PHP与Ajax在Web开发中的交互技术。PHP作为服务器端脚本语言,处理数据和业务逻辑
一、引言 在当今的 Web 开发中,PHP 和 Ajax 是两个非常重要的技术。PHP 作为服务器端脚本语言,负责处理数据和业务逻辑;Ajax 则作为客户端技术,实现了无需刷新页面即可与服务器进行交互的功能。将两者结合起来,可以开发出更加高效、流畅和用户体验良好的 Web 应用。本文将深入探讨 PHP 与 Ajax 交互开发的...
java-ajax技术详解!!!
[TOC] 一 Ajax技术与原理 1.1 Ajax简介 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。 1.2 A...
告别页面刷新时代:Struts 2 Ajax技术揭秘,轻松实现动态加载,Web应用焕然一新!
在Web应用开发领域,用户体验一直是开发者关注的重点。为了提高用户体验,减少页面刷新带来的不适,Ajax技术应运而生。Struts 2作为一款流行的Java EE框架,其对Ajax的支持为开发者提供了便捷的实现方式。本文将通过与传统请求响应模式的对比,探讨Struts 2如何实现无刷新页面的动态加载。传统的Web应用在提交表单...
技术心得记录:如何用JAVA爬取AJAX加载后的页面(转载)
之前之前利用Jsoup做了个小DEMO爬取百度免费API( ),很简单,用Jsoup就可以做到,因为页面加载后的数据填充到html里面,此时查看源代码会看见数据都在源代码里面,这时候可以利用Jsoup爬取,前几天有个需求要爬取天眼查的数据( ),自以为和之前做的DEMO一样,不难&...
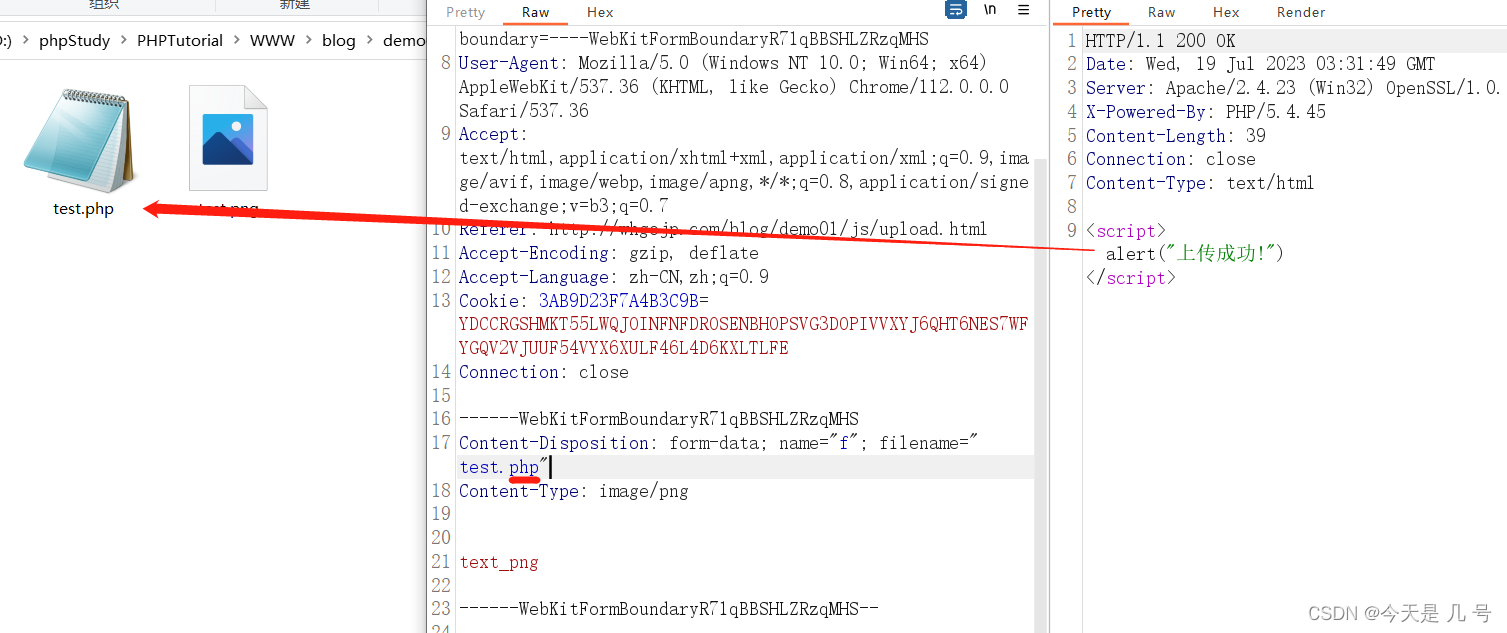
安全开发-JS应用&原生开发&JQuery库&Ajax技术&加密编码库&断点调试&逆向分析&元素属性操作
JS原生开发-文件上传-变量&对象&函数&事件 1、布置前端页面 2、JS获取提交数据 3、JS对上传格式判断 <script> function CheckFileExt(filename){ var flag=...

