Vue(3). 如何将高德地图引入的vue中
1.首先需要进入高德地图平台 注册账号获取KEY2.在vue终端里输入npm i @amap/amap-jsapi-loader --save # 或 cnpm i @amap/amap-jsapi-loader --save3.另一种方式是传统的<script>,但不建议,需要的可以看官方了。4. 在需要的组件中创建一个容器,确定高宽:<divid="container"st....
vue中使用高德地图的方法
示例前提条件已安装vue-cli已注册高德地图开发者账号已申请并获取到高德地图的API Key步骤1.安装高德地图JavaScript API在你的项目中安装高德地图JavaScript API。在命令行中输入:npm install @amap/amap-jsapi-loader --save2.创建地图组件在src/components目录下创建Map.vue文件,并在其中添加以下代码:&am...
高德地图- JS API 结合Vue使用
1:NPM 安装 Loader npm i @amap/amap-jsapi-loader --save2:新建 MapContainer.vue 文件在项目中新建 MapContainer.vue 文件,用作地图组件。3:创建地图容器在 MapContainer.vue 地图组件中创建 <div> 标签作为地图容器 ,并设置地图容器的 id 属性为 container。<te....
如何在Vue脚手架中简单集成使用高德地图?一篇文章教你搞定
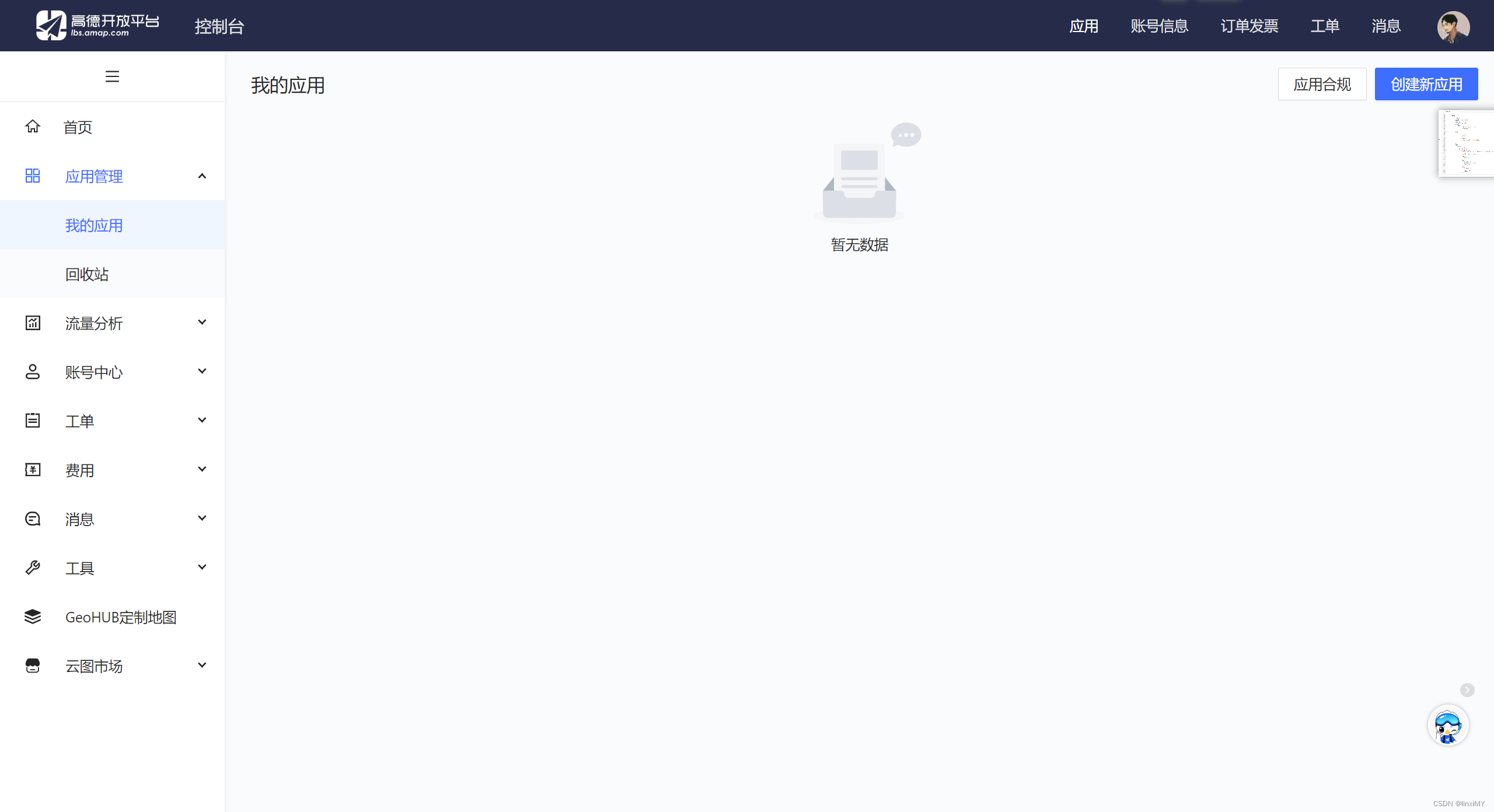
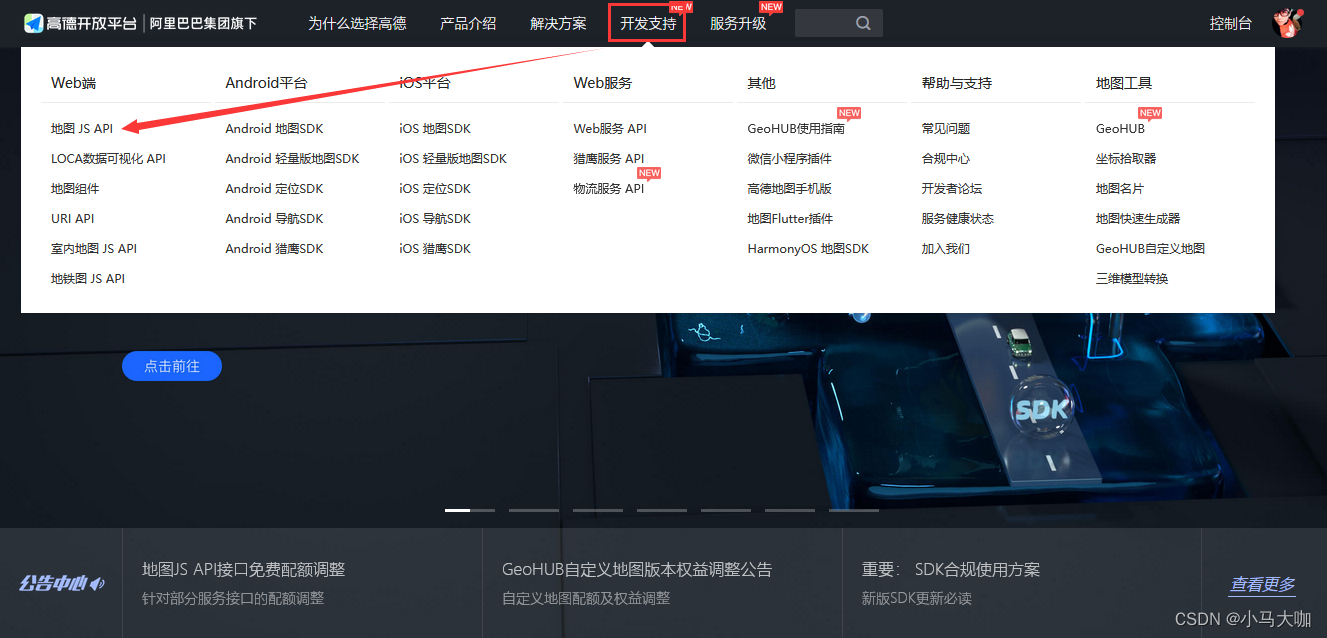
1:高德控制台 2:创建新应用3:点击新建 4:添加key 5:选择web (JSAPI) 6:提交开发文档手册快速上手-地图 JS API 2.0 | 高德地图API1:在HTML 文件中引入这段js2: 创建地图实例 mounted() { // 创建地图实例 var map = new AMap.Map('container', { zoom: 12, ...

