echarts饼图前后端代码SpringCloud+Vue3
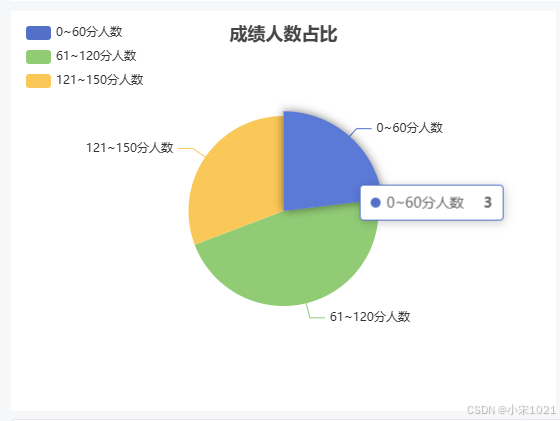
♥️作者:小宋1021 ♂️个人主页:小宋1021主页 ♥️坚持分析平时学习到的项目以及学习到的软件开发知识,和大家一起努力呀!!! 加油! 加油! 加油! 加油 欢迎评论 点赞 收藏 加关注+! 展示: ...

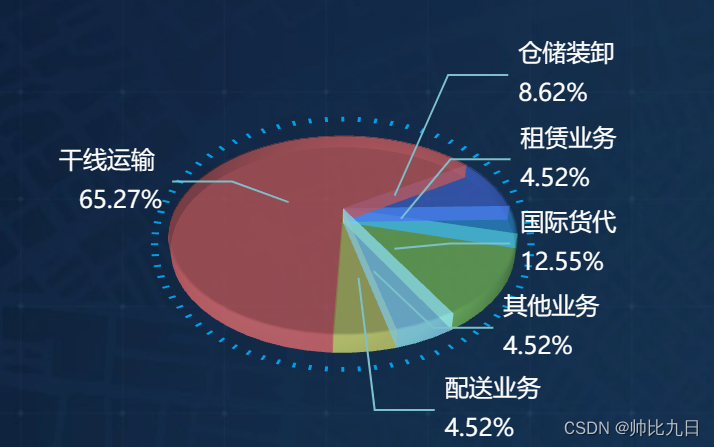
ECharts 饼图
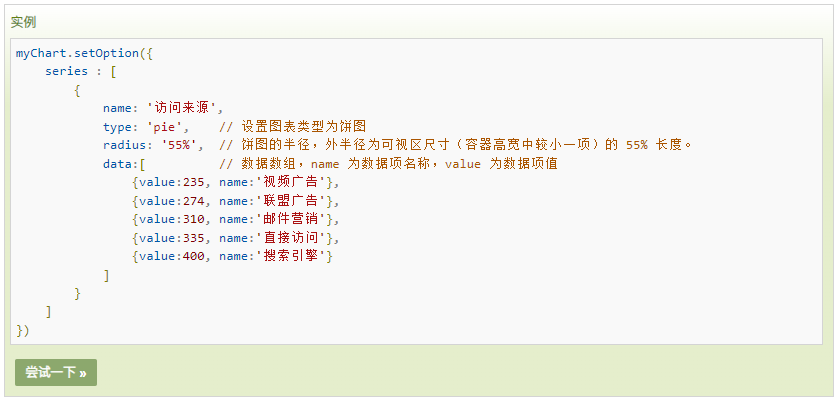
饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。我们也可以通过设置参数 roseType: 'angle' 把饼图显示成南丁格尔图。阴影的配置itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等:

Echarts——饼图折线图柱状图相互转换
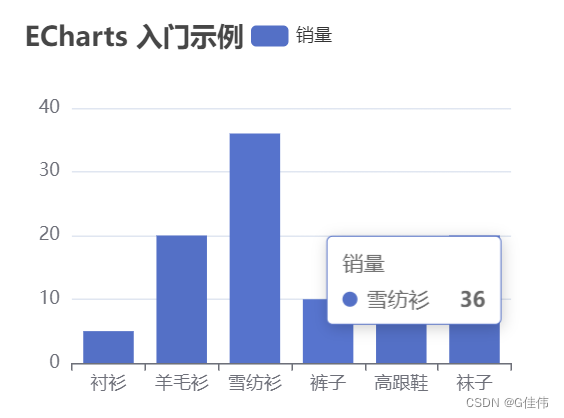
前言 项目里使用的echarts版本是4.9.0,这里就用该版本做演示; 配置项: echarts option codesandbox示例: Echarts数据转换 内容 鉴于echarts折线图和柱状图可以直接通过toolbox转换,所以我们只需要在toolbox中增加一个和饼图进行转换的方法即可 柱状图数据转换 ...
【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图
安装流程及示例 1.安装依赖 npm install echarts --save 2.在...

