vue 组件封装 | 随鼠标移动的信息框 (含监听鼠标移动、移出事件,获取元素的宽高、获取浏览器的宽高)
s-mousetip.vue <template> <div ref="mouseTip" class="mouseTipClass" :style="mouseTipStyle"> <slot></slot&...
JavaScript如何获得浏览器的宽高
在JavaScript中,你可以使用window对象的innerWidth和innerHeight属性来获取浏览器窗口的宽度和高度。下面是一个完整的示例代码: html<!DOCTYPE html> <html> <head> <title&g...
js如何获得浏览器的宽高
在JavaScript中,可以使用window对象的innerWidth和innerHeight属性来获取浏览器窗口的宽度和高度 或者使用document.documentElement.clientWidth和document.documentElement.clientHeight来获取视口(viewport)的宽度和高度。 以下是具体的代码示例: ...
页面自适应浏览器宽高
<script> autodivheight(); function autodivheight() { //函数:获取尺寸 //获取浏览器窗口高度 var winHeight = 0; if (window.innerHeight) winHei...
echarts宽高自适应及浏览器大小变化自动刷新
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gisdoer/article/details/81868910 echarts宽高自适应及浏览器大小变化自动刷新 点击查看文章
JavaScript获取浏览器、元素、屏幕的宽高尺寸
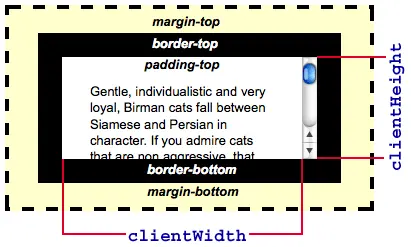
JavaScript获取浏览器、元素、屏幕的宽高尺寸 前言 有时候在获取浏览器、元素、屏幕的尺寸,傻傻分不清。为了让自己清晰认识,能够快速确定自己需要哪个属性,现在把这些尺寸属性整理了一下。 一、浏览器视口的宽高 Window.innerWidth、Window.innerHeight 浏览器视口(viewport)宽度(单位:像素),如果存在滚动条则包括它。 语法 let viewpo...

js检测所显示图片的宽高(兼容各浏览器)
js检测显示图片的宽高(兼容各浏览器) <img src="http://www.baidu.com/img/baidu_logo.gif" width="500" id="imgs" /> <script> docume...
浏览器对象的各种宽高
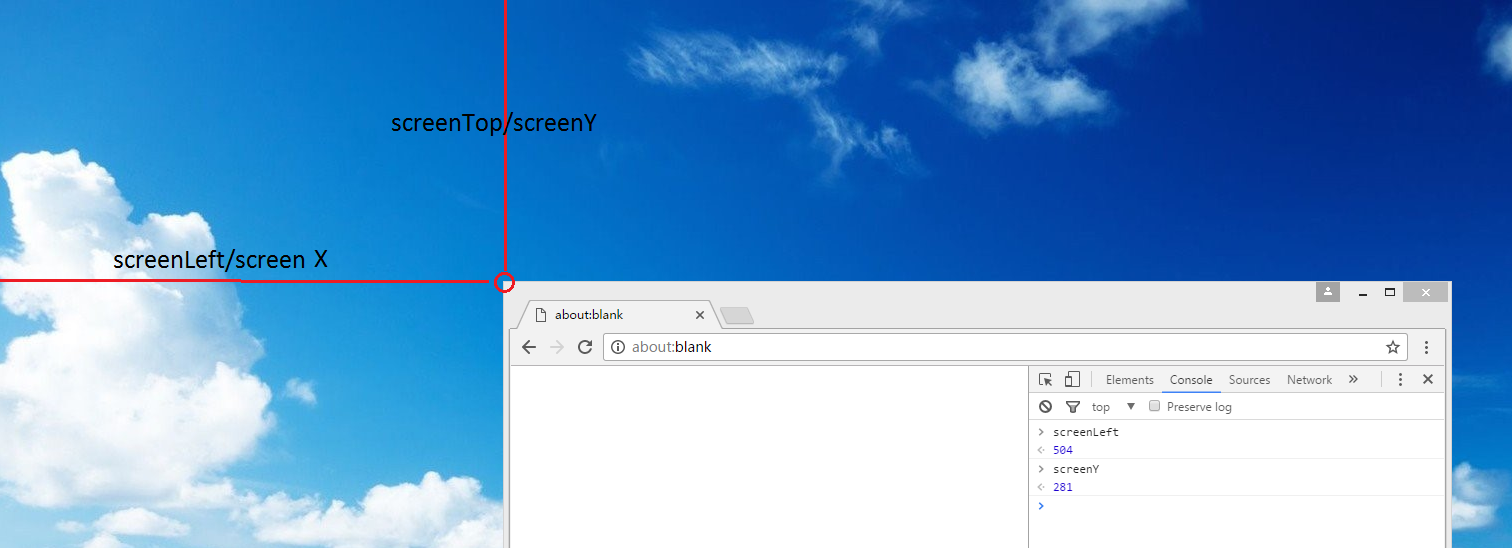
Window对象属性 ScreenLeft/ScreenTop/ScreenX/ScreenY 只读整数,声明了窗口的左上角在屏幕上的 x 坐标 和 y 坐标。 IE、Safari 和 Opera 支持 ScreenLeft/ScreenTop Firefox、Safari 支持 ScreenX/ScreenY Chrome 都支持 innerWidth/innerHeight 只读属性,...

Python设置浏览器宽高
# 发起请求,设置浏览器宽高 # 代码中引入selenium版本为:3.4.3 # 通过Chrom浏览器访问发起请求 # Chrom版本:59 ,chromdriver:2.3 # 需要对应版本的Chrom和chromdriver # 请联系QQ:878799579 from selenium import webdriver driver = webdriver.Chrome() dr...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。