一起谈.NET技术,Silverlight 4中把DataGrid数据导出Excel—附源码下载
Silverlight中常常用到DataGrid来展示密集数据. 而常见应用系统中我们需要把这些数据导入导出到固定Office套件中例如常用的Excel表格. 那么在Silverlight 中如何加以实现? 在参考大量资料后 提供参考思路如下: A:纯客户端导出处理.利用Silverlight 与Javascript 进行交互实现导出Excel。 B:服务器端导出.获得DataG....
一起谈.NET技术,Silverlight 布局(附照片墙示例及源码)
前言 很喜欢一种人,他们可以把一种技术分析得很透彻,由浅入深,深入浅出,不管你是初学者还是资深人士,看上去都会感觉非常舒服。 但是有时候,试图去描述一个技术点是很困难的事情。 开始,你觉得这个技术很有价值,你通过自己花了一定时间去学习,想要把自己的理解与心得分享,于是就打算写一篇随笔;可是当你开笔之后,突然发现描述起来很困难,虽然在你心中那个概念已经很简单了,但是却要用很多文字来....
Silverlight实用窍门系列:1.Silverlight读取外部XML加载配置---(使用WebClient读取XAP包同目录下的XML文件))【附带实例源码】
使用WebClient读取XAP包同目录下的XML文件 我们想要读取XAP包下面的XML文件,需要将此XML文件放在加载XAP包的网页的目录中去,然后使用URI方式读取此URL方式下的XML文件。 首先使用WebClient来异步下载此URL方式的XML文件,然后使用XmlR...
Silverlight实用窍门系列:7.制作可拖动的自定义控件,获取拖拽后控件坐标【实例源码下载】
在Silverlight中MouseDragElementBehavior拖动行为的对象添加了某一个元素之后,就可以让该元素可以被拖动。这个行为极大的方便了程序员的UI体验效果制作。但是在项目中,我们拖动了一个UI元素之后,我们往往还需要记录下这个UI元素的拖动后的元素坐标位置,以保存起来,让用户自定义的拖动元素下次打开的时候能够还原出来。在这里有一个问题,...
Silverlight实用窍门系列:25.Silverlight多线程技术Timer的应用,模拟心电图、模拟CPU、内存状态图【附带源码实例】
在实际应用中,我们可能会遇到需要实时的显示某一些数据的情况,比如心电图、CPU当前使用率或者内存使用率等等。在Silverlight有一个Timer组件可以轻松的做到这一点,该组件可以每隔一段时间就调用一次需要处理的函数,在此这个函数中通过WebService,WCF等获取到相应的值,然后更新UI上的图表控件,以达到实时更新数据的作用。 ...

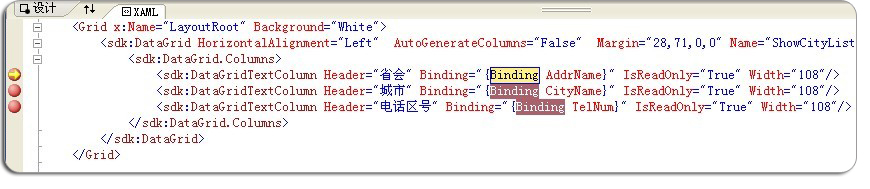
Silverlight 5 beta新特性探索系列:2.在XAML代码中设置断点和Binding绑定调试【附带源码实例】
在Silverlight之前的版本中都不能在XAML代码中设置断点以跟踪调试的,在Silverlight 5 beta版中我们将能够为Binding数据的XAML代码设置断点以跟踪调试相应的数据绑定过程。 首先我们新建一个Silverlight 5应用程序,然后准备后台数据代码如下以绑定一个DataG...

Silverlight实用窍门系列:5.绑定webService数据到DataGrid,设置DataGrid模板,模拟数据库数据的绑定【附带实例源码】
根据第二节说述,我们能够从webService获取到相关的信息数据。那么我们如果要查询数据库的数据,就应该在webservice端使用Select 语句来查询到表,然后使用DataSet的GetXml()方法,获取到相应的XML格式化数据库表数据。在本实例中,我们在webService端模拟一串数据库表的数据。如下: <NewDataSet> &...
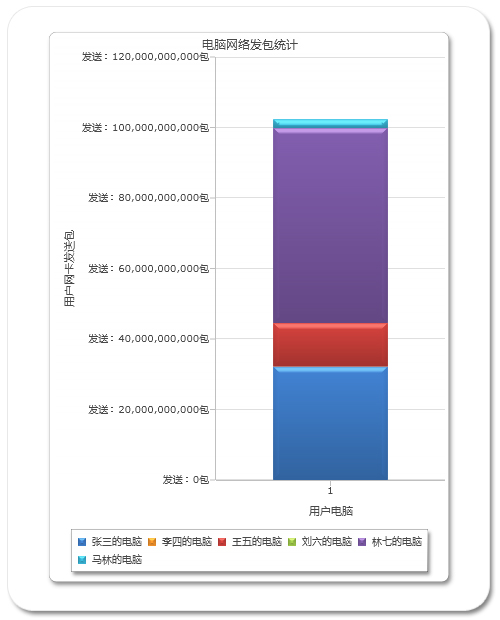
Silverlight实用窍门系列:15.Visifire图表控件的使用二(DataPoint点击事件和Legend文字标注栏的点击事件)【附带源码实例】
图表应用于表现数据量,进行直观的对比,但是在某一些领域中如果数据之间大小差异过大,那么会出现某一些数据因为过小,而无法让用户看见的情况。例如在统计一组用户电脑的网络发包量的时候,有一些用户开启电脑几十个小时,有一些用户开启电脑几秒钟。很明显用户开机几十个小时的发包量巨大,而开机几秒钟的发包量极小,如果放在一个Visifire的图标中组成一个统计列的时候,发包量小的电脑几乎看不见了。这种情况下,我....

Silverlight实用窍门系列:34.Silverlight中不得不了解使用的依赖属性【附带源码实例】
Silverlight中我们经常使用自定义控件,并且在自定义控件中制作自定义属性,在项目中大量的创建这个自定义控件,每次都需要占用内存来创建这个属性的默认值。可很多时候我们都只需要去使用这个属性的默认值就可以,并不用每次都使用这个属性。所以在Silverlight和WPF中引入了依赖属性这个概念,以节约内存并且可以灵活的使用属性。 ...

Silverlight实用窍门系列:13.基于Popup浮动窗体控件模拟ToolTip的实现【附带实例源码】
本节是基于第四节的源码基础上进行扩展的源码,故本节源码附带有鼠标右键和全屏功能。 在本节,我们将讲述一个小技巧:使用Popup浮动窗体控件模拟Tip悬浮效果。此技巧的原理是当鼠标移动到某个控件上面的时候会触发MouseMove事件,此时设置Popup控件显示出来。触发此事件时能够获知此时的鼠标坐标位置,我们根据鼠...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
silverlight更多源码相关
silverlight您可能感兴趣
- silverlight design
- silverlight rotatetransform
- silverlight旋转
- silverlight scaletransform
- silverlight skewtransform
- silverlight状态管理
- silverlight dropshadoweffect
- silverlight note
- silverlight thread
- silverlight windows
- silverlight实例
- silverlight .net
- silverlight wcf
- silverlight控件
- silverlight技术
- silverlight游戏
- silverlight开发
- silverlight arcgis
- silverlight窍门
- silverlight学习
- silverlight动画
- silverlight api
- silverlight phone
- silverlight html
- silverlight教程
- silverlight象棋
- silverlight地图
- silverlight游戏开发
- silverlight自定义
- silverlight应用
