Vue中的axios深度探索:从基础安装到高级功能应用的全面指南
前言 在Vue项目中,高效的前后端通信是构建丰富用户体验的关键。axios作为前端与后端沟通的桥梁,其重要性不言而喻。本文将带您领略axios的魅力,从基本概念、安装方法,到高级应用技巧,助您快速掌握在Vue中利用axios进行HTTP请求的精髓。我们不仅会探讨axios的基础用法,如GET、POST请求...
vue 使用 async 和 await 实现异步 axios 同步化(实战案例:数据异步校验通过后,再执行保存)
必备知识点 axios请求会生成一个Promise实例对象 await后面可以直接跟一个Promise实例对象,返回值不是Promise对象,而是Promise对象处理之后的结果(await后面跟一个axios请求时,返回值即请求的响应结果 res) 若await 后的表达式的值不是一个 Promise,则该值将被转换为一个已...

vue使用axios与springboot通讯
vue使用axios发送get请求springboot后台返回数据 一、vue部分 在vue项目下使用Terminal安装axios vue-axios与依赖 npm install --save axios vue-axios npm install ...

SSMP整合案例交互之在idea中利用vue和axios发送异步请求进行前后端调用
概述 当使用 Vue.js 结合 Axios 发送异步请求进行前后端交互时,通常会按照以下步骤进行: 1. 安装 Axios 首先,在你的 Vue 项目中安装 Axios。可以使用 npm 或者 yarn 安装: npm install axios # 或者 y...

vue oss 文件上传
在 vue 项目中使用 axios 将文件上传到 oss 报错。 我写的具体文件上传代码如下:具体结果:报错信息:使用网上下载的 oss-h5-upload-js-direct:上传结果上传的数都是一样的,但我用 axios 写的文件上传就是报跨域的错误。(oss-h5-upload-js-direct 也是本地上传,oss 管理端没有显示跨域)
1天搞定SpringBoot+Vue全栈开发 (7)Axios网络请求
1.Axios的使用 https://www.axios-http.cn/ ...