Vue 引入高德地图:实现地图展示与交互
Vue 引入高德地图:实现地图展示与交互 本文将介绍如何在Vue项目中引入高德地图,以及如何实现地图的展示和交互功能。我们将从安装依赖开始,然后配置高德地图的密钥和相关插件,最后演示如何在Vue组件中使用地图组件和实现基本的交互功能。通过本文的指导,您将能够轻松地在Vue项目中集成高德地图,实现地图的展示与交互。...

vue使用高德地图--附带移动获取当前城市信息
1.使用准备申请密钥登录注册高德开放平台进入控制台创建应用申请key–生成key和安全密钥(2021之后key需要配合安全密钥使用)注意:安全密钥需要在key之前vue使用首先在pubilc中引入百度地图2.移动地图获取城市案例(注意事项)public/index<!DOCTYPE html> <html lang=""> <head> <meta ...

Vue 引入高德地图:实现地图展示与交互
1 引言 1.1 研究背景 地图展示和地图交互在许多 Web 应用程序中起着重要的作用。随着移动设备的普及以及位置服务的发展,用户对地图的需求越来越高。在 Vue 项目中引入高德地图可以为用户提供交互性的地图体验,为应用程序增添更多功能和价值。 高德地图是中国领先的数字地图内容、导航和位置服务解决方案提供商。它提供了丰富的地图数据和功能,包括地理编码、逆...

vue总结之vue引入高德地图
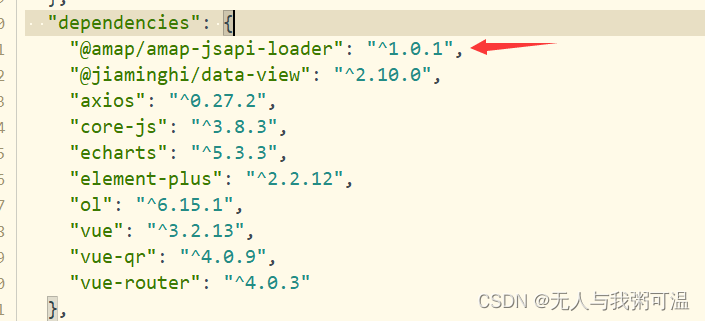
1.安装高德依赖 这是一套专门用于vue的高德地图插件,在项目目录下打开入npm i @amap/amap-jsapi-loader --save然后我们可以在package.json里面看到这样一行代码这就代表安装成功2.在需要的页面引入该依赖引入方法如下:import AMapLoader from "@amap/amap-jsapi-loader";//按需引入依赖 wind....