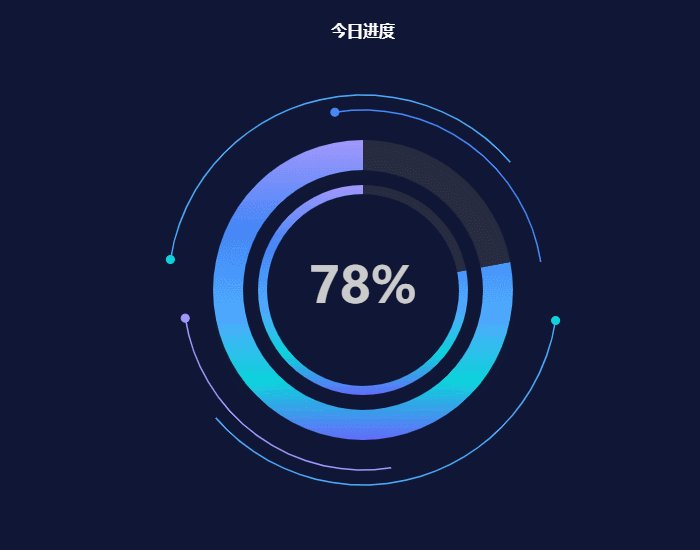
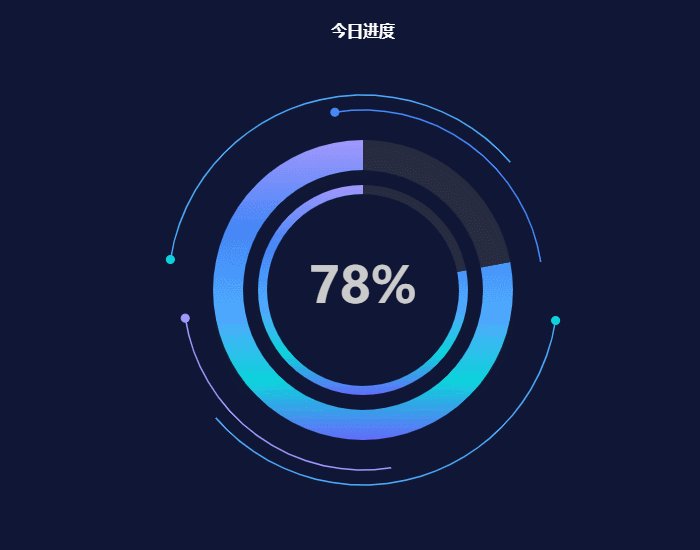
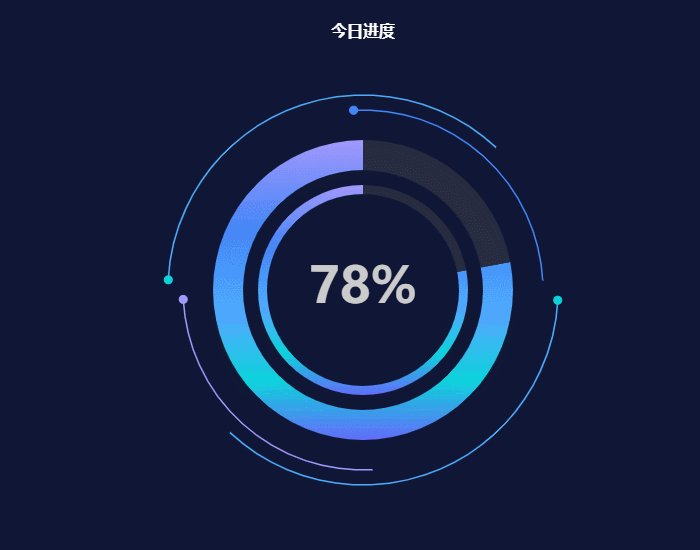
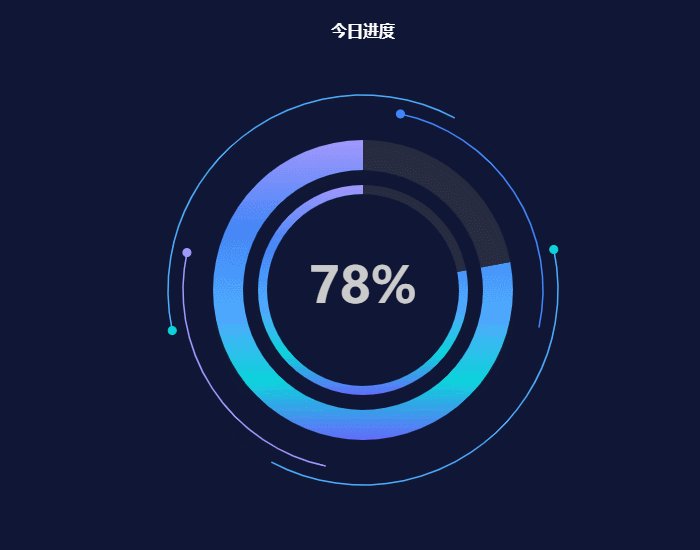
Echarts饼图实现-今日进度-动态图
Echarts饼图实现-今日进度-动态图 效果预览 本次实现的是一个饼图,蓝色科技背景色,星球转动效果 + 进度显示。 实现思路 大致实现思路: 初始化 ECharts 实例: 使用 echarts.init 方法初始化图表,并将其绑定到页面上的一个元素。 定义样式和尺寸: 设置图表容器 .EChartBox 的宽度和高度,以及图表的背景色。 配置图表选项: 创建一个 op...

