Bootstrap辅助类
Bootstrap 提供了一系列辅助类,这些类可以帮助你快速添加样式和布局,而无需编写额外的CSS代码。以下是一些常用的Bootstrap辅助类的详细说明和使用示例。 文本类 这些类可以改变文本的颜色。 .text-muted:灰色,用于不太重要的文本。.text-primary:主题色,通常用于主要的文本。.t...
Bootstrap 全局CSS样式:辅助类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事 情境文本颜色 六种文本色, 分别代表不同的场景,以text-开头,在鼠标经过时颜色可以还可以加深 。 -primary 主色 -info 副色 -success 成功色 -warning 警告色 -danger 错误色 文本多了一种柔弱色text-muted, 默认为浅灰 <p class="text...

Bootstrap 全局CSS样式:图片类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 响应式图片 通过为图片添加.img-responsive类可以让图片支持响应式布局,也就是给图片设置max-width: 100%;、height: auto;和display: block;属性,从而让图片在其父元素中更好的收缩。另外,如果需要让使用了.img-responsive类的图片水平居中,请使用.center-bloc...

Bootstrap 全局CSS样式: 按钮类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事 可作为按钮使用的标签或元素 为<a>、<button>或<input>元素添加按钮类(button class)都可使用 Bootstrap 提供的样式。 <a href="" class="btn btn-default" role="button">link 链接</...

Bootstrap 全局CSS样式:表单类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例 单独的表单控件会被自动赋予一些全局样式。所有设置了.form-control类的<input>、<textarea>和<select>元素都将被默认设置宽度属性为width: 100%;。将label元素包裹到.form-group中可以更好地展示表单。 <form> ...

Bootstrap 全局CSS样式:表格类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例给任意 table 标签添加类 .table 可以给表格添加基本的样式 — 少量的内补(padding)和水平方向的分隔线。实例: <table class="table"> <tr> <th>#</th> <th>表格标题&l...

Bootstrap 全局CSS 样式:标签及相关类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事博客地址 WangMin 标题HTML标签中的所有标题标签h1-h6都可以使用,同时bootstrap还提供了.h1到.h6,它们的字体大小和标签h1-h6的字体大小一致,为的是给内联(inline)属性的文本应用到标题的样式。 <h1>bootstrap</h1> <div class="h1"&g.....

Bootstrap 表格样式-状态类-Table
状态类 状态类它只给tr或者td或者th来设置,不能给table标记来设置。.active:鼠标悬停在行或单元格上时所设置的颜色.success:标识成功或积极的动作.info:标识普通的提示信息或动作.warning:标识警告或需要用户注意.danger:标识危险或潜在的带来负面影响的动作<!DOCTYPE html> <html lang="en"> <head....
【BootStrap】图片样式、辅助类样式和CSS组件 -附源码(2)
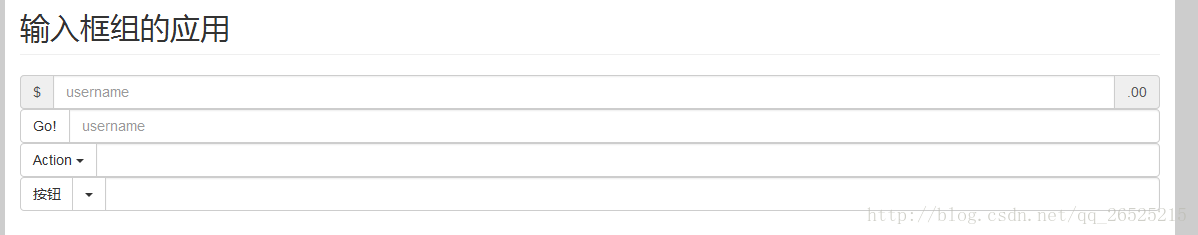
输入框组.input-group:只能用于文本框<input>,不能用于<select>和<textarea>。 .input-group-addon用于在<input>前后添加额外元素,赋给一个<span>元素即可。 注意:将.input-group-addon和<input>元素包在.input-group之中。 .in....

【BootStrap】图片样式、辅助类样式和CSS组件 -附源码(1)
首先把模板代码上上来:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap更多类相关
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
- Bootstrap jquery
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注