vue使日历组件点击时间渲染到时间输入框
首先,你需要在 Vue 中创建一个日历组件,该组件应该能够显示一个月的日历并允许用户选择日期。然后,当用户点击一个日期时,你需要将所选日期的值传递给父组件。最后,你可以在父组件中创建一个时间输入框,当用户点击日历中的日期时,在时间输入框中自动填充所选日期的值。下面是一个简单的示例代码:<!-- 在父组件模板中创建一个时间输入框 --> <template> <d...
vue搜索表格功能,根据input输入框和下拉框传递的参数进行搜索
json数据{"msg":"success","total":0,"code":1,"data":[{"id":5,"userOrganId":null,"userName":"super","sex":1,"realName":"133","birthday":null,"password":"202cb962ac59075b964b07152d234b70","roleId":1,"role....

Vue 禁止输入框输入空格
<template> <div> <input type="text" v-model="text" @input="(e) => text = e.target.value.replace(/\s/g,'')" > </div> </template> <scri...
vue防抖 自定义ref实现输入框防抖
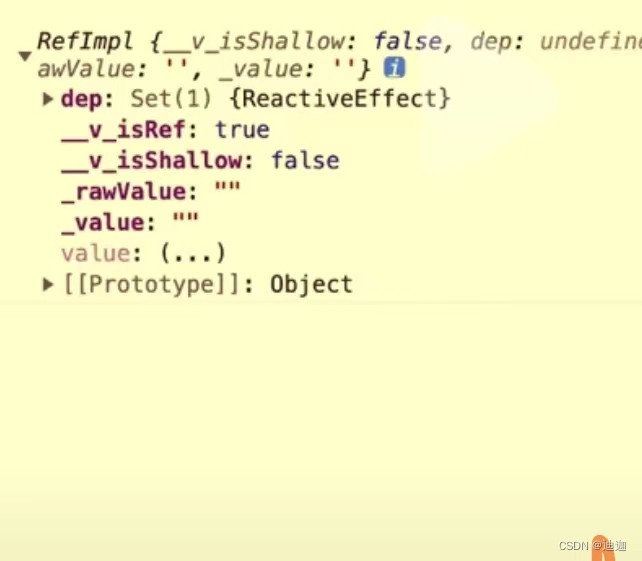
防抖(如果设定的时间到来之前,又一次触发了事件,就重新开始计时。 接下来debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,我将带大家一步步分析如何把input防抖做到极致, 首先需要把input 的双向绑定v-mode 拆开为 一个value 和一个input事件,在事件里注册一个函数 debUpdata,debUpdata里获取到input...

VUE element组件输入框校验
<el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="120px" class="demo-ruleForm" > ...
Vue 监听输入框(input、textarea ...)粘贴事件获取图片、视频、文件、文件夹
Vue 通过 贴贴事件监听,拿到 图片、视频、文件、文件夹,可以上传之后使用,也可以先展示后上传。<template> <div> <input @paste="pasting"> <img :src="url"> </div> </template> <script> export de...

Vue 输入框禁止贴贴
<template> <div> <!-- 自定义输入框 --> <div class="formula-input" contentEditable='true' @paste="paste"> </div> <!-- input 输入框 --> ...
vue利用双向数据绑定实现多个输入框回显并且加入条件
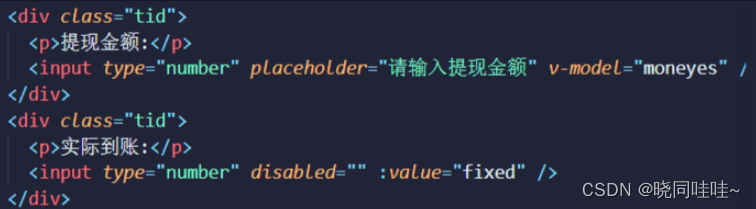
在做vue练习时遇到一个问题,就是提现时超过一定金额需要手续费,那如何让其显示实际到账金额呢?先看一下静态布局: 当提现小于500时实际到账不需要手续费,但一旦超过500,超过部分需要40%手续费;这时就需要v-model属性配合监听使用了const moneyes = ref(); //提现 const shidao = ref(); //实际到账首先声明两个常量,用于获....

