JavaScript 与 DOM 交互的基础及进阶技巧,涵盖 DOM 获取、修改、创建、删除元素的方法,事件处理,性能优化及与其他前端技术的结合,助你构建动态交互的网页应用
在前端开发中,JavaScript 与 DOM(文档对象模型)的交互是至关重要的。通过 DOM 操作,我们可以动态地改变网页的内容、结构和样式,为用户带来更加丰富和交互性强的体验。本文将深入探讨 DOM 操作的基础概念和方法,并逐步深入到进阶技巧,帮助你全面掌握 DOM 操作的精髓。 一、DOM 简...
WPF数据验证实战:内置控件与自定义规则,带你玩转前端数据验证,让你的应用程序更上一层楼!
WPF数据验证:前端控制的正确姿势在WPF应用程序开发中,数据验证是确保输入数据正确性的关键环节。前端数据验证能够及时发现并提示用户输入错误,提升用户体验和应用程序的可靠性。本文将比较/对比WPF中几种常用的数据验证方法,并通过示例代码展示如何在项目中实现有效的数据验证。 内置验证控件 WPF提供了一系列内置的验证控件,如Te...
【JAVA XML 探秘】DOM、SAX、StAX:揭秘 Java 中 XML 解析技术的终极指南!
XML(Extensible Markup Language,可扩展标记语言)是一种用于存储和传输数据的标准格式。在 Java 中,XML 被广泛应用于配置文件、数据交换、Web 服务等领域。本文将以议论文的形式,详细介绍 Java 中常用的几种 XML 解析技术:DOM、SAX 和 StAX,并通...
虚拟DOM是React的关键技术,它是个轻量的JS对象树,模拟实际DOM结构。
虚拟DOM(Virtual DOM)是一种编程概念,尤其是在现代前端框架如React中扮演重要角色的技术。虚拟DOM是一个轻量级的JavaScript对象树,它代表了实际浏览器DOM结构的一种抽象表现。当应用的状态发生改变时,React并不会立即操作真正的DOM,而是先基于新的状态重新构建整个UI对应的虚拟DOM...
技术好文:tabel表格的dom操作
" 对table表格的操作比较麻烦,一直字符串的连接会比较麻烦 var nod = cwgk_msg_list.insertRow();//这个是上边获取过的dom元素,一般是tbody的元素,对元素进行操作, cell = nod.insertCell(); cell.setAttribute(""align"",""center""); cell.innerHTML=j...

JS&DOM技术文章
JS js的引入方法 1,写在html文档中的script标签中 2,导入外部的js文件,使用src = ‘url’ ,写在head标签上 JS的变量定义 统一使用var关键字来声明变量,大小写敏感 数据类型是根据赋值的类型来确定的 运算符 基本...
【JavaScript 技术专栏】DOM 操作全攻略:从基础到进阶
在前端开发中,JavaScript 与 DOM(文档对象模型)的交互是至关重要的。通过 DOM 操作,我们可以动态地改变网页的内容、结构和样式,为用户带来更加丰富和交互性强的体验。本文将深入探讨 DOM 操作的基础概念和方法,并逐步深入到进阶技巧,帮助你全面掌握 DOM 操作的精髓。 一、DOM 简...
深入解析JavaScript原生操作DOM技术
在Web开发中,操作DOM(Document Object Model)是JavaScript的核心功能之一。通过JavaScript的原生方法,我们可以动态地创建、修改、查询和删除DOM元素,从而实现页面的动态交互效果。本文将深入探讨JavaScript原生操作DOM的技术,并结合代码示例进行详细说明。 一、获...
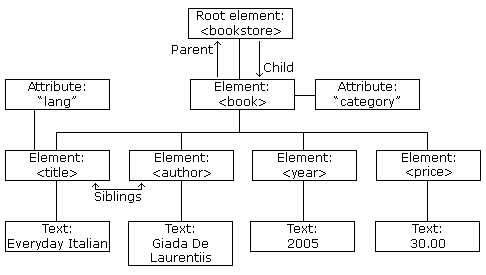
DOM(文档对象模型):理解网页结构与内容操作的关键技术
DOM(文档对象模型)定义了一种访问和操作文档的标准。它是一个平台和语言无关的接口,允许程序和脚本动态访问和更新文档的内容、结构和样式。HTML DOM用于操作HTML文档,而XML DOM用于操作XML文档。 HTML DOM示例 通过ID获取并修改HTML元素的值: <!DOCTYPE html> <html> <head> <style&.....

深入学习 XML 解析器及 DOM 操作技术
所有主要的浏览器都内置了一个XML解析器,用于访问和操作XML XML 解析器 在访问XML文档之前,必须将其加载到XML DOM对象中 所有现代浏览器都有一个内置的XML解析器,可以将文本转换为XML DOM对象 解析文本字符串 以下示例将一个文本字符串解析为XML DOM对象,并使用JavaScript从中提取信息: 示...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