AJAX和CSR(客户端渲染)是Web开发中常用的两种技术
AJAX和CSR(客户端渲染)是Web开发中常用的两种技术,它们各自具有独特的优缺点。 AJAX的优点: 提升用户体验:由于AJAX使用异步通信,它可以在不刷新整个页面的情况下更新部分页面内容,这使得页面更新更加快速、流畅,从而提升了用户的交互体验。减轻服务器压力:通过减...
【JavaScript技术专栏】JavaScript网络请求与Ajax技术
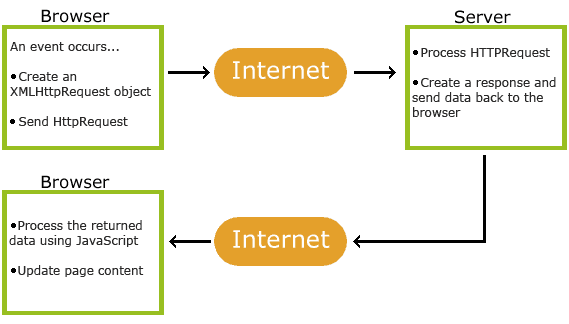
在Web开发中,客户端与服务器的交互是不可避免的。为了实现动态的数据更新,无需刷新整个页面即可从服务器获取数据的技术变得尤为重要。这种技术就是Ajax(Asynchronous JavaScript and XML),它允许我们在后台与服务器进行小量数据的交换和更新部分网页内容。而在Ajax的核心,是JavaSc...
JavaScript原生实现AJAX技术详解
AJAX(Asynchronous JavaScript and XML)是一种创建交互式、快速动态网页应用的网页开发技术。它允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。虽然现代前端框架(如React、Vue等)提供了更高级的抽象和工具来处理数据请求,但理解并掌握JavaScript...
AJAX 前端开发利器:实现网页动态更新的核心技术
AJAXAJAX是开发者的梦想,因为你可以:在不重新加载页面的情况下更新网页在页面加载后请求来自服务器的数据在页面加载后接收来自服务器的数据在后台向服务器发送数据HTML页面<!DOCTYPE html> <html> <body> <div id="demo"> <h2>让AJAX更改这段文字</h2> <...

Ajax技术【Ajax 实战】(二)-全面详解(学习总结---从入门到深化)
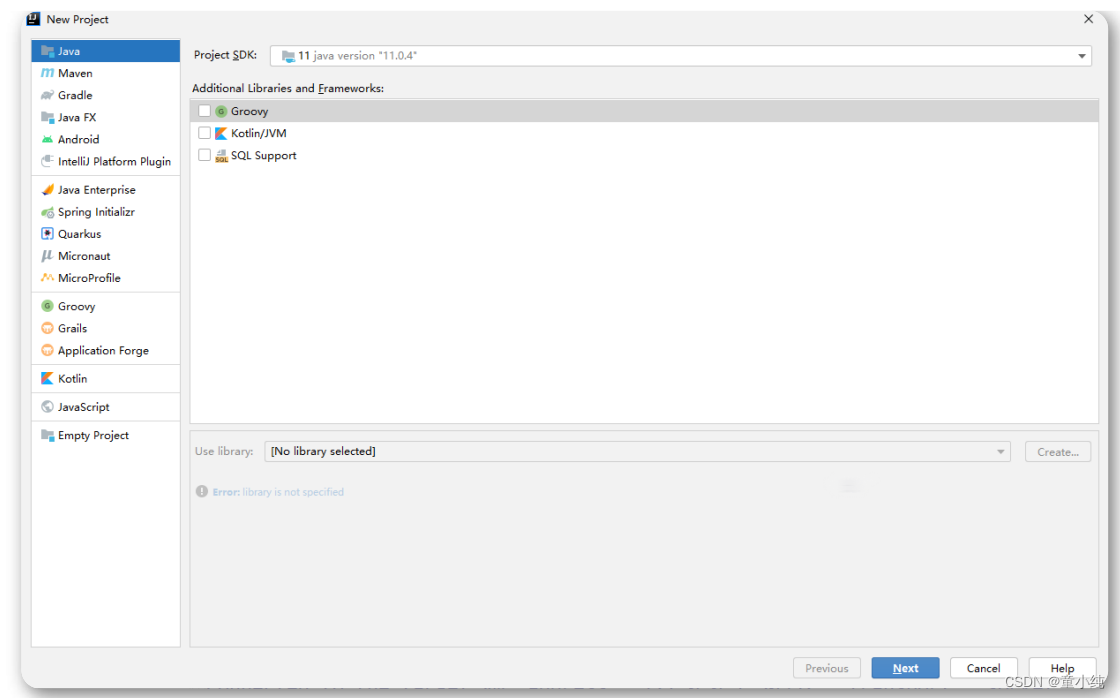
Ajax 实战创建项目创建Java项目 点击finish完成项目创建,然后右键选择"add Framework Support..." 勾选红框中的选项,点击"OK",完成后项目下出现web文件夹 点击"project structure" 点击Modules,选择"Web"模块,再按图示点击"+",按默认路径, 再点击"OK" 配置tomcat服务器 选择Edit Configuration.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