Echarts饼图,自定义饼图图例的排列方式, formatter使用语法
一、饼图图例的排列方式1.引入饼图这一步大多数应该都会,官网有例子,直接cv就可以用,简单提一下吧<template> <div class="box"> <div id="mycircle"></div> </div> </template> <scri...

使用 ECharts 绘制3D饼图,立体效果华丽渲染!
使用 ECharts 绘制3D饼图 在数据可视化中,饼图是表达数据占比信息的常见方式。ECharts 作为一个强大的数据可视化库,除了标准的二维饼图,也支持更加生动的三维饼图绘制。本文将指导你如何使用 ECharts 来创建一个3D饼图,提升你的数据展示效果。 ...

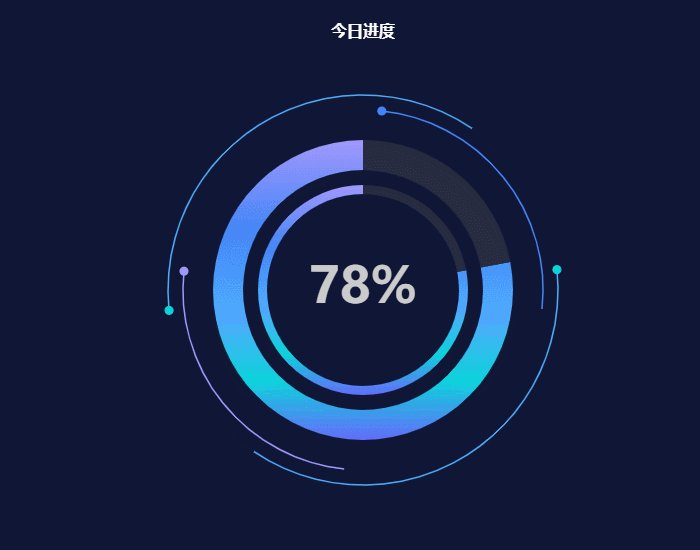
Echarts饼图-今日进度-动态图
效果预览 本次实现的是一个饼图,蓝色科技背景色,星球转动效果 + 进度显示。 实现思路 大致实现思路: 初始化 ECharts 实例: 使用 echarts.init 方法初始化图表,并将其绑定到页面上的一个元素。 定义样式和尺寸: 设置图表容器 .EChartBox 的宽度和高度,以及图表的背景色。 配置图表选项: 创建一个 option 对象,配置图表的标题、图例、提示框...

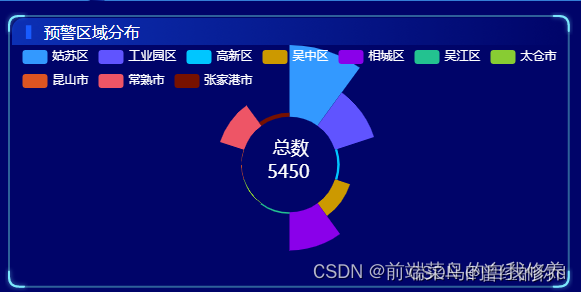
Echarts饼图之-玫瑰图数据交互
文档:https://echarts.apache.org/examples/zh/index.html#chart-type-pie<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之饼状图</title>...

echarts饼图点击区块事件
效果图:代码: let option = { color: pieColors, series: [ { name: 'Access From', type: 'pie', radius: ['36%', '56%'], avoidLabelOver...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts更多饼图相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注