JavaScript 如何对 JSON 数据进行冒泡排序?
前言JavaScript 是一种广泛使用的脚本语言,提供了丰富的功能和工具,用于处理和操作数据。JSON(JavaScript Object Notation)是一种常见的数据格式,用于在不同应用程序之间传输和存储数据。在本文中,我们将探讨如何使用 JavaScript 对 JSON 数据进行冒泡排...
JavaScript 如何对 JSON 数据进行冒泡排序?
前言JavaScript 是一种广泛使用的脚本语言,提供了丰富的功能和工具,用于处理和操作数据。JSON(JavaScript Object Notation)是一种常见的数据格式,,用于在不同应用程序之间传输和存储数据。在本文中,我们将探讨如何使用 JavaScript 对 JSON 数据进行冒泡...

哇塞 我初学javascript第1天就会使用原生数组+JSON+DOM实现了国家--城市--区县三级联动数据切换效果
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 我们今天来使用纯javascript来实现一个简易的三级联动效果,不使用任何框架以及插件! Javascript + JSON数据 实现三...

JavaScript 中使用Ajax进行网络请求响应JSON字符串数据
一、首先看服务端代码const express = require('express'); const app = express(); app.get('/', (request, response) => { response.send('HELLO Android'); }); app....

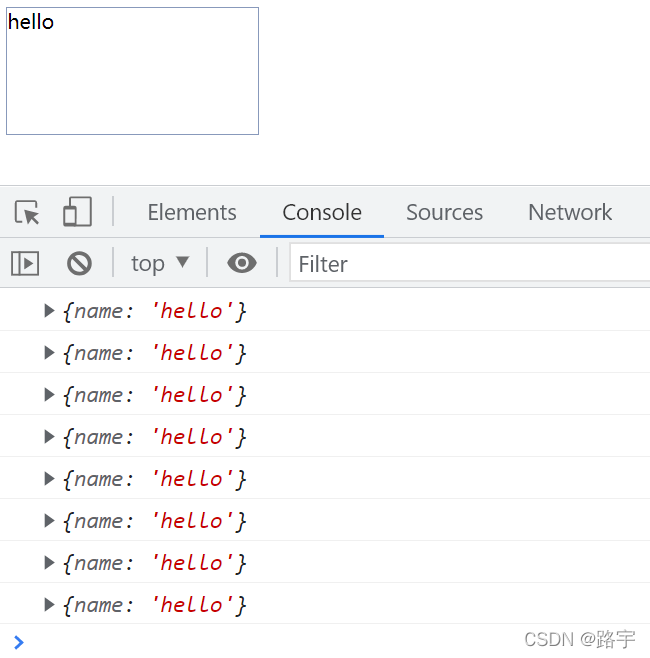
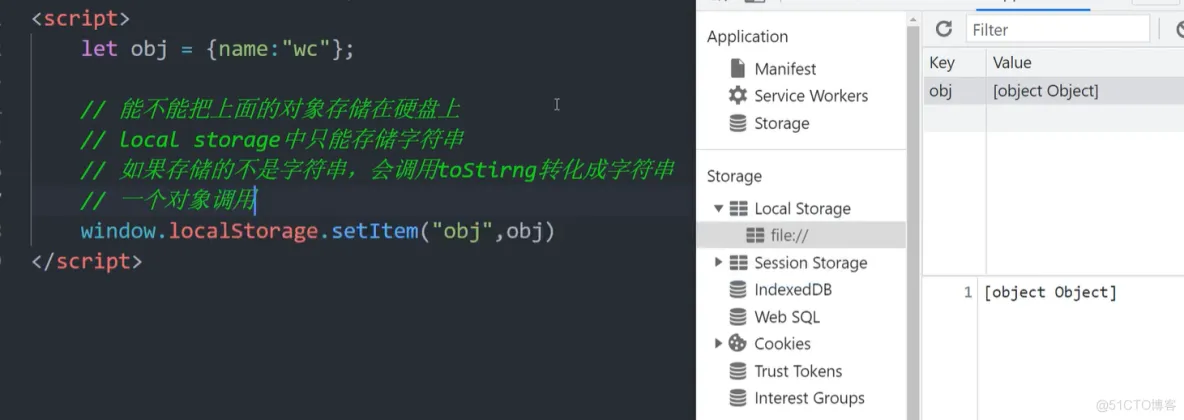
前端学习笔记202306学习笔记第三十七天-js-认识json数据3
前端学习笔记202306学习笔记第三十七天-js-认识json数据3
JavaScript将csv转为json的解决方案(1):jQuery-csv解析csv数据
CSV是Comma Separated Values的缩写,一种常用的数据存储文件格式,其中每一行是一条记录,每一条记录包含很多列,每列中的数据通常使用逗号分隔,当其中的值包含逗号时需要使用单引号或双引号包含。 其实CSV的分隔符是很灵活的,可以使用很多种。很多js函数库都可以解析CSV文件,比较简...

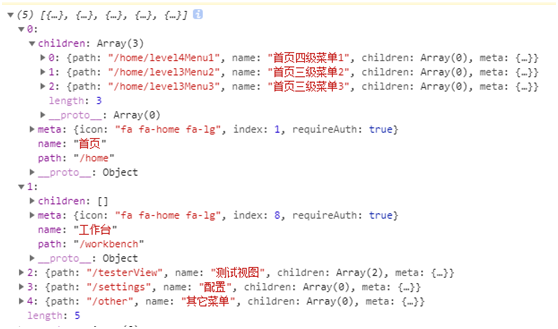
JavaScript 递归遍历json串获取相关数据
递归遍历json串获取相关数据 1. 测试数据 // 导航菜单[ { id: 1, parentId: 0, pa...
PHP传递给js的JSON数据无法反序列化
如果正常json序列化后无法反序列化,就进行base64编码php编码$data = array( "name" => "王建国", "age" => 23 ); echo json_encode($data); // {"name":"\u738b\u5efa\u56fd","age"...
JavaScript中获取JSON文件中的数据
1、使用 Ajax 方式获取$.get("json/test.json", function(data) { console.log(data.total); });另一种方式:$.ajax({ type: "get", url: "json/test.json", dataType: "...
JS: json 数据转化为 demo.json 并下载文件
思路:Json对象转为字符串文本处理代码示例function download (url, name) { const a = document.createElement('a') a.download = name a.rel = 'noopener' a.href = url // 触发模拟点...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript json相关内容
- JavaScript json信息
- JavaScript json文件
- JavaScript json数据冒泡排序
- JavaScript csv文件json
- JavaScript遍历json key
- JavaScript csv json
- JavaScript递归json
- JavaScript json反序列化
- JavaScript json序列化
- JavaScript json对象
- JavaScript json依赖
- JavaScript解析json
- json JavaScript object
- JavaScript json数据csv格式下载
- JavaScript json解析
- JavaScript字符串转换json
- JavaScript json赋值
- mvc json JavaScript对象
- JavaScript eval json
- JavaScript json数组
- JavaScript操作JSON
- JavaScript json数据格式
- JavaScript访问json文件出错
- ie JavaScript json
JavaScript您可能感兴趣
- JavaScript闭包
- JavaScript防抖
- JavaScript节流
- JavaScript区别
- JavaScript Java
- JavaScript异步处理
- JavaScript开发
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









