HTML5兔子吃月饼手机小游戏
《兔子吃月饼》游戏简单介绍兔子吃月饼是一款玩家需要控制兔子吃掉美味月饼的冒险类游戏,兔子吃月饼中的吃月饼玩法非常的有趣,小心不要吃掉五仁馅的月饼咯,吃月饼的玩法给你带来的乐趣很多,吃掉的月饼越多玩家获得的分数也会越多的。游戏里的各种关卡的设计非常的棒,兔子非常的可爱,看看自己的兔子能够吃掉多少月饼。兔子吃月饼游戏特色:1、玩家需要控制兔子吃掉他喜欢的月饼,小心吃掉不喜欢的月饼;2、游戏里的图画非....
【值得收藏】HTML5使用多种方法实现移动页面自适应手机屏幕的方法总结
前言随机智能手机,平板等智能移动设备的普及。移动端是我们目前接触最多的页面展示终端,不管是对于开发者还是其他普通的使用者都是普遍的存在,而且移动终端的使用比电脑更广泛,更频繁,特别是当微信平台等变成我们日常使用工具之后。所以对于开发者来说,不管任何开发任何界面都需要着重考虑页面对移动设备的兼容以及自适应。才能让用户体验性更好。1、使用meta标签:viewportH5移动端页面自适应普遍使用的方....

HTML5 移动页面自适应手机屏幕四类方法
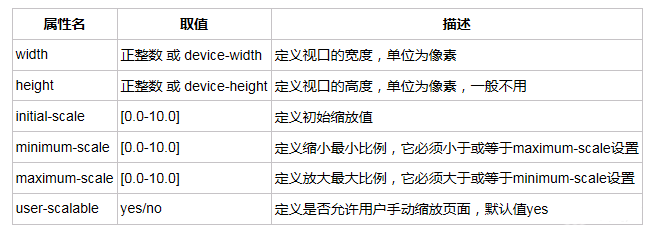
使用meta标签:viewport viewport是用户网页的可视区域。翻译为中文叫做“视区” 手机浏览器是把页面放在一个虚拟的“窗口”(viewpoint)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,用户可以通过平移和缩放来看网页的不同部分。 viewport的代码如下: <meta name="viewport" content="w....
HTML5实现手机摇一摇的功能
利用html5实现类似微信的手机摇一摇功能,并播放音乐。 1、 deviceOrientation:封装了方向传感器数据的事件,可以获取手机静止状态下的方向数据,例如手机所处角度、方位、朝向等。 2、 deviceMotion:封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。 js如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14...

html5 手机上传图片
最近不是特别忙,我就利用html5写了个上传图片(或其他文件)的页面,主要利用是html5的file api,此页面比较简陋,没做样式的优化,包含上传图片预览,多图片上传,上传进度条(利用html5的progress标签做的),上传网速等,像删除选中的照片,重新选择照片,继续选择照片等简单的功能我就没写(直接按逻辑修改代码中的uploadImgArr数组即可),另外可以根据图片的类型fileTy....
尝试 HTML5 版本的开源中国手机客户端
oschina-html5-app 是开源中国网站基于 变色龙 项目实现的 HTML5 的手机客户端。 http://git.oschina.net/uploads/images/2014/0121/174918_5fab240e_1151.jpeg" > 文章转载自 开源中国社区 [http://www.oschina.net]
html5界面手机播放mp3
1把这段代码复制到htm5界面. <audio id="audio" src="2.mp3" style="opacity:0" preload="auto" controls hidden="true"/> 2.给个按钮,点击按钮事件,让其播放音乐, $(function(){ $('.jb-num').click(function(){ ...
html5+css3实现手机toast提示
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title&...
html5中URL打开手机上的地图APP
html5中URL打开手机上的地图APP,能做到吗?比如我手机上装了几个地图APP,提示我自由选择用那个?请高手
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。