浅谈JavaScript中的Promise、Async和Await
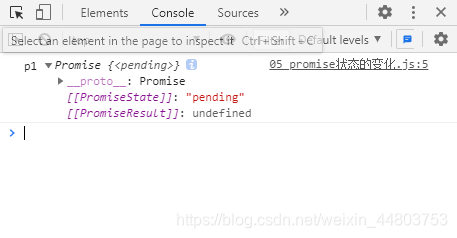
在JavaScript中,Promise、Async和Await是处理异步操作的重要特性,它们极大地改善了异步编程的体验,让异步代码更易于理解、编写和维护 Promise 基本概念 Promise是一个代表异步操作最终完成或失败的对象。它有三种状态:Pending(进行中)、Fulfilled(已成...
深入了解JavaScript异步编程:回调、Promise与async/await
深入了解JavaScript异步编程:回调、Promise与async/await 在现代Web开发中,异步编程是一项必不可少的技能。JavaScript的单线程特性使得处理异步操作变得尤为重要,例如处理网络请求、文件读取和定时操作等。本文将深入探讨JavaScript中的异步编程方式,包括回调函数、Promise和async/await&...
JavaScript 中的异步编程:深入了解 Promise 和 async/await
JavaScript 中的异步编程:深入了解 Promise 和 async/await 在现代 JavaScript 开发中,异步编程是一个至关重要的概念。它允许我们在执行长时间运行的操作(如网络请求)时,不阻塞主线程,从而提高应用程序的响应速度。本文将深入探讨 JavaScript 中的异步编程,...
setTimeout、Promise、Async/Await 的区别
setTimeout、Promise 和 Async/Await 是 JavaScript 中处理异步操作的三种不同方式,它们各自有不同的用途和特点。下面是它们的主要区别: 1. setTimeout 用途:用于在指定的延迟后执行一个函数。语法:setTimeout(() => { console.log("H...
解决异步问题,教你如何写出优雅的promise和async/await,告别callback回调地狱!
我们平常在写 js 中,经常只管程序能跑就行,但很少去深究它的原理。更别说还有一个同步和异步的问题了。因此,程序往往有时候出现莫名其妙的卡死或者有时候执行顺序达不到我们想要的结果时自己都不知道往哪里找错。下面的这篇文章中,将讲解同步和异步的问题,以及如何解决异步问题的promise、async/await方法。 在看本文之前,建议大家先对 event loop 有一个了解。了解event loo....

探索前端开发中的异步编程:Promise与Async/Await
在前端开发中,处理异步操作是常见的需求,例如从服务器获取数据或执行耗时的任务。异步编程可以帮助开发者避免阻塞主线程,提高应用的响应速度。JavaScript提供了几种处理异步操作的方法,其中Promise和Async/Await是最常用的两种。PromisePromise是一种用于处理异步操作的对象,代表了异步操作的最终完成&...
Vue 中 Promise 的then方法异步使用及async/await 异步使用总结
转载请注明出处: 1.Promise 的 then 方法使用 then 方法是 Promise 中 处理的是异步调用,异步调用是非阻塞式的,在调用的时候并不知道它什么时候结束,也就不会等到他返回一个有效数据之后再进行下一步处理; 想了解 Promise 的使用,可以看这篇文章: ES6 中 Promise对象使用学习 使用示例: ...

JavaScript异步编程:Promise与async/await的深入探索
在JavaScript的世界里,异步编程是处理I/O操作(如网络请求、文件读写等)不可或缺的一部分。随着Web应用的日益复杂,传统的回调函数方式因其“回调地狱”问题而逐渐显得力不从心。为了更优雅地处理异步逻辑,JavaScript引入了Promise和async/await这两个强大的特性。本文将深入解析Promise与asy...
【微信小程序】使用 Promise、async 和 await 将异步API 改写为同步
以获取图片信息的API为例: 官方为异步的回调函数 wx.getImageInfo({ src: 'images/a.jpg', success (res) { console.log(res.width) console.log(res.height)...
js 等待接口访问成功后执行指定代码【3种方法】(含async await Promise的使用)
方案1:在.then中执行代码 适用场景:访问接口后,执行的代码固定不变 getList() { this.$http({ method: "get", url: "http://127.0.0.1:4523/moc...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise更多await相关
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise语法
- Promise promise.all
- Promise数组
- Promise javascript
- Promise async
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
- Promise原理