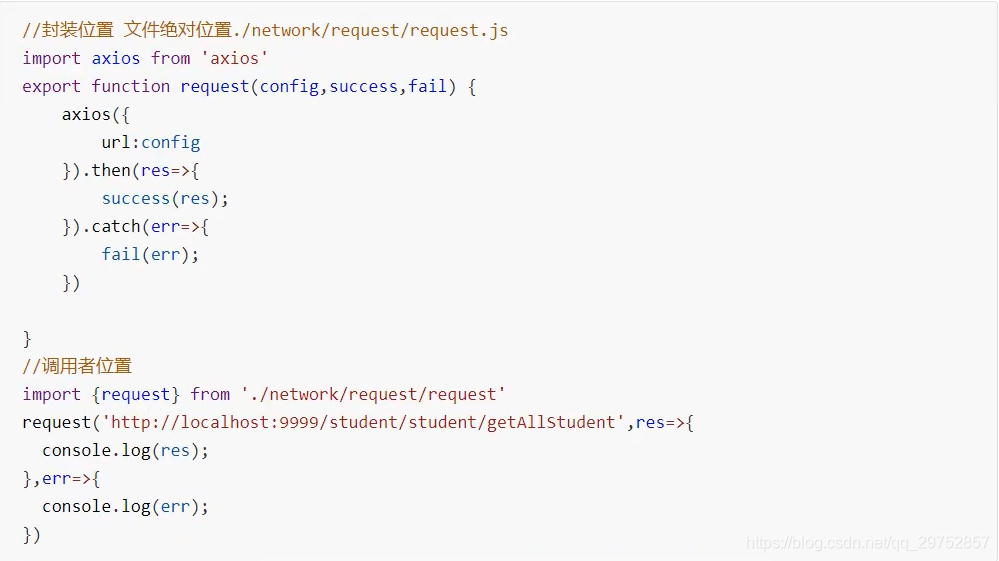
< 每日份知识快餐:axios是什么?如何在Vue中 封装 axios ? >
👉 前言 在前端开发中,我们时常需要向后端发起HTTP请求,获取后端数据资源。在Jquery广泛使用的时期,有 Ajax 用于请求获取资源。而在框架盛行的今天,主要用 Axios 进行请求(Axios 是一个基于 Promise 用于浏览器和 nodejs 的 HTTP 客户端。简单的理解就是 Ajax 的封装...
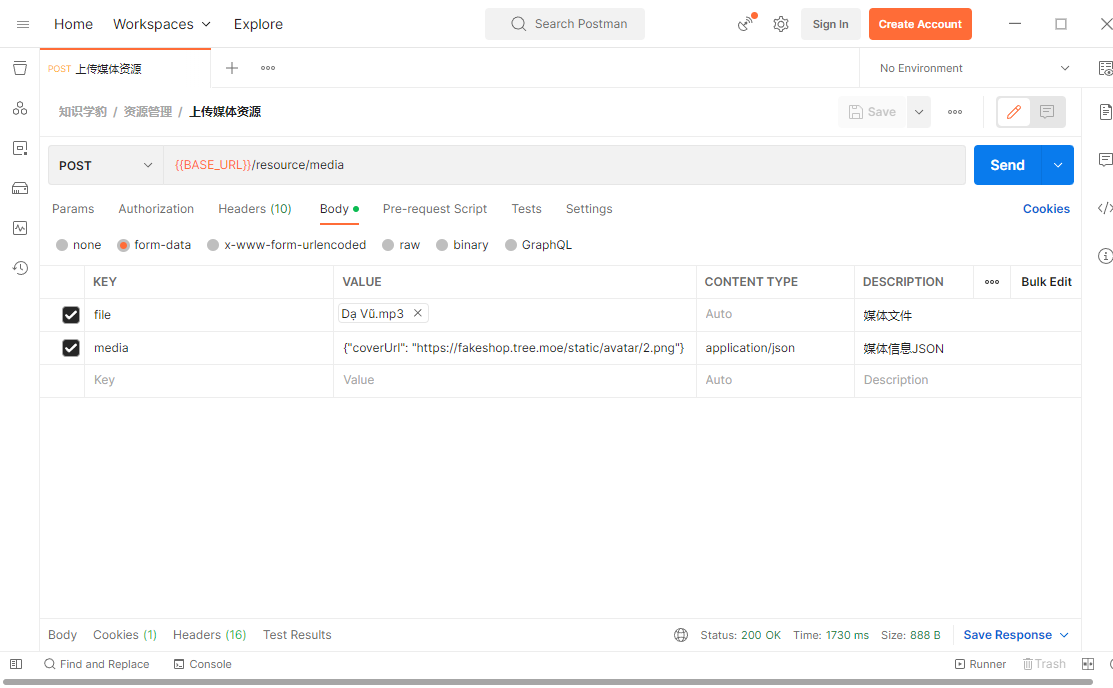
Vue+Axios+SpringBoot后端同时接收文件和json作为请求参数
场景:现有向视频上传接口同时发送视频文件和json(其中包含视频封面等信息),应该如何定义后端接口,前端又如何进行请求呢? SpringBoot后端接口实现 可以编写如下的接口,以表单的形式接收视频文件(字段名为file)和媒体json数据(字段名为media),cre...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
axios更多vue相关
- vue axios拦截器
- vue axios token
- vue axios
- vue axios请求
- vue axios数据
- vue axios封装接口
- vue axios封装统一管理
- vue项目axios封装
- vue axios接口
- vue axios封装
- vue封装axios
- vue axios post
- vue框架axios
- vue请求axios
- vue axios get
- vue案例axios
- vue element axios
- vue axios方法
- 知识点vue axios
- vue axios设置
- vue axios报错
- vue axios解决方案
- vue elementui axios
- vue axios设置报错
- vue axios文件
- vue axios拦截
- vue异步axios
- vue axios配置
- vue axios springboot
- vue axios跨域解决方案