vue里利用multi-items-input组件实现QQ邮箱收件人输入框功能?
效果输入字符,然后回车(enter)就会生成一个小块包裹字符,点击小块按回退(backspace)可以删除掉。具体的效果可以参考:https://jwolfcn.github.io/vue-multi-items-input/npm链接:https://www.npmjs.com/package/multi-items-input#installation代码实现1、版本:"multi-item....

Vue input输入框回车以后自动刷新页面
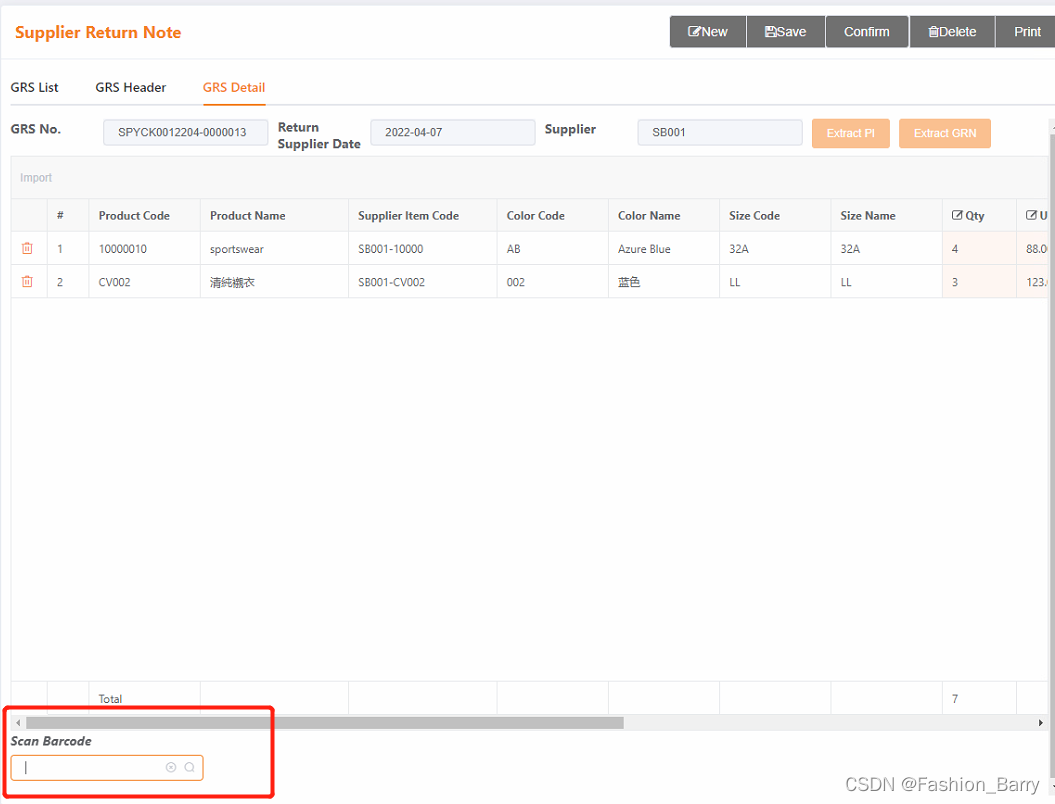
今天测试提了一个bug,输入框输入barCode时,按下回车键应该是录入数量,但是却直接刷新页面了,一起来探究一下为什么?原因:W3C 标准中有如下规定:当一个form元素中只有一个输入框时,在该输入框中按下回车应提交该表单。 解决方案: 可以在标签上添加 @submit.native.prevent。<el-form label-position="top" size="mini" :i....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多输入框相关
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注