vue使用高德地图web端JSAPI 路线规划、搜索提示教程
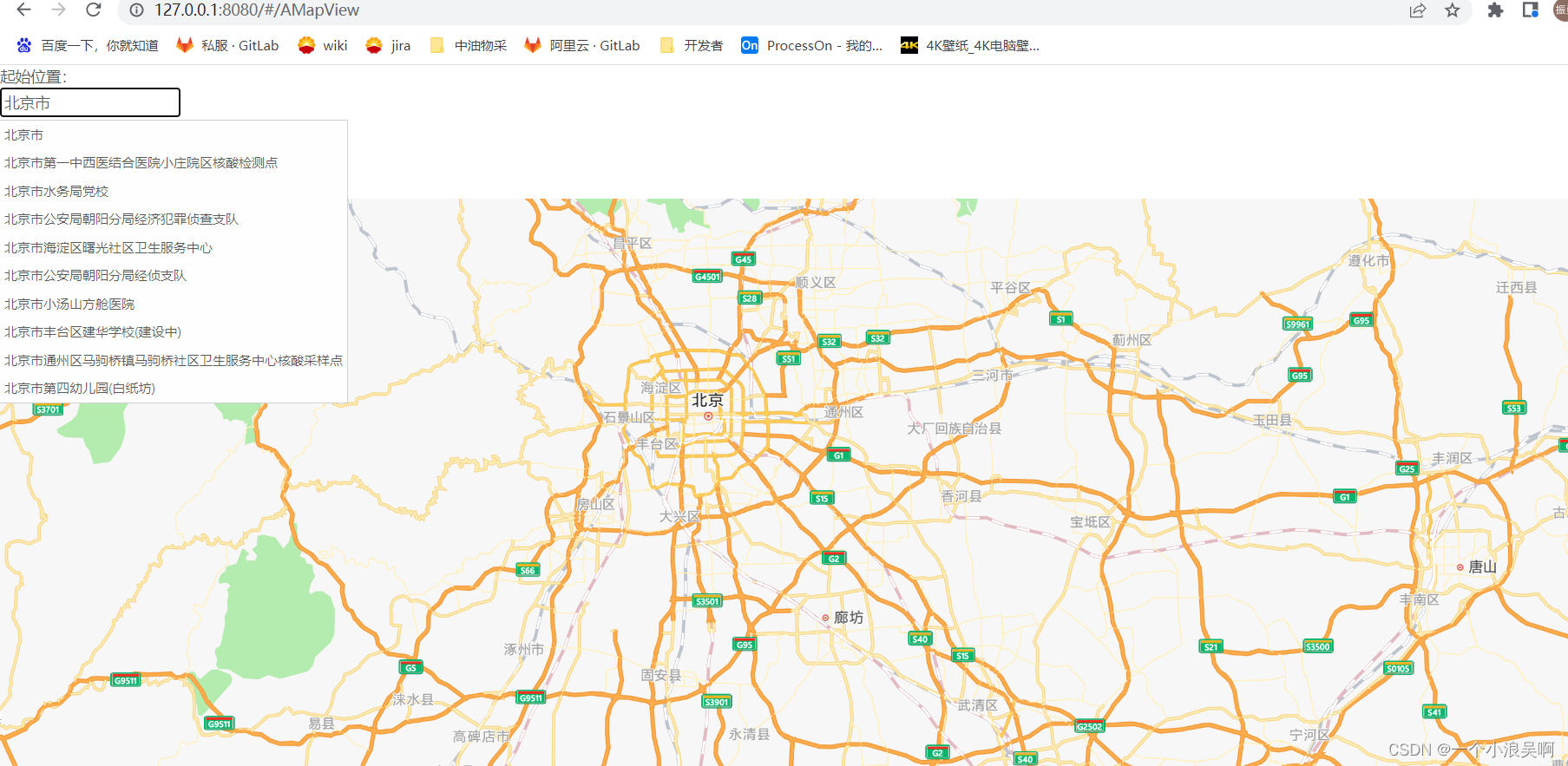
效果图搜索提示路线规划引入依赖npm i @amap/amap-jsapi-loader --savevue代码注意:key:申请web端JSAPI的keysecurityJsCode是申请key对应的秘钥申请地址:https://console.amap.com/dev/key/app<template> <div> 起始位置:<el-input id...

Vue项目中引入高德地图步骤详解
高德地图API官网:高德开放平台 | 高德地图API。一、案例效果多边形吸附二、开发准备需要注意想要使用 JS API 必须注册账号并获取 key 值。1. 注册高德开放平台账号正常输入个人信息注册即可。2. 创建应用添加 key 值注册成功之后,进入控制台,然后点击创建新应用; 填写名称应用名称和类型之后就可以看到已创建的应用了;接下来点击“添加”为应用添加 key 值; 注意此处我们应选择.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多高德地图相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注