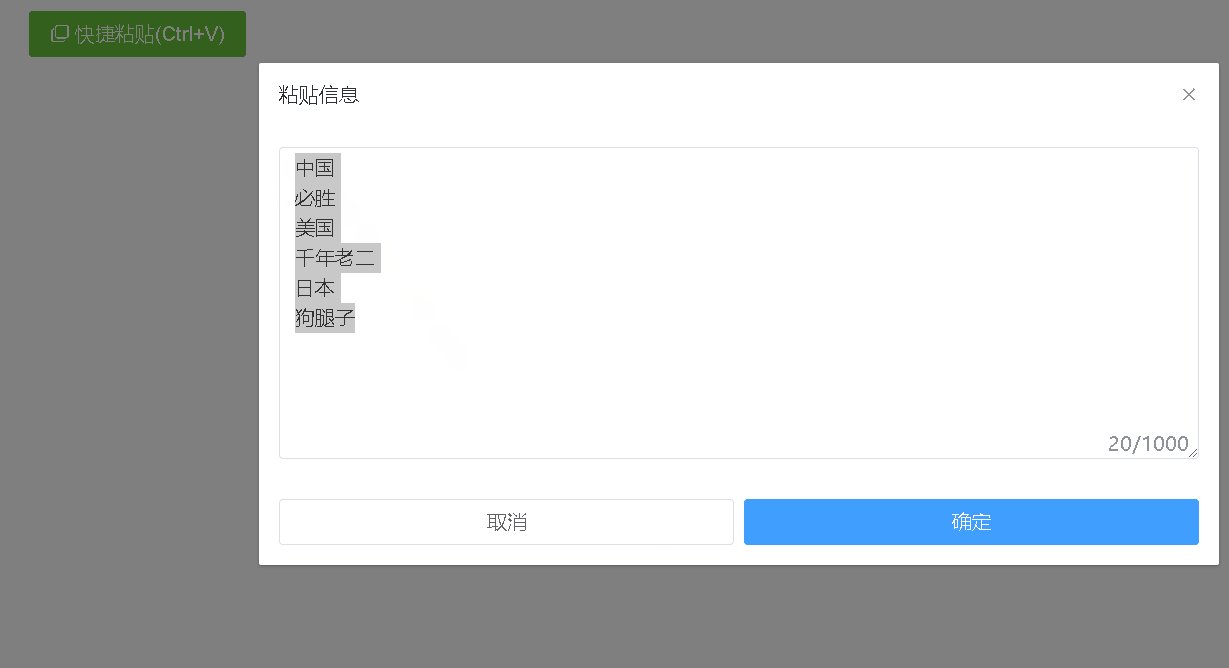
Vue实现:Ctrl+V粘贴文字图片截图,调用第三方API文字识别OCR内容并进行内容分割识别填充。
paste组件<template> <div> <el-button type="success" icon="el-icon-copy-document" @click="pasteText = '', visible = true">快捷粘贴(Ctrl+V)</el-button> ...

将base64格式的图片画到canvas上(js和vue两种)
前言:使用时将里面的base数据替换即可,画布大小进行修改vue使用时必须在mounted里面、或者点击触发,因为在这个生命周期后才能获取dom元素 js:// 在 JavaScript 中将 base64 格式的图片画到 canvas 上可以按照以下步骤进行操作: // 创建一个 Image 对象 var img = new Image(); // 指定 base64 格式的图片作为 Imag....
Vue3实现图片懒加载及自定义懒加载指令
前言图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片,能减少很多不必要的请求,极大的提升用户体验。图片懒加载的实现原理:在图片没进入可视区域的时候,只需要让 img 标签的 src 属性指向一张默认图片,在它进入可视区后,再替换它的 src 指向真实图片地址即可。本文就分享一下在vue3中实现图片懒加载的几种方式,包括使用插件以及自定义指令,实....
vue上传图片并修改png图片颜色
场景当涉及到在 Vue 中上传图片并修改 PNG 图片的颜色时,这个任务涵盖了文件上传、图像处理、Canvas 操作等多个方面在现代 Web 开发中,图片的处理是常见的需求之一。本文将带您深入探讨如何使用 Vue.js 来实现图片上传,并在客户端使用 Canvas 来修改 PNG 图片的颜色。创建文件上传组件首先,需要创建一个 Vue 组件,允许用户上传 PNG 图片文件。我们将使用 元素来实现....

vue 写相对路径图片不显示
我们一般直接在vue的文件中直接引入路径是不能显示的,如图原因是因为 webpack打包后本地路径丢失,所以我们在data中可以通过require去引入改正后的代码在data中定义值并传入路径欧克欧克,大功告成

Vue H5页面长按保存为图片
安装依赖:npm install html2canvas -d<template> <div class="index"> <div id="captureId" class="capture" v-show="firstFlag"> <ul> <li>1</li...
vue导出excel表格(包含图片)
1、安装依赖:npm install xlsx --save2、引入:// 导出表格 按钮点击后触发事件 const onBatchExport = () => { const column = [ //数据表单 { title: "ID", //表头名称title key: "id", //数据 type: "text", /...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多图片相关
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注